HTML--CSS--字体、文本样式
发布时间:2024年01月14日
字体样式
| 属性 | 作用 |
|---|---|
| font-family | 字体类型 |
| font-size | 字体大小 |
| font-weight | 字体粗细 |
| font-style | 字体风格 |
| color | 字体颜色 |
font-family 字体类型
用法:
如下,定义 div元素内的字体,默认是宋体,要设定其他字体就用这个属性进行设定,关于各字体,我用VSCode写代码时有补全,就不一一列出了
<!DOCTYPE html>
<html>
<head>
<title>表单</title>
<meta charset="utf-8"/>
<style type="text/css">
div {font-family: 'Courier New', Courier, monospace;}
</style>
</head>
<body>
<div class="x">这里有一段红色字体的话</div>
<p>这里是另外一段话</p>
<div>这里还有一段话</div>
</body>
</html>
font-size 字体大小
用法:
<!--用法和其他的一样,我直接放,可以接像素值 xpx,也可以接 small, medium, large关键字-->
<!DOCTYPE html>
<html>
<head>
<title>表单</title>
<meta charset="utf-8"/>
<style type="text/css">
div {font-size:15px;}
p {font-size: large;}
</style>
</head>
<body>
<div class="x">这里有一段红色字体的话</div>
<p>这里是另外一段话</p>
<div>这里还有一段话</div>
</body>
</html>
font-weight 字体粗细
字体粗细属性:
normal 正常粗细(默认值)
lighter 较细
bold 较粗
bolder 很粗
100-900取值
用法:
font-weight: 900;
font-style 字体风格
属性:
normal 正常值,默认的
italic 斜体
oblique 斜体
<!DOCTYPE html>
<html>
<head>
<title>表单</title>
<meta charset="utf-8"/>
<style type="text/css">
div {font-size:15px;font-style: italic;}
p {font-weight: 900;font-style: oblique;}
</style>
</head>
<body>
<div class="x">这里有一段红色字体的话</div>
<p>这里是另外一段话</p>
<div>这里还有一段话</div>
</body>
</html>
效果:

color 字体颜色
属性:
字体颜色可以用16进制RGB值来赋值,也可以用类似 red/yellow/blue/green等关键字来设定
<!DOCTYPE html>
<html>
<head>
<title>表单</title>
<meta charset="utf-8"/>
<style type="text/css">
div {font-size:15px;font-style: italic;color: #03FCA1;}
p {font-weight: 900;font-style: oblique;color:red;}
</style>
</head>
<body>
<div class="x">这里有一段红色字体的话</div>
<p>这里是另外一段话</p>
<div>这里还有一段话</div>
</body>
</html>
效果:

注释: /* 注释内容 */
在HTML中可以使用HTML的注释
CSS也有自己的注释方法,但要注意CSS注释只能放在 style里,外面是不生效的
<!DOCTYPE html>
<html>
<head>
<title>表单</title>
<meta charset="utf-8"/>
<style type="text/css">
div {font-size:15px;font-style: italic;color: #03FCA1;}
p {font-weight: 900;font-style: oblique;color:red;}
/*这是CSS注释*/
</style>
</head>
<body>
<div class="x">这里有一段红色字体的话</div>
<p>这里是另外一段话</p>
<div>这里还有一段话</div>
<!--这是HTML注释-->
/*这是CSS注释*/
</body>
</html>
效果:可以看到 body内的注释并未生效

文本样式
文本样式主要涉及以下属性:
text-indent 首行缩进
text-align 水平对齐
text-decoration 文本修饰
text-transform 大小写转换
line-height 行高
letter-spacing、word-spacing 字母间距、词间距
首行缩进 text-indent
书上说,最好和font-size搭配使用,先定义字体大小,再定义text-indent为字体大小的两倍,做到精确地首行缩进两个字
<!DOCTYPE html>
<html>
<head>
<title>表单</title>
<meta charset="utf-8"/>
<style type="text/css">
p{
font-size: 14px;
text-indent: 28px;
}
</style>
</head>
<body>
<p>这里是另外一段话</p>
<span>正常的一段话</span>
</body>
</html>
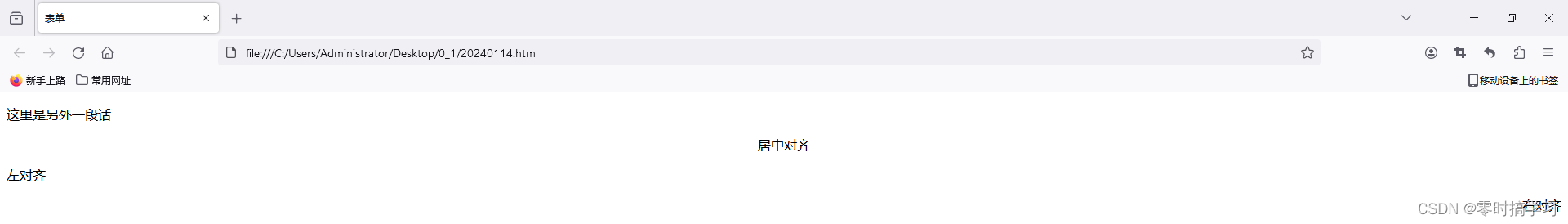
水平对齐 text-align
属性:
left 左对齐,默认值
center 居中对齐
right 右对齐
·```html
这里是另外一段话
居中对齐
左对齐
右对齐
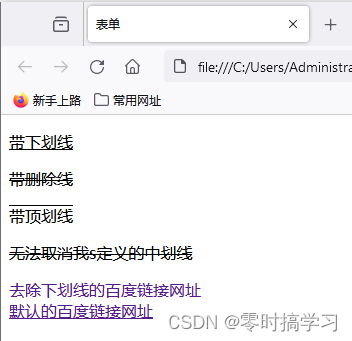
``` ## 文本修饰 text-decoration 属性: > none 去除超链接中的划线效果(默认值),主要用于去除超链接下的下划线 > underline 下划线 > line-through 中划线(删除线) >overline 顶划线 诶,这里又出现了可以设定下划线中划线的格式,之前HTML的时候,记得使用 `s`可以定义中划线,`u`定义下划线,这里无疑是另一种方法,书上说优先使用CSS的方法,便于格式管理 ```html带下划线
带删除线
带顶划线
无法取消我s定义的中划线
默认的百度链接网址 ``` 效果:  ## 大小写 text-transform 属性:只适用于英文 >none 无转化(默认值) >uppercase 转换为大写 >lowercase 转换为小写 >capitalizr 只将每个英文单词首字母转换为大写 ```html
my room Case
MY ROOOM Case
my room case
``` 效果:  ## 行高 line-height 用法: `line-height:像素值;` ## 字间距 letter-spacing 用法:x px `letter-spacing:像素值;`词间距 word-spacing(针对英文单词)
用法:x px
word-spacing:像素值;
文章来源:https://blog.csdn.net/weixin_44517278/article/details/135583521
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- java将数据的gzip压缩和解压
- linux 配置服务开机自启动
- 华为昇腾310嵌入式开发重力小球迷宫的部分源码
- centos7安全防护_CPU占用率超过百分之300_centos7.4中毒CPU百分之百_清理毒源---Linux工作笔记068
- 小型洗衣机哪个好?专门洗内衣内裤的小型洗衣机
- 已解决java.lang.NoSuchFieldException异常的正确解决方法,亲测有效!!!
- Linux: network: tcp:tcp_retries2 如果TCP出现重传,什么时候做reset?
- 我不是学霸,如何拿下软考高项(级)信息系统管理师证书?
- 041、基于CNN的样式迁移
- Markdown 语法总结【从入门到精通一篇就够了】