NGUI基础-三大基础组件之Panel组件
目录
Panel组件
Panel组件是一个容器,用于存放其他UI元素,如按钮、文本、图像等。它类似于一个画布或容器,用于组织和管理UI元素的显示和交互。
Panel的作用:
1.负责管理UI面板上的渲染顺序。
2.管理UI面板上所有的子控件:之所以UI控件能够被看到,都是因为Panel的存在。你可以尝试取消勾选Panel,看看子控件会发生什么。
注意:
1.Panel是面板根对象必须要挂载的一个脚本。
2.可以有多个Panel,一般是一个Panel管理一个面板。
相关关键参数讲解:

Alpha(透明度值):
通过调整Alpha值,可以实现子控件的渐变透明效果或完全隐藏子控件。
Alpha值通常在0到1之间取值,其中0表示完全透明,即不可见;1表示完全不透明,即完全可见。中间的数值表示不同程度的半透明效果。
Depth(深度):
Depth(深度)通常用来指定UI元素的层级关系,表示元素在屏幕上的叠放顺序,可以用来控制面板及其包含的UI元素在屏幕上的显示顺序,也就是决定谁能挡住谁。
一般来说,深度值越大的元素会被显示在屏幕最前方,而深度值越小的元素则会被显示在后方。
层级高的后渲染,会把层级低的先渲染的给挡住。

通过合理设置面板及UI元素的深度值,开发者可以实现复杂的UI布局和叠加效果,确保不同的UI元素在屏幕上的正确显示顺序。
注意:不同Panel的层级必须是不一样的!
Clippinng(裁剪):
Clipping(裁剪)指的是限制面板内容在指定区域内可见的过程。通过设置裁剪区域,可以确保面板内容只在指定区域内显示,超出区域的部分将被隐藏或裁剪掉。
None
不会进行裁剪
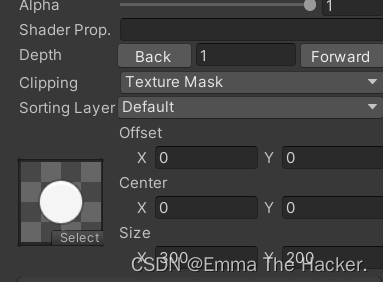
Texture Mask?

比如我们在这里选择一张圆形,它就会按照圆形进行裁剪。

你还可以通过Center这些参数去拖动调整它。
Soft Clip:
自定义范围裁剪。可以自己试试。


Constrain But Dont Clip:
"Constrain But Don't Clip"(约束但不裁剪),大小和位置仍由边界框定义,但内容可以在边界框之外延伸。但我们一般很少用。
Sorting Layer(排序层):
在游戏开发中,Panel面板的Sorting Layer(排序层)是用来控制2D/3D元素渲染顺序的一种机制。在Unity等游戏引擎中,Sorting Layer通常应用于2D UI元素的渲染顺序管理。
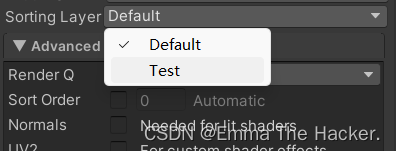
在哪加排序层?Layer→Add Layer

加一个Layer1,命名为Test

然后就能在Sorting Layer里看到Test这个新加的排序层。

如果大家还有什么问题疑惑可以打在评论区,我会一一回复~
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Springboot应用中@EntityScan和@EnableJpaRepositories的用法
- vite 简要配置
- 使用Python监控服务器在线状态
- JVM结构规范
- 让 K8s 更简单!8款你不得不知的 AI 工具-Part 1
- nginx 优化和安装防盗链以及实验举例
- 锐捷配置完全stub区域
- 第 8 章 查找算法
- MySQL:ERROR 1067 - Invalid default value for ‘end_time‘【解决办法】
- CloudManager大数据本地环境标准部署文档
