前端进度条和进度条流光效果
发布时间:2023年12月28日
前言
-
进度条的实现学习这个的,这里只是记录下自己笔记
- https://bytefish.medium.com/css-awesome-trick-how-to-create-a-progress-bar-that-changes-color-according-to-progress-be9652ebdd1c
-
在线演示地址(原作者)
- https://codepen.io/bytefishmedium/pen/VwXYKQK
-
在线演示地址(添加了一个流光)
- https://codepen.io/superbiubiuman/pen/bGZNbwp
-
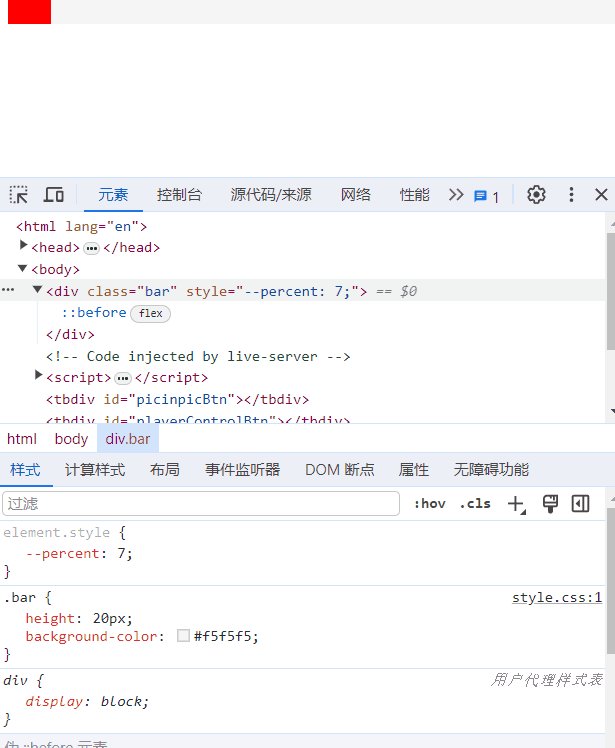
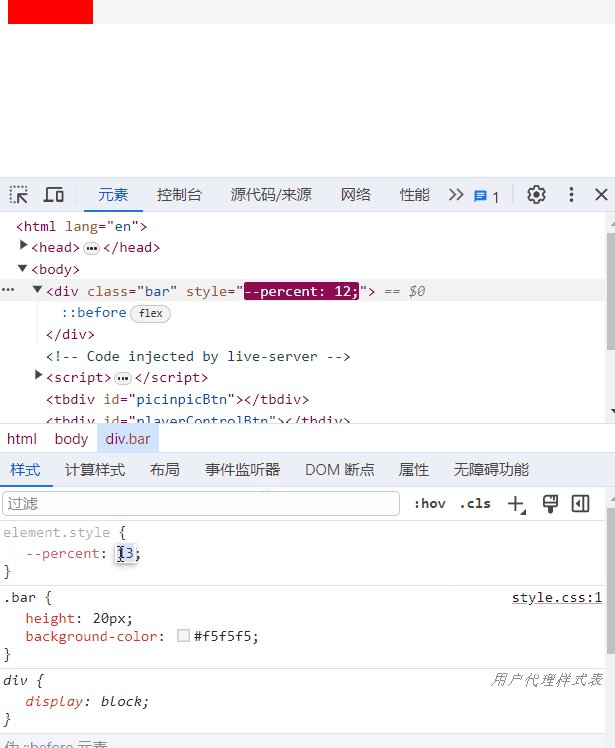
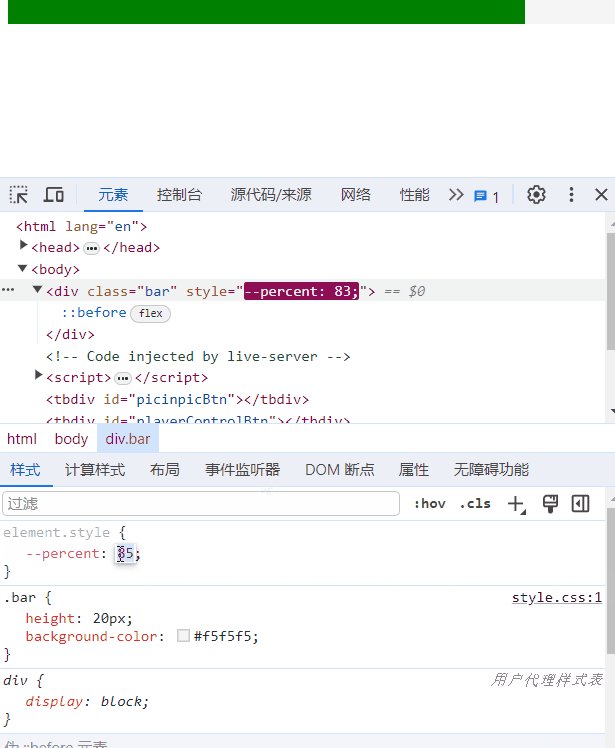
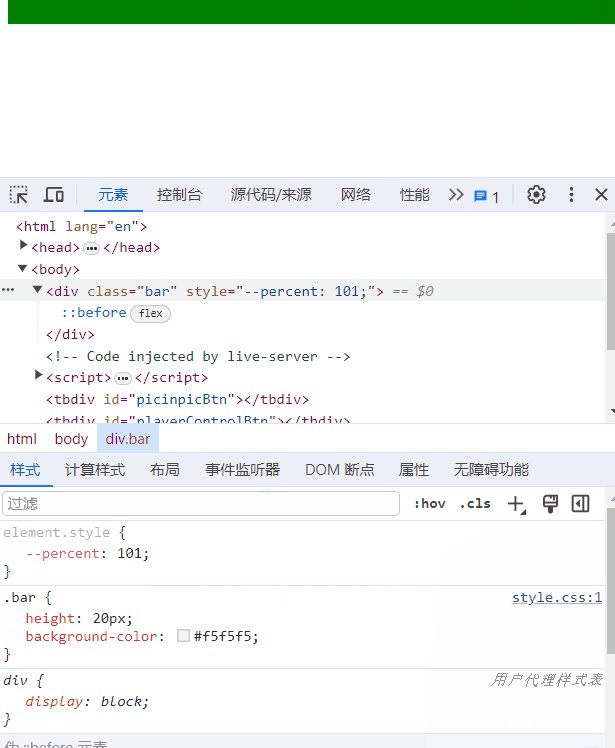
设定的范围颜色显示
80 <= --percent <= 100 绿色(green)
60 <= --percent <80 蓝色(blue)
40 <= --percent < 60 紫色(purple)
20 <= --percent < 40 桔色(orange)
0 <= --percent < 20 红色(red)
- 效果差不多这样子

有话要说
- 差不多是这样子吧,设置多个
background-image和background-size,并设置不同的宽度,

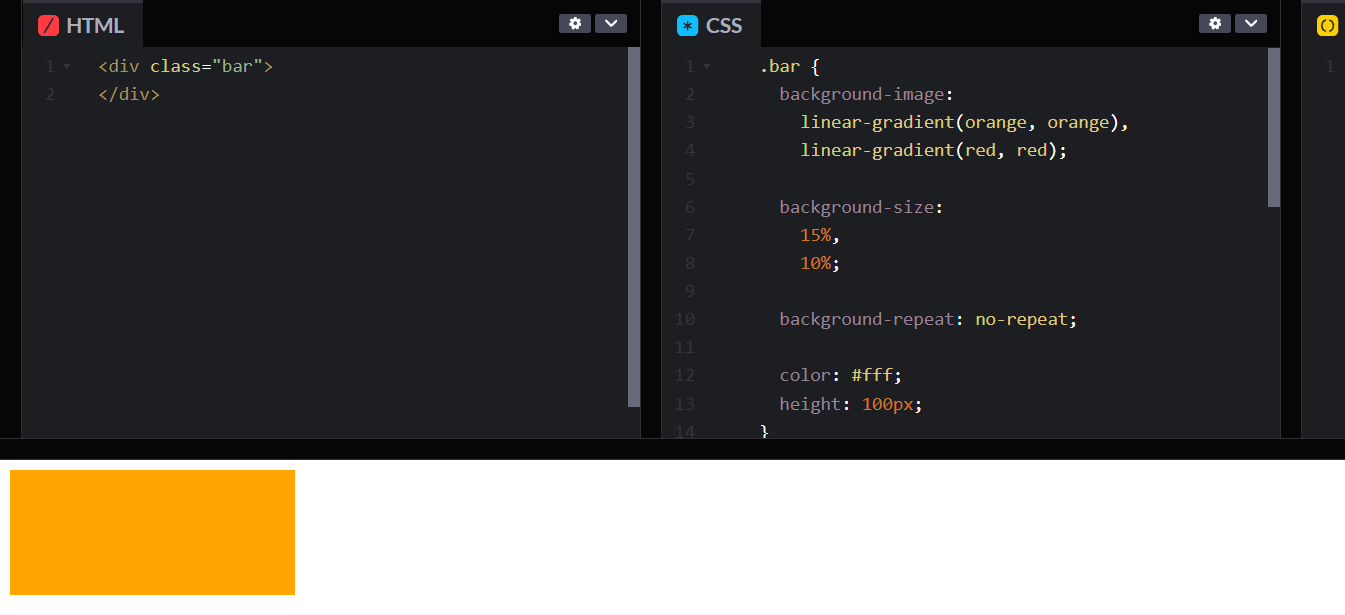
- 我们挑选2个来看,设置宽度看看,一个设置
1%,一个设置10%,可以看到,桔色在红色的后面,红色领先了

- 我们设置桔色宽度高一点,看看会怎么样,桔色设置了
15%,可以看到,红色被覆盖了

那么为什么–percent:60的时候是紫色?
- 我们先明白下,
background-image出现了多个,并且也设置了每一个background-size的大小,并且每一个大小都乘了100%,那么就确保了当用户输入多少–percent,上面一层的值一定会覆盖掉下面一层- 比如,当中–percent:1的时候,上面计算浏览器渲染宽度都是为0,但是最底层红色的宽度为100%就会渲染为红色,只有但指定–percent达到设定的颜色阶度的时候,就才会覆盖掉与之对应颜色的下面一层
- 精妙就在这里,犹豫图层不是被覆盖的关系,而是折叠的关系,这就需要我们上一层一定要大于下一层才会覆盖掉下一层的颜色,所以不管你取什么值,在对应阶层下才会出现正数(且比是大于1的)

- 那么我们再来看看–percent:61的时候为什么是蓝色

流光效果
- 就像下面总而言之,有一个流光效果

- 添加下面代码就可以了
- 来自antd的keyframes
.bar_shiny {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: #fff;
border-radius: 10px;
opacity: 0;
animation: abc 2.4s cubic-bezier(0.075, 0.82, 0.165, 1) infinite;
}
@keyframes abc {
0% {
transform: translateX(-100%) scaleX(0);
opacity: 0.1;
}
20% {
//你设置translateX(0)也可以,只要不是正数
transform: translateX(-100%) scaleX(0);
opacity: 0.5;
}
100% {
transform: translateX(0) scaleX(1);
opacity: 0;
}
}
-
注意
- 流光的div一层,不可以设置transformX的值为正数,否则会出现滚动条(横向)
-
貌似这样子也可以
@keyframes abc {
0% {
transform: translateX(-100%) ;
opacity: 0.5;
}
100% {
transform: translateX(0) ;
opacity: 0;
}
}
注意点
background-size当中负数是不被浏览器支持的,出现了负数为什么还可以,那是浏览器自动解决了的- 如果一个关键帧规则没有指定动画的开始或结束状态(也就是,
0%/from和100%/to,浏览器将使用元素的现有样式作为起始/结束状态。这可以用来从初始状态开始元素动画,最终返回初始状态。- https://developer.mozilla.org/zh-CN/docs/Web/CSS/@keyframes
文章来源:https://blog.csdn.net/u014582342/article/details/135252736
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【VLAN间实验】
- Java常用日期类
- YOLOv8优化:独家创新(SC_C_Detect)检测头结构创新,实现涨点 | 检测头新颖创新系列
- 基于openGauss5.0.0全密态数据库等值查询小案例
- canvas绘制流动的蚂蚁线(图文示例)
- golang模仿tail命令,显示文件末尾指定行数的文件内容
- windows下本地启动rocketmq
- Spark on Hive及 Spark SQL的运行机制
- 双位置继电器 DLS-34A 跳闸线圈220V 1A 合闸线圈 1A 板前接线带底座
- uniapp+vue3+ts--编写微信小程序对接e签宝签署时跳转刷脸效果(人脸识别)中间页代码