细说JavaScript BOM之window对象

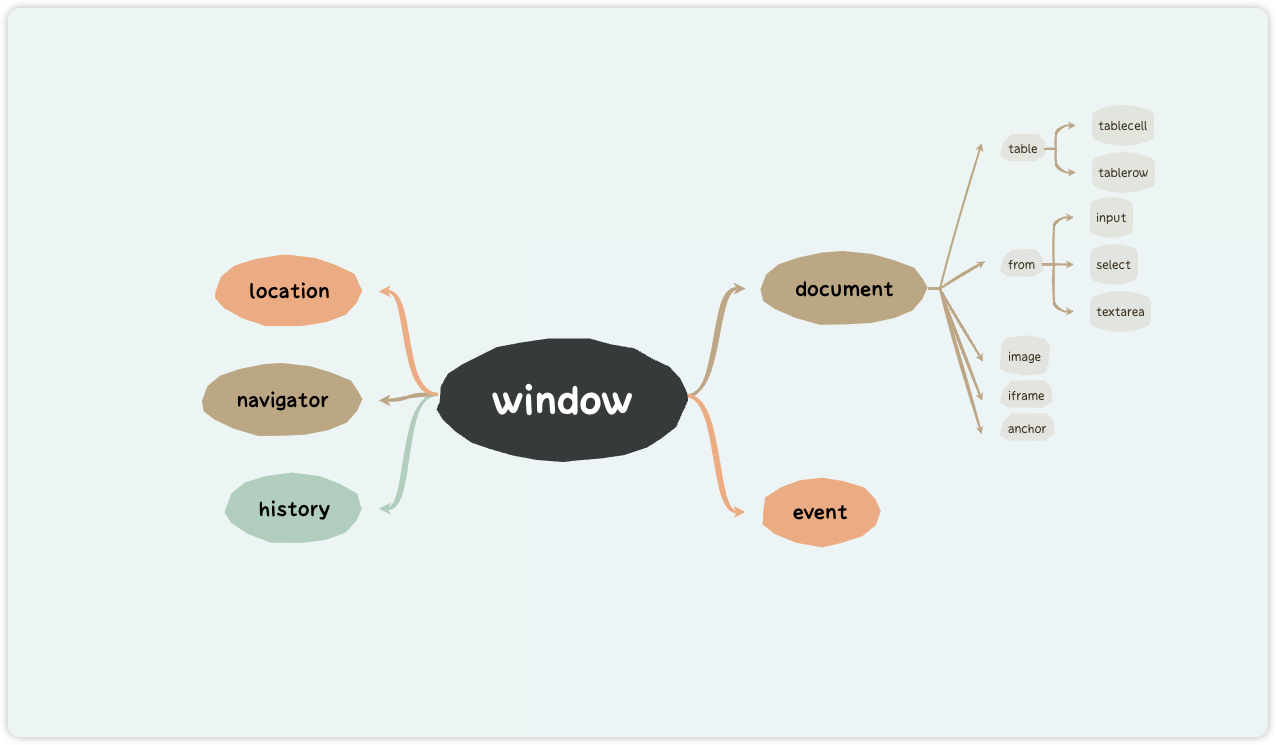
window对象是JavaScript中最大的对象,其他对象都是window对象的一部分,window对象表示浏览器的一个实例,在浏览器中它有双重身份,既是通过JavaScript访问浏览器窗口的一个接口,又是ECMAScript标准中规定的Globel(全局)对象。第二个身份说明了我们在网页中定义的任何一个变量、函数和对象都会以window作为其全局对象。

一、window对象
1、全局作用域
window对象是全局对象,因此所有在全局作用域中声明的变量、函数、对象都会变成window对象的属性、方法、对象
var name = "知数SEO";
var array = new Array('1','2','3','4');
function demo(){
alert("myName this.name" + this.name);
alert("muName window.name" + window.name);
}
alert(window.name); // 知数SEO
window.demo();
alert(array);
alert(window.array);
基于window对象是全局对象的概念,它下属的所有全局变量和函数都是它的属性,并且基于所有原生的构造函数及其他函数都存在于它的命名空间下,因此在调用window对象的方法和属性时,可以省略window对象的引用。
需要注意的是只有在全局作用域中定义才会被自动归入window对象名下,而在局部作用域中定义不会归入window对象名下。
2、window对象常用属性
window.name属性在跨域交互上起到很大的作用,因为name在完成载入新页面或刷新功能时,其值依旧是上次页面设置的值,并且这个值可以支持2MB的数据大小
| 属性名称 | 功能描述 |
|---|---|
| name | 窗口的名称,由打开这个窗口的连接(a target=“”)或框架(<iframe>)或某个窗口调用的open()方法来决定 |
| status | 窗口下面的状态栏所显示的内容,通过对window.status赋值,可以改变状态栏的显示 |
| opener | window.opener返回打开本窗口的对象,如果这个窗口不是由其他窗口打开的,则返回null |
| self | 指窗口本身,如最常见的window.self.close()和window.close()方法,用于关闭窗口 |
| parent | 返回窗口所属的父窗口 |
| top | 返回占据整个浏览器窗口顶端的框架页对象 |
| innerheight | 返回窗口的文档显示取的宽度 |
| innerwidth | 返回窗口的文档显示区的宽度 |
| history | 对history对象的只读引用 |
| document | 对document对象的只读引用 |
| location | 用于窗口或框架的location对象 |
| navigator | 对navigator对象的只读引用 |
| screen | 对screen对象的只读引用 |
3、定时器和周期事件
| 名称 | 描述 |
|---|---|
| setTimeout() | 在指定的毫秒数后调用函数或计算表达式 |
| clearTimeout() | 取消setTimeout()对象 |
| setInterval() | 按照指定的周期(以毫秒计)来调用函数或计算表达式 |
| clearInterval() | 取消setInterval()实例 |
3.1、setTimeout()
js是单线程语言,在执行程序时按照顺序排下来,前面的程序必须处理好,后面的程序才会被执行。因此js中允许通过设置超时值和间时间值来调度代码在特定的时刻被执行,以打破执行顺序的限制。
超时值指在指定的时间后执行某段代码,仅执行一次
间时间值是指每隔指定的时间段就会执行一次某一段代码
// settimeout()接收两个参数
// 参数一:要执行的调用函数或计算表达式
// 参数二:以毫秒表示的时间
// 语法格式
setTimeout(code,milliseconds);
// 例子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>知数SEO_专注搜索引擎优化和品牌推广</title>
</head>
<body>
<input type="button" onclick="demo()" value="获取3秒后的时间是">
<p></p>
<script>
function demo() {
var op = document.getElementsByTagName('p')[0]; // 获取p标签对象
var curTime = new Date(); // 获取当前时间
op.innerHTML = "当前时间是:" + curTime; // 添加当前时间为p标签里的内容
setTimeout(function(){
var curTime2 = new Date(); // 获取3秒后的时间
alert(curTime2);
},3000);
}
</script>
</script>
</body>
</html>
3.2、clearTimeout()
在调用setTimeout()方法后会返回一个数值ID,表示超时调用,这个ID是计划执行代码的唯一标识符,可以通过它来取消未执行的超时调用计划,这时我们可以获取到这个id然后将这个id作为clearTimeout()方法的参数进行传递,销毁、关闭这个定时器事件
// 语法
clearTimeout(id);
// 例子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>知数SEO_专注搜索引擎优化和品牌推广</title>
</head>
<body>
<input type="button" onclick="demo()" value="获取3秒后的时间是">
<input type="button" onclick="stop()" value="取消执行超时调用">
<p></p>
<script>
var timer;
function demo() {
var op = document.getElementsByTagName('p')[0]; // 获取p标签对象
var curTime = new Date(); // 获取当前时间
op.innerHTML = "当前时间是:" + curTime; // 添加当前时间为p标签里的内容
timer = setTimeout(function(){
var curTime2 = new Date(); // 获取3秒后的时间
alert(curTime2);
},3000);
}
function stop(){
clearTimeout(timer);
alert("取消成功");
}
</script>
</script>
</body>
</html>
3.3、setInterval()
// 语法
// 参数1: 要执行的调用函数或计算表达式
// 参数2:以毫秒表示的事件
setInterval(code,milliseconds);
// 例子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>知数SEO_专注搜索引擎优化和品牌推广</title>
</head>
<body>
<p>距离活动结束时间还有:</p>
<p id="restTime"></p>
<script>
setInterval(function(){
var dateTime = countDown();
var restTime = document.getElementById('restTime');
restTime.innerHTML = dateTime;
},1000);
function countDown(){
// 设置未来时间
var setTime = new Date('2024-1-28 08:00:00');
// 获取当前时间
var nowTime = new Date();
// 时差
var rest = setTime.getTime() - nowTime.getTime();
// 计算时间
var day = parseInt(rest/1000/60/60/24);
var hour = parseInt(rest/1000/60/60%24);
var minute = parseInt(rest/1000/60%60);
var second = parseInt(rest/1000%60);
var mydate = day + "日" + hour + "时" + minute + "分" + second + "秒";
return mydate;
}
</script>
</script>
</body>
</html>
3.4、claerInterval()
// 语法
// 调用clearInterval()方法同样会返回一个间歇调用id
clearInterval(id);
// 例子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>知数SEO_专注搜索引擎优化和品牌推广</title>
</head>
<body>
<p>距离活动事件结束还有:</p>
<p id="restTime"></p>
<input type="button" value="取消倒计时" id="clear">
<script>
// 获取取消按钮对象
var oClear = document.getElementById('clear');
var timer = setInterval(function (){
var dateTime = countDown();
var restTime = document.getElementById('restTime');
restTime.innerHTML = dateTime;
},1000);
oClear.onclick = function (){
clearInterval(timer);
alert("取消成功");
};
function countDown(){
// 设置未来时间
var setTime = new Date('2024-1-28 08:00:00');
// 获取当前时间
var nowTime = new Date();
// 时差
var rest = setTime.getTime() - nowTime.getTime();
// 计算时间
var day = parseInt(rest/1000/60/60/24);
var hour = parseInt(rest/1000/60/60%24);
var minute = parseInt(rest/1000/60%60);
var second = parseInt(rest/1000%60);
var mydate = day + "日" + hour + "时" + minute + "分" + second + "秒";
return mydate;
}
</script>
</script>
</body>
</html>
4、其他常用方法
4.1、窗口焦点控制方法
| 名称 | 描述 |
|---|---|
| focus() | 把键盘焦点给予某一个窗口 |
| blur() | 把键盘焦点从顶层窗口移开 |
4.2、新建窗口方法
| 名称 | 描述 |
|---|---|
| opener() | 通过opener可以实现跨窗体之间的通信,但要保证是在统一域名下,而且一个窗体要包含另一个窗体 |
| open() | 打开一个新的浏览器窗口或查找一个已命名的窗口 |
| close() | 关闭浏览器窗口 |
4.3、对话框方法
| 名称 | 描述 |
|---|---|
| alert() | 显示带有一段消息和一个确认按钮的警报框 |
| confirm() | 显示带有一段消息及确认按钮和取消按钮的对话框 |
| prompt() | 显示可提示用户输入的对话框 |
4.4、控制窗口大小和位置方法
| 名称 | 描述 |
|---|---|
| resizeBy() | 按照指定的像素调整窗口的大小 |
| resizeTo() | 把窗口的大小调整到指定的宽度和高度 |
| moveBy() | 可相对窗口的当前坐标把它移动指定的像素 |
| moveTo() | 把窗口的左上角移动到一个指定的坐标 |
5、窗口操作–分帧
5.1、窗口分帧
什么是窗口:我们可以通过窗口显示信息或者操作获取信息
窗口可分为不同类型,例如:通过window.open()来打开一个新的可定义宽度和高度的窗口;alert() confirm() prompt()这种弹窗;
什么是分帧:浏览器窗口显示的内容我们称为页面,这个页面就叫帧。窗口分帧就是把一个浏览器文档窗口分隔成多个窗口,使得每个窗口都可以显示一个独立的网页文件,而且每个帧(页面)都有自己的url
5.2、如何分帧
通常用<frameset> 和 <frame> 创建。
<frameset>标签的常用属性
// 1、cols和rows,决定页面如何分隔的两个参数
// 分隔左右窗口用cols,各帧的左右宽度用占总窗口宽度的百分比表示 cols="30%,40%,*"
// 分隔上下窗口用rows
// 2、frameborder,指定各窗口是(yes)否(no)要加边框
// 如果要加边框则用border参数指定边框的宽度,bordercolor参数指定边框的颜色
// 3、framespacing,用户设定各窗口之间的间隔大小,默认为0
<frame>标签的常用属性
// 1、align,设定分窗口的位置是靠左(left)、靠右(rignt)、居中(center)、靠上(top)、靠下(bottom)
// 2、name,用于指定分窗口的名字,src则用于指定分窗口所对应的url
// 3、noresize,对于用户来说,当\<frame\>标签中包含此参数的时候,用户就不能用鼠标调整各分窗口的大小
// 4、scrolling,设定分窗口是否需要滚动条
// 当scrolling=no时表示不需要滚动条
// 当scrolling=yes时表示需要滚动条
// 当scrolling=auto时表示根据实际情况自动设置滚动条
// 5、frameborder 和 framecolor,分表表示设置窗口有无边框和边框颜色
// 6、marginheiht 和 marginwidth,分别用于设定分窗口的上下边缘和左右宽度
5.3、如何操作分帧
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 深度解析Nginx负载均衡算法及配置实例
- ubuntu20.04 deepstream 6.3安装
- 关于StartAI生图下载问题
- 光伏行业常用到的专业名词有哪些?都是什么意思?
- 【PWA】渐进式Web应用(Progressive Web App)
- 基于SpringBoot的社团学习交流平台
- Google推出Gemini AI开发——10年工作经验的Android开发要被2年工作经验的淘汰了?
- 【数据库】聊聊常见的索引优化-上
- FLASH闪存的读取、擦除、编程
- OpenSSH Username for ‘https://github‘报错弹窗与hexo d部署博客到github时报错:Error: Spawn failed解决办法