wpf控件Expander集合下的像素滚动
发布时间:2024年01月24日
项目场景:
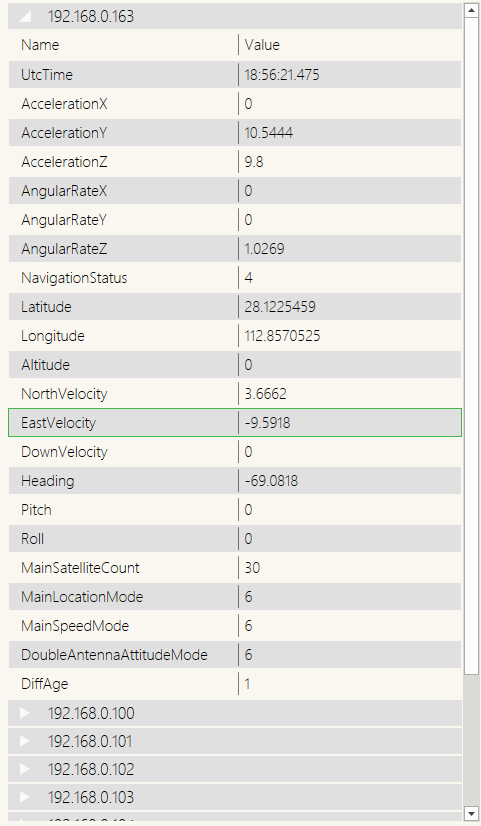
如下图,有一个Expander集合,且设置 ScrollViewer.VerticalScrollBarVisibility = "Auto"

每个Expaner下包含有若干元素,当打开Expader(即IsExpanded = "true")时,集合右侧会出现滚动条,用户拉动滚动条来浏览集内容。

问题描述
如下图所示,当用户滚轮下滑时,每次滚动了一个Expander(也就是一个集合的项——Expaner),这显然不是想要的。

原因分析:
当出现滚轮时,实际上创建了一个VirtualizingPanel,这事WPF为了优化性能做的事情,这里不深入探讨。VirtualizingPanel有个附加属性ScrollUnit,通过反编译可知(也可以查看微软官方文档),它是一个枚举,有两种模式。
public enum ScrollUnit
{
Pixel,
Item,
}
解决方案:
设置附加属性:VirtualizingPanel.ScrollUnit=“Pixel”
<ListBox
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
Background="Transparent"
BorderThickness="0"
ScrollViewer.VerticalScrollBarVisibility="Auto"
ScrollViewer.HorizontalScrollBarVisibility="Disabled"
VirtualizingPanel.ScrollUnit="Pixel"
VirtualizingPanel.VirtualizationMode="Recycling"
ItemsSource="{Binding MyItemCollection}">
<ListBox.ItemContainerStyle>
<Style TargetType="{x:Type ListBoxItem}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<Expander Header="{Binding Ip, Mode=OneWay}" HeaderHeight="26">
<ContentPresenter Content="{Binding}" />
</Expander>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ListBox.ItemContainerStyle>
</ListBox>
解决后效果,如下,非常丝滑

文章来源:https://blog.csdn.net/yan_yu_lv_ji/article/details/135824627
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 视频编码码率控制
- [Java]FileOutputStream的换行/续写/一次性写出一个字符串的方法
- 论文系列之Applying Large Language Models API to Issue Classification Problem
- RT-Thread 软件包-软件包分类-IoT-WebNet①
- 深入剖析:Kafka流数据处理引擎的核心面试问题解析75问(5.7万字参考答案)
- 探索 Vue3 (四) keep-alive缓存组件
- Java开发框架和中间件面试题(4)
- JAVA毕业设计632—基于Java+ssm的宠物店商城系统(源代码+数据库)
- plist工具,pngPackerGUI一款免费的软件
- maven编译时依赖报错 Caused by: java.util.zip.ZipException: zip file is empty 错误。