html星星点灯
发布时间:2024年01月10日
一、实验题目
用html实现星星点灯效果
二、实验代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
margin: 0%;
padding: 0%;
}
</style>
</head>
<body>
<script>
document.body.style.backgroundColor = "#000"
document.onclick = function(event) {
let img = document.createElement("img")
img.src = "../pic/0.gif"
img.style.position = "absolute"
document.body.appendChild(img)
img.onload = function() {
const img_w = parseInt(getComputedStyle(img).width)
const img_h = parseInt(getComputedStyle(img).height)
w = getRandom(50, 200)
h = img_h / img_w * w
img.style.width = w + "px"
img.style.height = h + "px"
img.style.left = (event.pageX - w / 2) + "px"
img.style.top = (event.pageY - h / 2) + "px"
}
}
function getRandom(min, max) {
return min + Math.ceil((max - min) * Math.random())
}
</script>
</body>
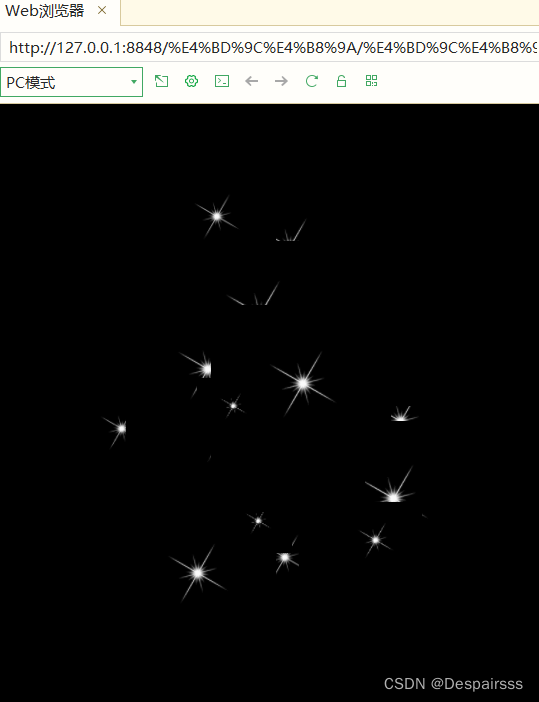
</html>三、实验效果

文章来源:https://blog.csdn.net/2301_80177550/article/details/135498014
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Vue基础 - v-bind修改属性
- 6个必知的PyCharm实用技巧
- 数据库系统概论——复习资料
- yolov8 default.yaml默认值汉化中文对照表
- torch.cat()函数的理解
- Vulnhub-HACKSUDO: PROXIMACENTAURI渗透
- Selenium自动化测试之学会元素定位
- 3.postman动态参数、文件上传及断言
- Kubernetes (六) 控制器类型及详解示例
- zk 3.6.1启动