Ubuntu中下载Vscode
一、前言
初学者并不习惯用ubuntu提供的GCC编写C语言,于是可以下载Vscode,方便初学者使用。
VSCode是微软出的一款轻量级代码编辑器,免费而且功能强大,对JavaScript和NodeJS的支持非常好,自带很多功能,例如代码格式化,代码智能提示补全、Emmet插件等。该编辑器也集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntax high lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。Somasegar 也告诉笔者这款编辑器也拥有对 Git 的开箱即用的支持。
下面提供三种下载方式。
二、通过ubuntu-software下载
1.没有ubuntu-soft先使用命令下载
sudo apt-get update
sudo apt -y install ubuntu-software

2.从应用界面找到ubuntu-software,具体步骤如下:



3.搜索vscode并下载


三、通过官网下载
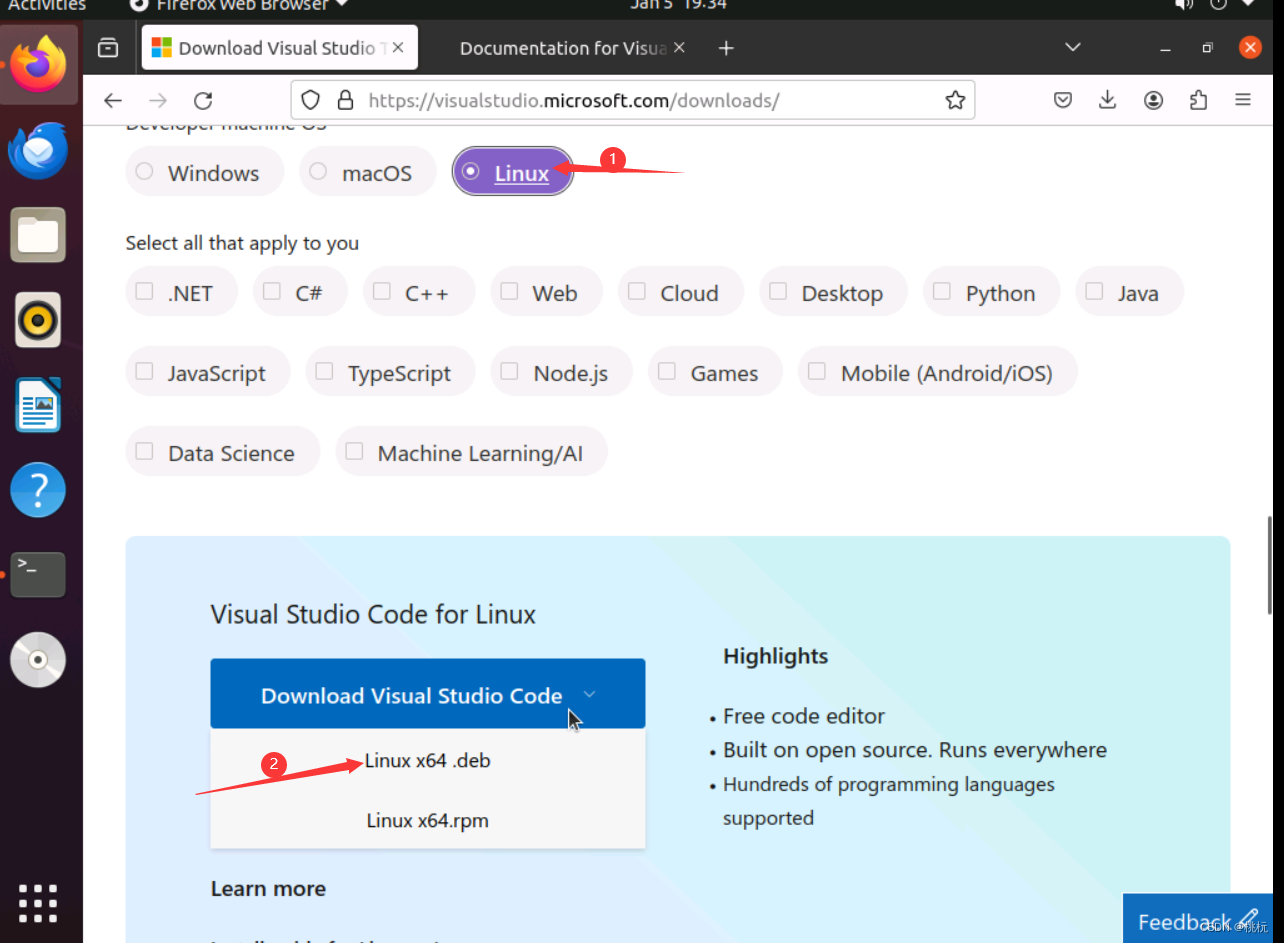
1.打开官网后点击More、Downloads

2.向下翻找,找到linux,并下载Linux x64.deb


3.在桌面创建vscode文件夹,并将安装包转移到新建文件夹中
sudo mkdir /home/ubuntu(注意这里是你的用户名)/Desktop/vscode
sudo mv /home/ubuntu/Downloads/code_1.85.1-1702462158_amd64.deb /home/ubuntu/Desktop/vscode

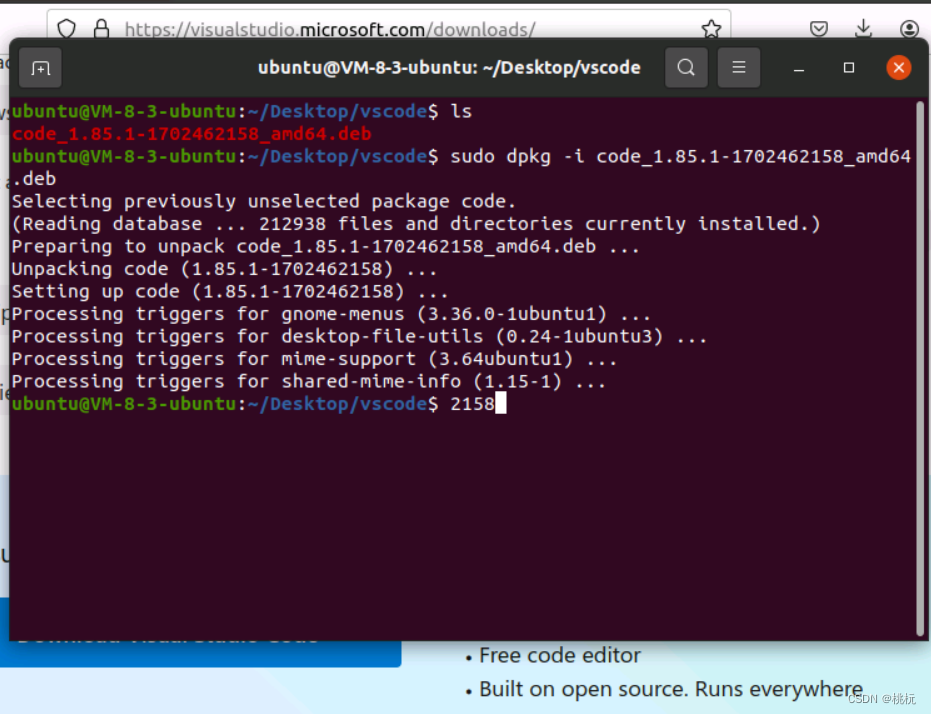
4.使用dpkg安装
sudo dpkg -i code_1.85.1-1702462158_amd64.deb

5.使用命令查出vscode软件名称(一般叫code)
sudo dpkg --get-selections?

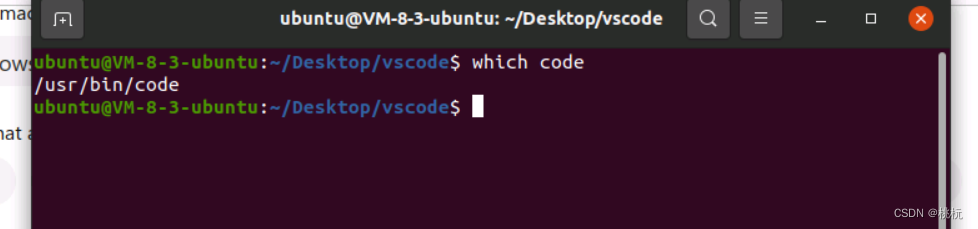
6.使用which定位code位置
which code

7.软链接code,方便使用
sudo ln -s /usr/bin/code? /home/ubuntu/Desktop/vscode

8.到此安装成功,使用时从桌面直接点击code或者命令行打开
四、使用wget下载
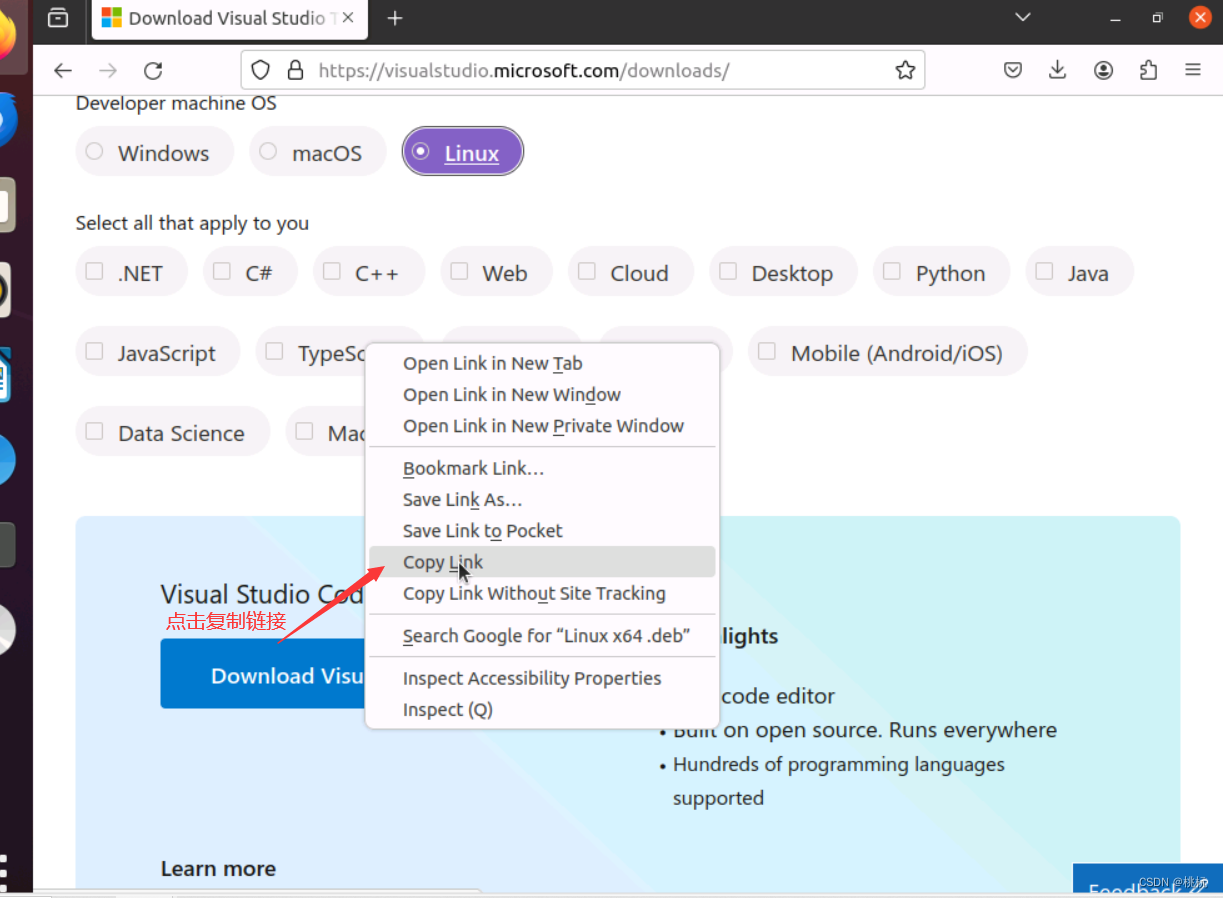
1.从官网上复制链接


2.下载wget

3.使用dpkg安装
sudo dpkg -i code_1.85.1-1702462158_amd64.deb
安装和软链接跟方法三的4-7步一样,参考上面。
五、演示打开code
1.进入到桌面vscode文件夹中,打开code
cd /home/ubuntu/Desktop/vscode
code

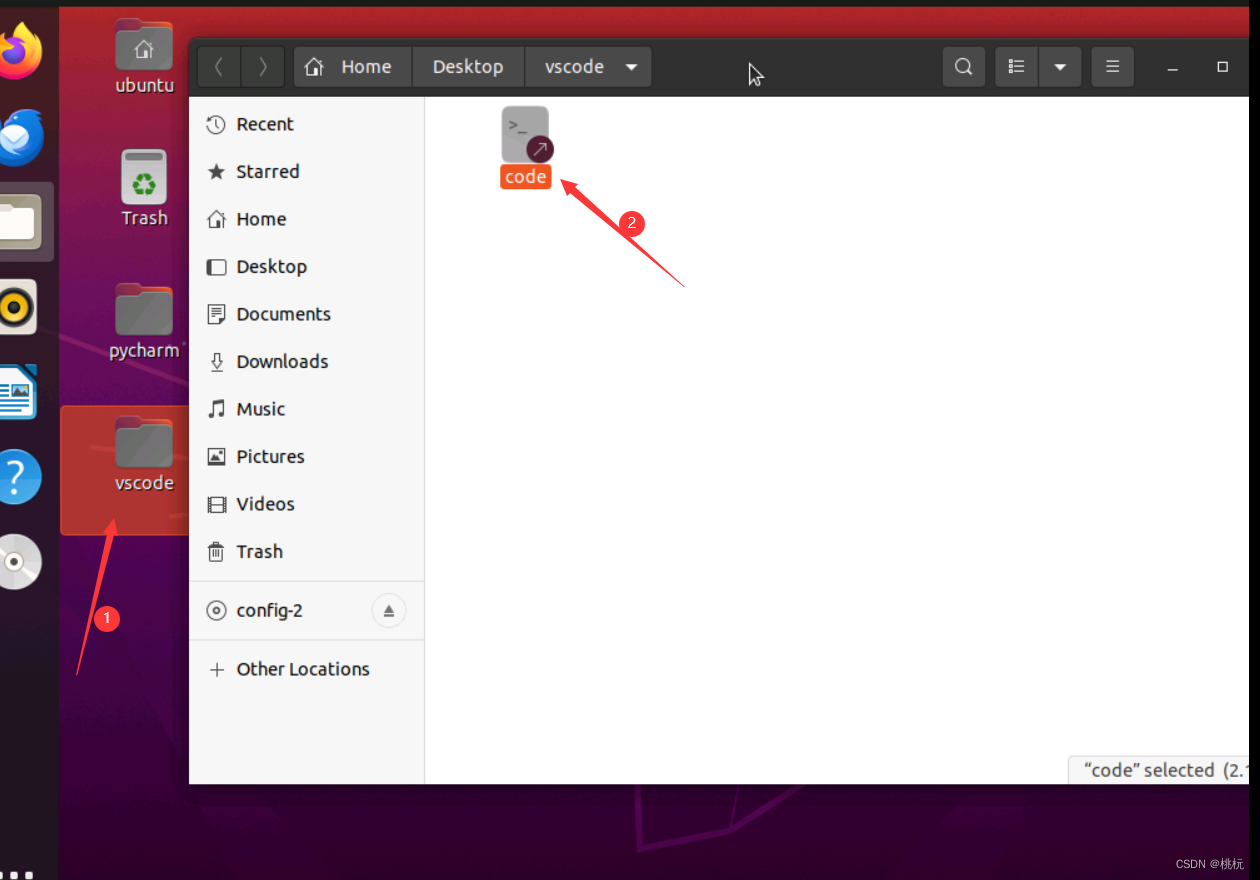
2.也可以从桌面文件打开

3.成功打开后的效果展示

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Laravel中的lockForUpdate悲观锁
- 【Shell编程练习】打印示例语句中字母数小于 6 的单词
- 使用iostream iterator
- Visual Event 平替版 可直接查看绑定的事件
- Javaweb学习之Servlet
- SCI 2区论文:医疗保健中心训练有素的脑膜瘤分割模型的性能测试-基于四个回顾性多中心数据集的二次分析
- 数据库编程大赛:一条SQL计算扑克牌24点
- 直接形式2(三阶)补偿器
- Maven项目提示Ignored pom.xml问题
- 探索FTP:原理、实践与安全优化