echarts 实现柱状图及线性图混合显示(实现场景:销售目标与达成)
发布时间:2023年12月20日
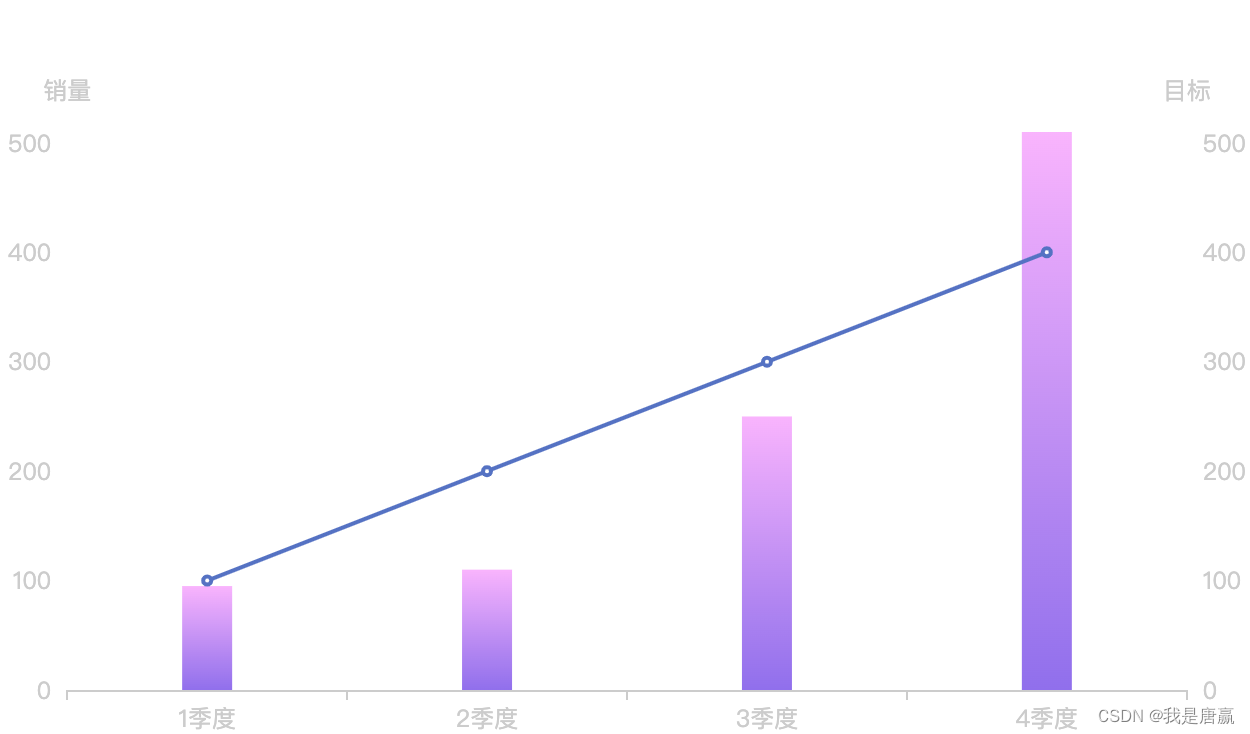
?实现效果

option = {
title: {
text: '',
textStyle: {
color: '#000',
fontSize: 14
}
},
legend: {
show: false,
data: ['销量', '目标']
},
tooltip: {},
grid: {
left: '0',
right: '0',
bottom: '0',
containLabel: true
},
xAxis: {
type: 'category',
data: ['1季度','2季度','3季度','4季度'],
axisLine: {
lineStyle: {
color: '#cccccc'
}
},
splitLine:{ //修改背景线条样式
show:false,//是否展示
}
},
yAxis: [
{
type: 'value',
name: '销量',
min: 0,
max: 510,
axisLabel: {
show: true
},
axisLine: {
show: false,
lineStyle: {
color: '#cccccc'
}
},
splitLine: {
show: false,
lineStyle: {
type: 'solid' ,
color: '#cccccc' , //左边线的颜色
width: '1' //坐标线的宽度
}
},
},
{
type: 'value',
name: '目标',
min: 0,
max: 510,
axisLabel: {
show: true
},
axisLine: {
show: false,
lineStyle: {
color: '#cccccc'
}
},
splitLine: {
show: false,
lineStyle: {
type: 'solid' ,
color: '#cccccc' , //左边线的颜色
width: '1' //坐标线的宽度
}
},
},
],
series: [{
name: '销量',
type: 'bar',
data: [95,110,250,600],
color: '#3dc886',
barMaxWidth: 25,
itemStyle: {
normal: {
barBorderRadius:[0, 0 , 0, 0],
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#fab2ff'
}, {
offset: 1,
color: '#906bef'
}])
},
},
},{
name: '目标',
type: 'line',
yAxisIndex: 1,
data: [100,200,300,400],
axisLine: {
show: false
},
}
]
};查看效果地址:
将内容复制到在左边的参数栏
文章来源:https://blog.csdn.net/gdgztt/article/details/135088899
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Vue 中的 ref 与 reactive:让你的应用更具响应性(下)
- YOLO同时对图片和标签进行重命名
- Linux基础学习
- CMake入门教程【高级篇】配置文件(configure_file)
- Microsoft visual studio 2013卸载方法
- 基于单片机的篮球计分器系统设计(#0528)
- 【UE Niagara学习笔记】04 - 火焰喷射时的黑烟效果
- JumpServer3.0版本-权限管理
- 【回溯】n皇后问题Python实现
- 智慧校园大数据应用系统介(3)