小程序 自定义组件和生命周期
发布时间:2024年01月18日
?定义组件
类似vue或者react中的自定义组件
?程序允许我们使??定义组件的?式来构建??。
创建?定义组件
类似于页面,一个自定义组件由 json wxml wxss js 4个文件组成
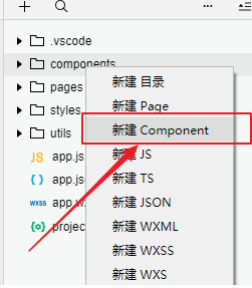
可以在微信开发者?具中快速创建组件的?件结构

在?件夹内 components/myHeader ,创建组件 名为 myHeader
声明组件
首先需要在组件的json文件中进行自定义组件声明
myHeader.json
"component" : true
编辑组件
同时,还要在组件的wxml文件中编写组件模板。在wxss文件中加入组件样式
slot表示插槽,类似vue中的slot
myHeader.wxml
<!-- 这是自定义组件的内部WXML结构 -->
<view class="inner">
{{innerText}}
<slot></slot>
</view>
在组件的 wxss ?件中编写样式
注意:在组件wxss中不应使用ID选择器、属性选择器和标签名选择器。
myHeader.wxss
/* 这里的样式只应用于这个自定义组件 */
.inner {
color: red;
}
注册组件
在组件的 js ?件中,需要使? Component() 来注册组件,并提供组件的属性定义、内部数据和?定义?法
myHeader.js
Component({
properties: {
// 这里定义了innerText属性,属性值可以在组件使用时指定
innerText: {
// 期望要的数据是 string类型
type: String,
value: 'default value',
}
},
data: {
// 这里是一些组件内部数据
someData: {}
},
methods: {
// 这里是一个自定义方法
customMethod: function(){}
}
})
声明引??定义组件
?先要在??的 json ?件中进?引?声明。还要提供对应的组件名和组件路径
index.wxml
{
// 引用声明
"usingComponents": {
// 要使用的组件的名称 // 组件的路径
"my-header":"/components/myHeader/myHeader"
}
}
??中使??定义组件
<view>
<!-- 以下是对一个自定义组件的引用 -->
<my-header inner-text="Some text">
<view>用来替代slot的</view>
</my-header>
</view>
定义段与?例?法
Component 构造器可?于定义组件,调? Component 构造器时可以指定组件的属性、数据、?法等。
| 定义段 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| properties | Object Map | 否 | 组件的对外属性,是属性名到属性设置的映射表,参?下? |
| data | Object | 否 | 组件的内部数据,和 properties ?同?于组件的模板渲染 |
| observers | Object | 否 | 组件数据字段监听器,?于监听 properties 和 data 的变化,参? 数据监听器 |
| methods | Object | 否 | 组件的?法,包括事件响应函数和任意的?定义?法,关于事件响应函数的使?,参? 组件事件 |
| created | Function | 否 | 组件?命周期函数,在组件实例刚刚被创建时执?,注意此时不能调? setData ,参? 组件?命周期 |
| attached | Function | 否 | 组件?命周期函数,在组件实例进???节点树时执?,参? 组件?命周期 |
| ready | Function | 否 | 组件?命周期函数,在组件布局完成后执?,参? 组件?命周期 |
| moved | Function | 否 | 组件?命周期函数,在组件实例被移动到节点树另?个位置时执?,参? 组件?命周期 |
| detached | Function | 否 | 组件?命周期函数,在组件实例被从??节点树移除时执?,参? 组件?命周期 |
组件-?定义组件传参
- ?组件通过属性的?式给?组件传递参数
- ?组件通过事件的?式向?组件传递参数
过程
- ?组件 把数据 {{tabs}} 传递到 ?组件的 tabItems 属性中
- ?组件 监听 onMyTab 事件
- ?组件 触发 bindmytap 中的 mytap 事件
- ?定义组件触发事件时,需要使? triggerEvent ?法,指定 事件名 、 detail 对象
- ? -> ? 动态传值 this.selectComponent(“#tabs”);
父组件代码
// page.wxml
<tabs tabItems="{{tabs}}" bindmytap="onMyTab" >
内容-这里可以放插槽
</tabs>
// page.js
data: {
tabs:[
{name:"体验问题"},
{name:"商品、商家投诉"}
]
},
onMyTab(e){
console.log(e.detail);
},
子组件代码
// com.wxml
<view class="tabs">
<view class="tab_title" >
<block wx:for="{{tabItems}}" wx:key="{{item}}">
<view bindtap="handleItemActive" data-index="{{index}}">{{item.name}}</view>
</block>
</view>
<view class="tab_content">
<slot></slot>
</view>
</view>
// com.js
Component({
properties: {
tabItems:{
type:Array,
value:[]
}
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
handleItemActive(e){
this.triggerEvent('mytap','haha');
}
}
})
效果

小程序生命周期
分为应??命周期和???命周期
应用生命周期
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| onLaunch | function | 否 | 监听?程序初始化。 | |
| onShow | function | 否 | 监听?程序启动或切前台。 | |
| onHide | function | 否 | 监听?程序切后台。 | |
| onError | function | 否 | 错误监听函数。 | |
| onPageNotFound | function | 否 | ??不存在监听函数。 |
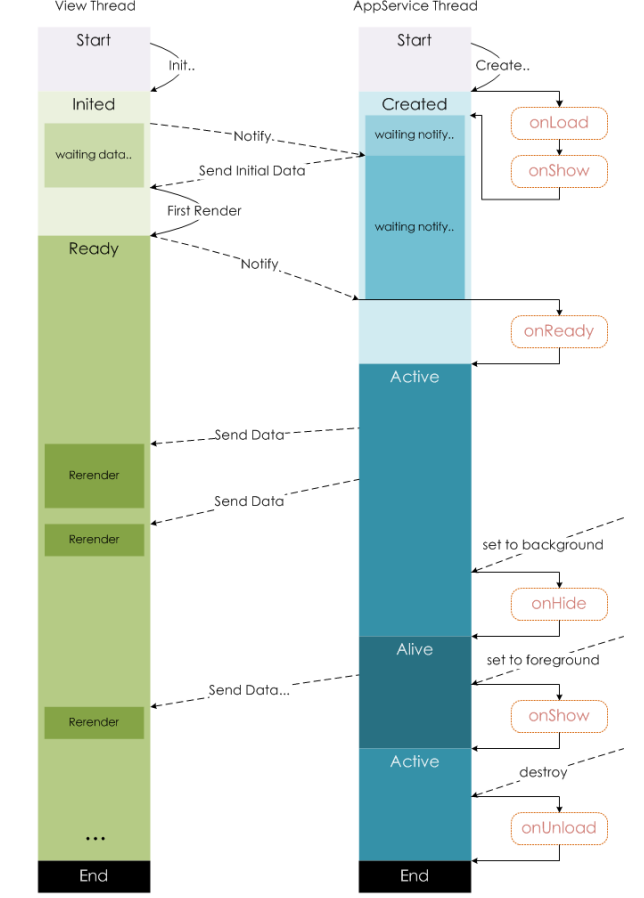
页面生命周期
| 属性 | 类型 | 说明 |
|---|---|---|
| data | Object | ??的初始数据 |
| onLoad | function | ?命周期回调—监听??加载 |
| onShow | function | ?命周期回调—监听??显? |
| onReady | function | ?命周期回调—监听??初次渲染完成 |
| onHide | function | ?命周期回调—监听??隐藏 |
| onUnload | function | ?命周期回调—监听??卸载 |
| onPullDownRefresh | function | 监听??下拉动作 |
| onReachBottom | function | ??上拉触底事件的处理函数 |
| onShareAppMessage | function | ??点击右上?转发 |
| onPageScroll | function | ??滚动触发事件的处理函数 |
| onResize | function | ??尺?改变时触发,详? 响应显?区域变化 |
| onTabItemTap | function | 当前是 tab ?时,点击 tab 时触发 |
页面生命周期

文章来源:https://blog.csdn.net/studycodeday/article/details/135635594
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 阿里云服务器开放端口Oracle 1521方法教程
- 6-高可用-超时与重试机制
- 力扣白嫖日记(sql)
- 【Java进阶篇】String中 intern 的原理是什么?
- Linux环境配置
- C语言:数据在内存中的存储形式
- 【设计模式之美】面向对象分析方法论与实现(二):需求到接口实现的方法论
- API电商如何进行数据采集汇总分析
- 【干货】数字化工厂常见术语合集
- 立体匹配算法(Stereo correspondence)SGM