【uview2.0】Keyboard 键盘 与 CodeInput 验证码输入 结合使用 uview
发布时间:2024年01月11日
https://www.uviewui.com/components/codeInput.html (CodeInput 验证码输入)
https://www.uviewui.com/components/keyboard.html (Keyboard 键盘)


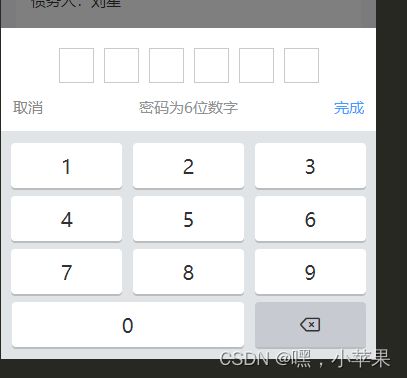
<u-keyboard
mode="number" :dotDisabled="true" :show="show"
tips='密码为6位数字' confirmText='完成'
closeOnClickOverlay
@change="changeFun"
@close="closeFun"
@cancel="closeFun"
@confirm='confirmFun'
@backspace="backspaceFun"
>
<view class="flex_center u-bg-white u-p-t-40">
<u-code-input v-model="value" dot></u-code-input>
</view>
</u-keyboard>
// 按键被点击(不包含退格键被点击)
changeFun(e){
// 最多输入6为数字
if(this.value.length >= 6){
return;
}
this.value += e;
},
// 键盘退格键被点击
backspaceFun(){
this.value = this.value.slice(0, -1);
},
// 确定 密码键盘
confirmFun(){
console.log('密码为:', this.value)
this.show = false;
this.value = '';
},
// 关闭 密码键盘
closeFun(){
this.show = false;
this.value = '';
},
css
.flex_center{
display:flex;
align-items:center;
justify-content:center;
}
.u-bg-white{
background-color: #fff;
}
.u-p-t-40{
padding-top:40rpx;
}
文章来源:https://blog.csdn.net/AAAXiaoApple/article/details/135522036
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 利用历元间数据计算伪距变化率验证多普勒数值正确与否
- 【优选算法】双指针 {前后指针,对撞指针,快慢指针}
- C++中的this关键字
- Msa全球最新研究:多系统萎缩特效药全球最新进展
- Android Studio报Gradle问题解决思路
- 超好用的IDEA插件!免费
- iTOP-RK3568开发板实时系统编译,Preemption系统/Xenomai系统编译,获取Linux源码包
- Linux环境变量
- pyinstaller生成的exe文件启动时间漫长的原因
- Domino piling-codeforces