开始学习vue2基础篇(指令)
一、?内容渲染指令
>?{{}}?模板渲染(模板引擎)
1.?{{数据绑定}}
2.?{{简单计算}}
3.?{{简单逻辑运算}}(三元运算)
4.?{{做简单?js?判断}}
注意:不能写语句、不能解析?html?渲染、不能放在在属性身上
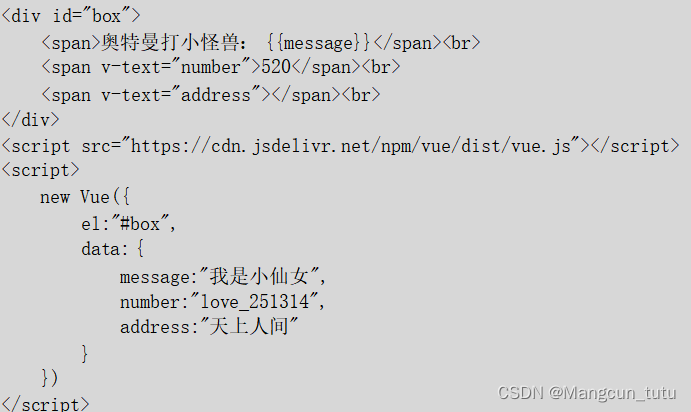
>?v-text
?设置标签的内容,元素的?innerText 必须是双标签
默认会替换标签内原来的全部内容,使用{{}?}可替换指
定内容
支持内部写表达式
代码:

v-html
设置标签的内容,元素的?innerText 必须是双标签
会解析 HTML?标签
代码:

解析文本要使用?v-text,解析带有?html?标签的使用
二、属性绑定指令
>?v-bind
2?语法:V-bind:属性名=“挂载的数据?”
2?简写 ???:属性名=?”挂载的数据?”
2?解析属性,单向的数据绑定
代码:
<div?id="box">
????????<img v-bind:src="imgSrc" alt="">
????????<img?:src="imgSrc"?:title="imgTitle+'!!!'"alt="">?</div>
</body>
</html>
<script src="vue.js"></script>
<script>
????????new Vue({
????????????????el:"#box",?
????????????????data:?{
????????????????????????imgSrc:"1.PNG",
?????????????????????????imgTitle:"奶茶"
????????????????}?
????????})
</script>
三、事件绑定属性
>?v-on
2?语法: v-on:事件名=?”方法()?”
2?为元素绑定事件
2?绑定的方法在 methods 属性中
2?可以在方法内部通过?this?直接获取?data?中的值
2?v-on?可以简写成 @
2?事件绑定并且传参数
代码:
<div?id="box">
<input type="text" value="v_on?单击" v-on:click="doIt()">?<input type="text" value="v_on?简写单击" @click="doIt()">
<input type="text" value="v_on?双击" @dblclick="gai()">
<input type="text" value="回车键" @keyup.enter="sayHi">?<br>
<span>{{message}}</span>
</div>

案例:计数器

$event
$event?是 vue 提供的特殊变量,用来表示原生的事件参数对象
event。$event 可以解决事件参数对象 event 被覆盖的问题
事件修饰符


按键修饰符
使用按键修饰符监听按键

四、条件渲染属性—显示切换
>?v-show
2?条件渲染,判断是否隐藏,true?是现实?false?是隐藏
2?原理是修改?display?属性
代码

v-if,v-else???判断是否插值
2?根据条件的真假判断是否显示数据
2?原理是 append??remove
代码:

案例:选项卡

五、列表渲染指令
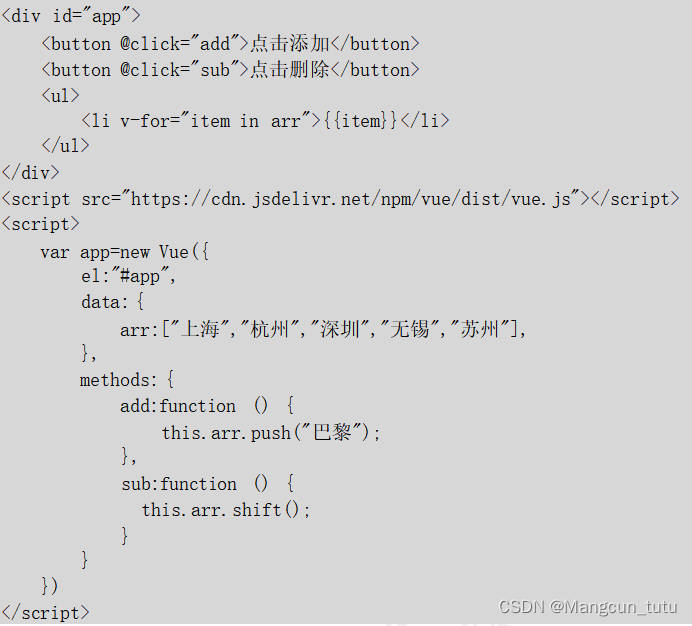
>?v-for???列表渲染
2?语法: v-for=“?item?in 数组?”
2?根据数据生成列表结构,隐式遍历
2?可以通过此语法获取到?item?子项,也可以获取到索引 index

当列表的数据变化时,默认情况下,vue?会尽可能的复用已存在的 DOM?元素,
从而提升渲染的性能。但这种
默认的性能优化策略,会导致有状态的列表无法被正确更新。
为了给 vue?一个提示,以便它能跟踪每个节点的身份,从而在保证有状态的列
表被正确更新的前提下,提升渲
染的性能。此时,需要为每项提供一个唯一的 key?属性:
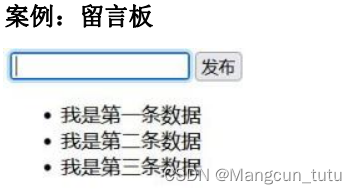
六、双向数据绑定指令
> v-model??控制表单产生数据,双向绑定数据
2?设置或者获取表单元素的值

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 网页在不同Android机表现有差异时需要排查页面样式是否针对主题模式作配置
- S2-04 ESP-IDF开发 : IIC
- 鸿蒙开发系统学习指南
- 恒创科技:云服务器怎么买才便宜有优惠
- 信息网络协议基础-接入网技术
- TypeScript入门实战笔记 -- 03 复杂基础类型:TypeScript 与 JavaScript 有何不同?
- vue2 如何配置路由详解。
- SVN下载安装(服务器与客户端)
- 机器学习分类
- 如何在前端优化中处理大量的图像资源?