JavaEE-SSM-订单管理-前端实现
发布时间:2024年01月23日
前端:订单管理
3.1 回顾
axios.get("路径")
.then( response => {
})
.catch( error => {
})
//async 和 await
async function() {
let response = await axios.get("路径")
}
3.2 环境搭建
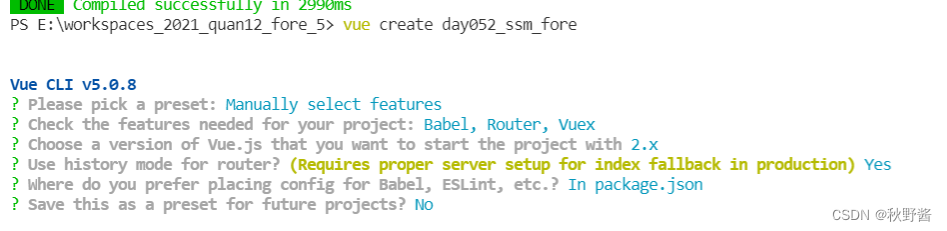
3.2.1 创建项目

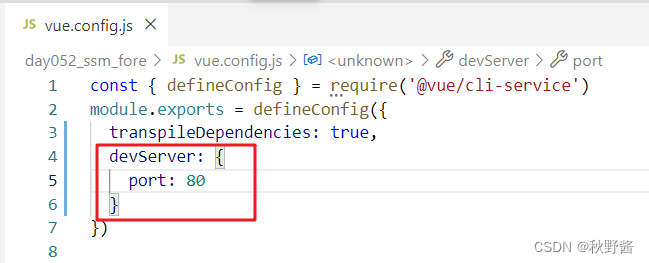
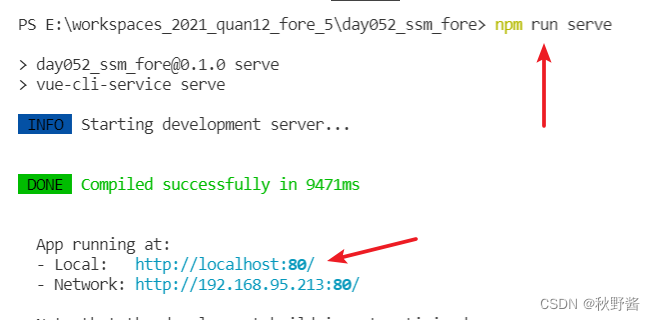
3.2.2 端口号 80

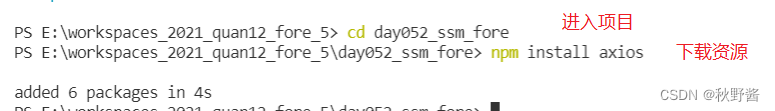
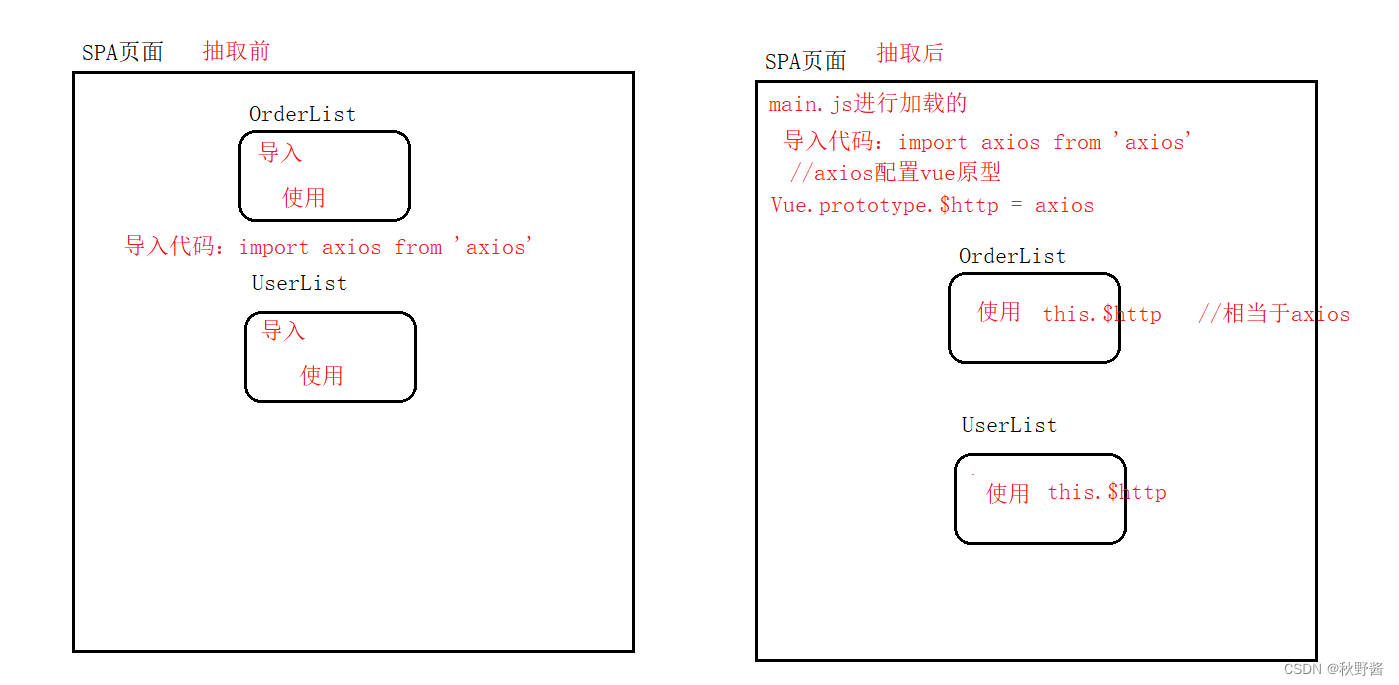
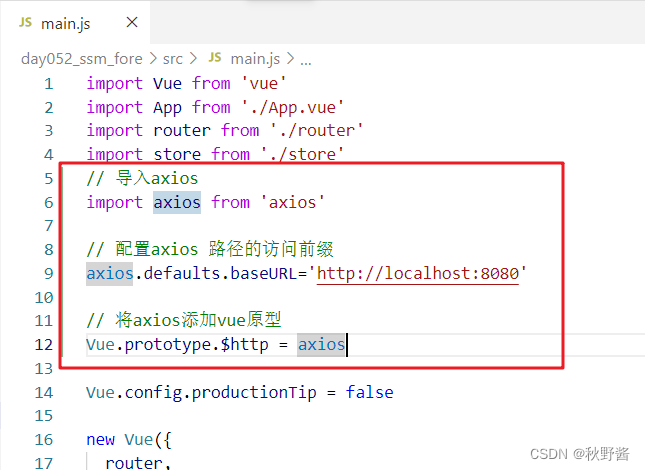
3.2.3 axios使用
-
下载

配置 -
分析

实现

-
使用
//在其他组件中 this.$http 获得axios实例,就可以发送Ajax了 axios.get() this.$http.get()
3.2.4 启动和访问

3.3 查询所有订单
3.3.1 配置路由
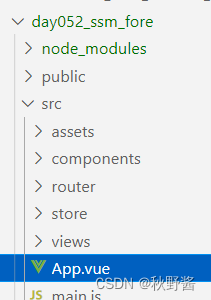
- 入口页面 App.vue,修改,简单显示访问路径和显示位置

<template>
<div>
<!-- 导航 -->
<router-link to="/orderList">订单列表</router-link>
<!-- 显示视图(位置) -->
<router-view></router-view>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
-
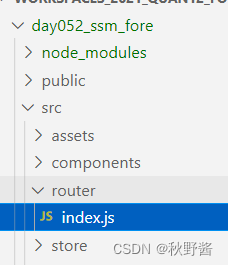
配置路由 router/index.js

const routes = [ { path: '/orderList', name: '订单列表', component: () => import('../views/OrderList.vue') } ] -
创建OrderList.vue组件
在这里插入图片描述
<!--模版代码--> <template> <div></div> </template> <script> export default { } </script> <style> </style>
3.3.2 功能
<template>
<div>
<table border="1">
<tr>
<td>编号</td>
<td>价格</td>
<td>所属用户名</td>
<td>操作</td>
</tr>
<tr v-for="(order,index) in orderList" :key="index">
<td>{{order.oid}}</td>
<td>{{order.price}}</td>
<td>{{order.user.username}}</td>
<td>
修改
删除
</td>
</tr>
</table>
</div>
</template>
<script>
export default {
data() {
return {
orderList: []
}
},
methods: {
async selectAllOrder() {
// let response = await this.$http.get("/order")
// this.orderList = response.data
let {data} = await this.$http.get("/order")
this.orderList = data
}
},
mounted() { //页面加载成功
//查询所有订单
this.selectAllOrder()
},
}
</script>
<style>
</style>
3.4 跨域处理
- 问题:

解决方法 后端拷贝一个配置类

文章来源:https://blog.csdn.net/qiuyeyyy/article/details/135757416
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 《元宇宙2086》团队发布AI创作的元宇宙之歌
- 基于模型驱动的可解释性全色、多光谱、高光谱融合网络
- Spring 与 Spring Boot:深入解析
- 腾讯云最新优惠券、代金券、折扣券领取入口与使用教程分享
- Springboot项目中kaptcha验证码的使用
- 电脑录屏快捷键大全,助你成为录屏高手
- AngularJS
- ThreadPoolExecutor中的keepAliveTime详解
- Mac上修复Gitee报错 Oauth: Access token is expired
- c++保留到小数点后n位_保留n位有效数字