前端开发提高效率的两大工具
发布时间:2024年01月24日
一、浏览器中的开发者工具
怎么启动开发者工具?
在浏览器中按下F12或者鼠标右键点击检查
怎么利用(常用的几点)?
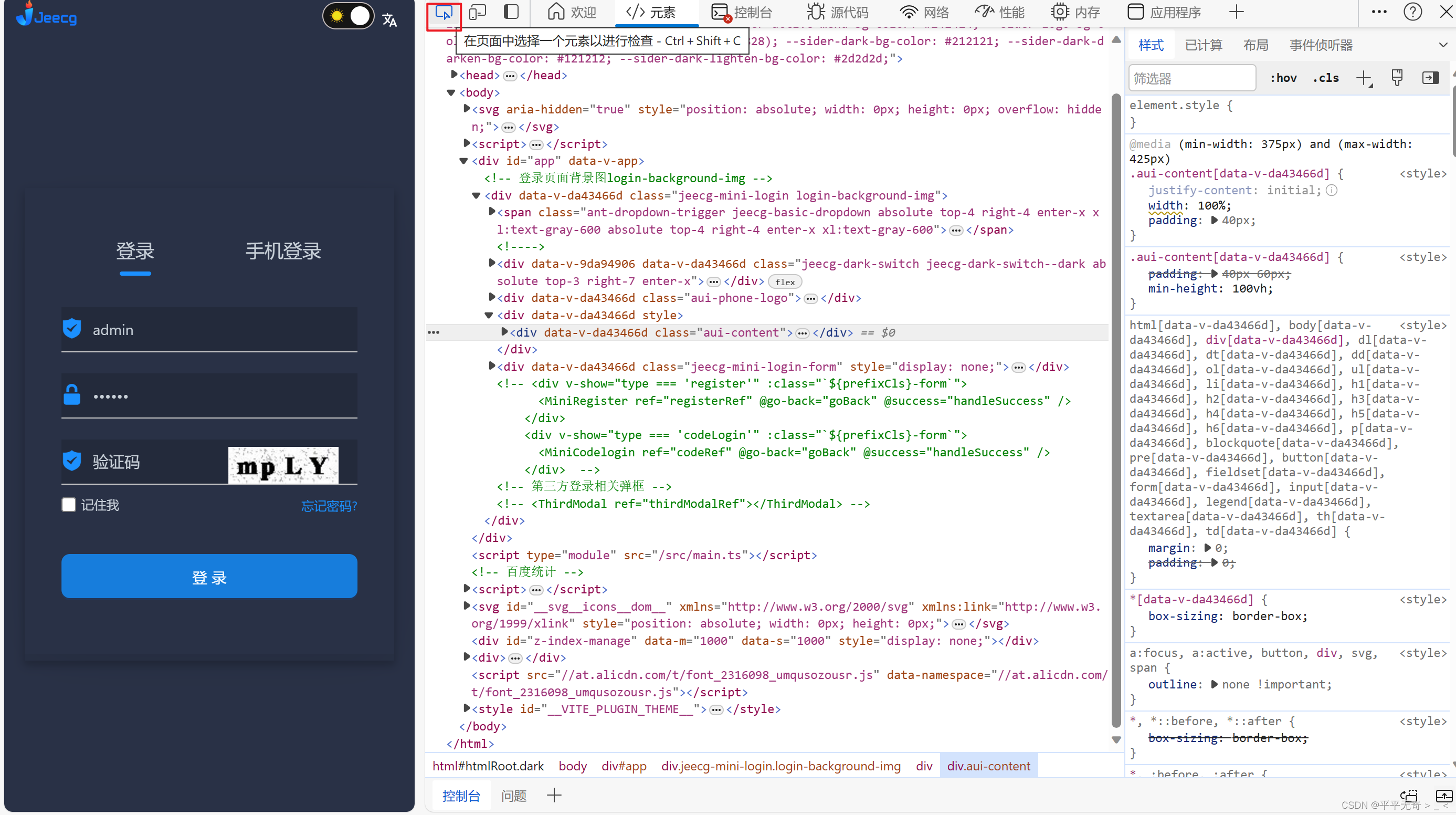
1、元素
点击标红的图标可以用于在页面选择元素,同时右侧会找到元素在前端代码中的位置


点击下方红框可以看见页面在移动端中的页面展示?

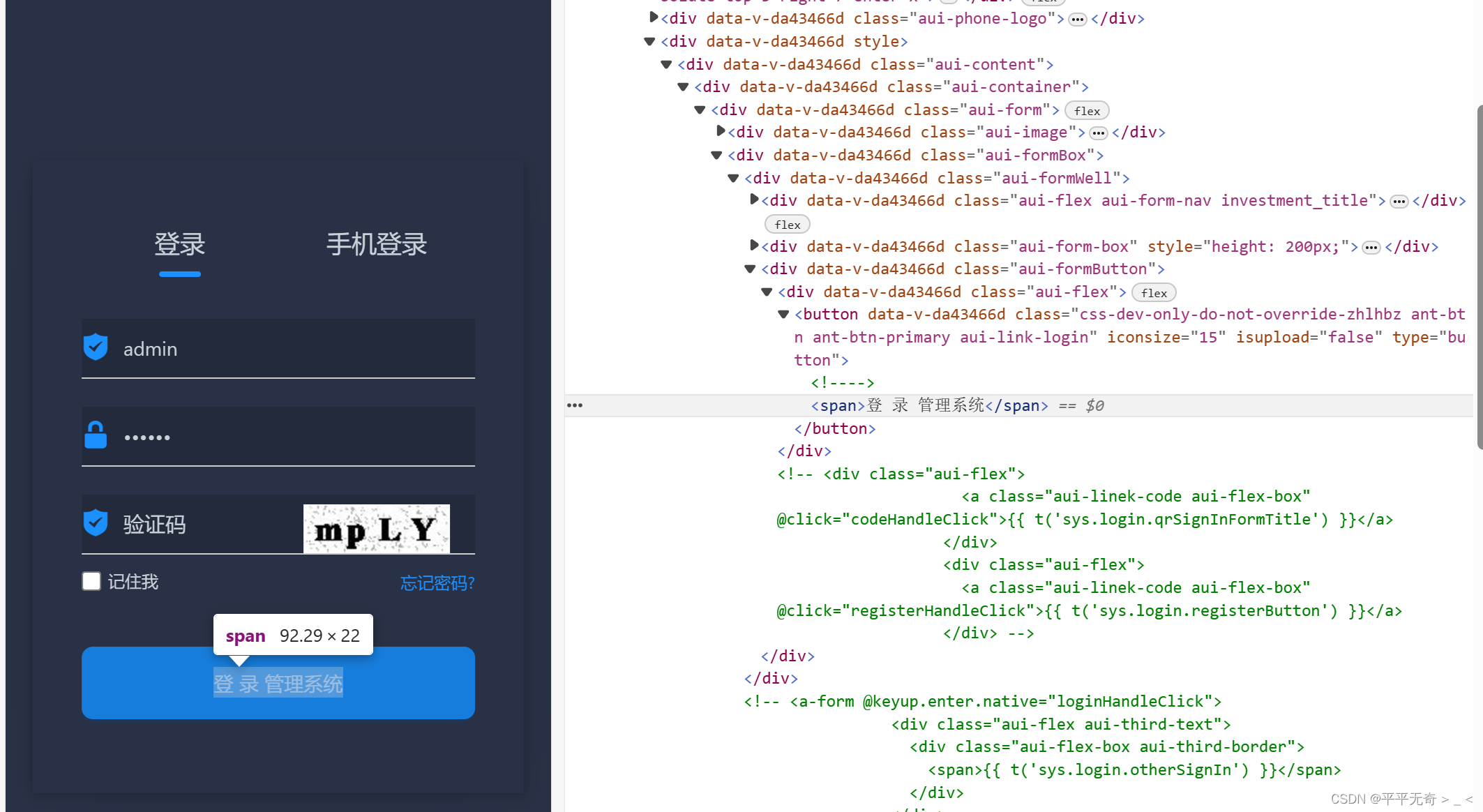
双击要修改的地方,可以进行编辑 ;修改后回车即可修改成功,可以看到左侧页面也出现相应变化
 ?
?
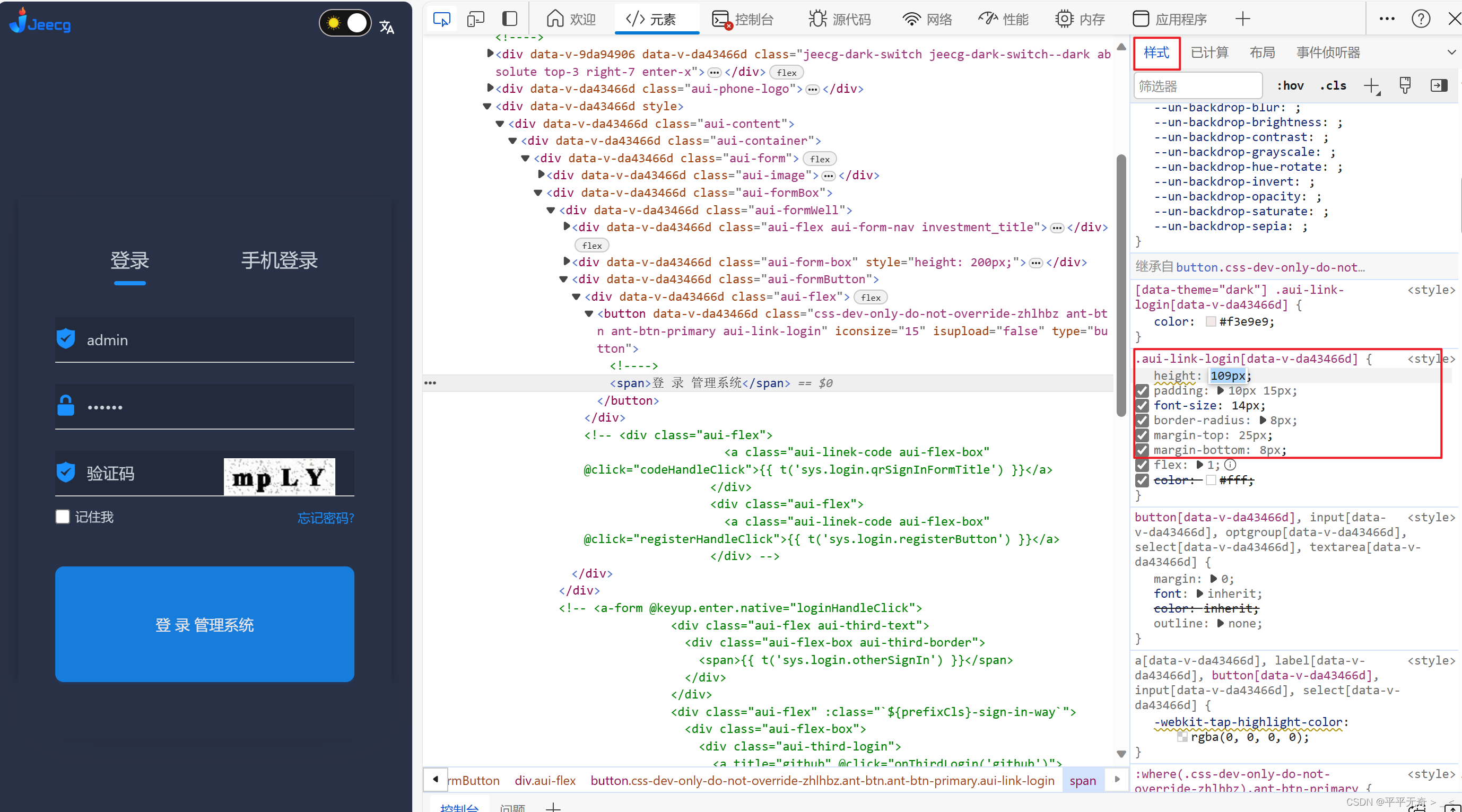
 ?单击最右侧要修改的样式,即可在页面观察到样式变化
?单击最右侧要修改的样式,即可在页面观察到样式变化

总结:通过浏览器开发者工具中的元素可以快速找到页面中对应元素在代码中的位置,修改页面内容以及对元素的样式进行增加修改等等,修改后都可以即时看到修改后的效果。
注意:这里的修改只局限于当前页面,是为了方便我们看修改后的效果,页面的代码并没有改变,如果想要修改后的效果还要去页面代码中进行相应的修改。
2、控制台
当页面不显示时控制台可以帮助我们查看一些错误的原因

3、网络?
点击页面登录按钮后会触发网络请求,在网络的表头栏可以看见对应触发的网络请求路径,请求方式,响应头和请求头等信息。

在负载栏我们可以看到请求体,里面有前端要传给后端的数据?
 ?在响应栏可以看到响应体,里面有后端接受到前端传回的数据后做出的响应(即后端返回给前端的数据)
?在响应栏可以看到响应体,里面有后端接受到前端传回的数据后做出的响应(即后端返回给前端的数据)
 总结:通过网络可以知道点击按钮等操作后触发的网络请求的路径,方式,请求体和响应体等内容(即可以查看前端传给后端的数据以及后端传回前端的数据)?
总结:通过网络可以知道点击按钮等操作后触发的网络请求的路径,方式,请求体和响应体等内容(即可以查看前端传给后端的数据以及后端传回前端的数据)?
二、Vscode工具
1、不知道在哪个文件
点击红框搜索可以知道某个字段或者组件所在哪个文件中

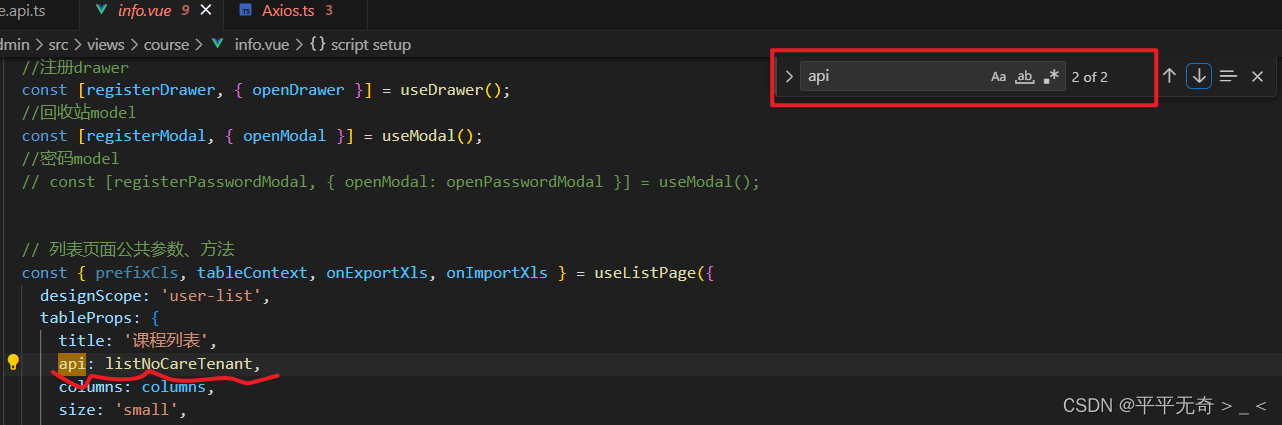
2、不知道在文件的哪个位置
在文件页面点击Ctrl+F在出现的搜索栏中找字段可以知道该字段在文件中出现的地方以及次数

文章来源:https://blog.csdn.net/weixin_53141315/article/details/135826104
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- APM链路监控: Linux 部署 pinpoint
- 考特殊教师证需要哪些条件
- 记录仪可作为XCP从站进行数据转发
- 深度解析Android APP加固中的必备手段——代码混淆技术
- 这套Github上40K+star面试笔记,可以帮你搞定95%以上的Java面试
- 图卷积神经网络之 - 图拉普拉斯矩阵的解释
- 冰箱和小型制冷系统毛细管选型计算软件介绍
- 2022年中职组“网络安全”赛项湖南省B-3——私钥泄漏
- 1986-Minimum error thresholding
- C语言sizeof 不是函数吗?