第八章:打包部署
发布时间:2024年01月19日
第八章:打包部署

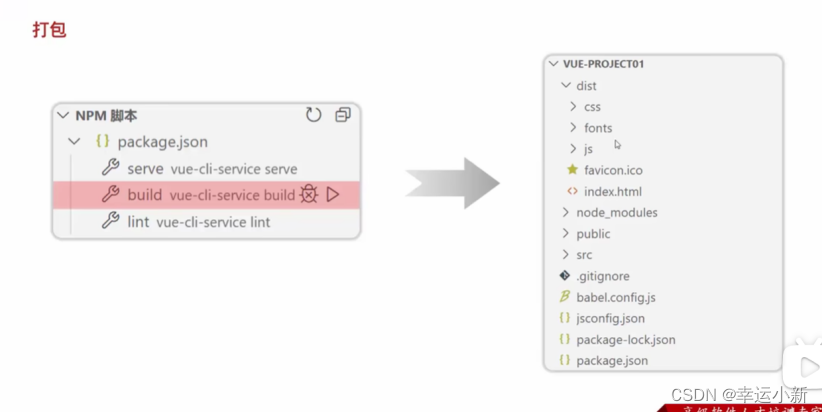
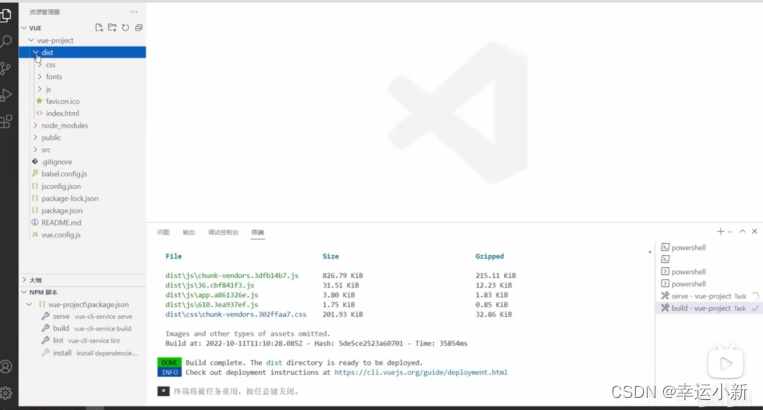
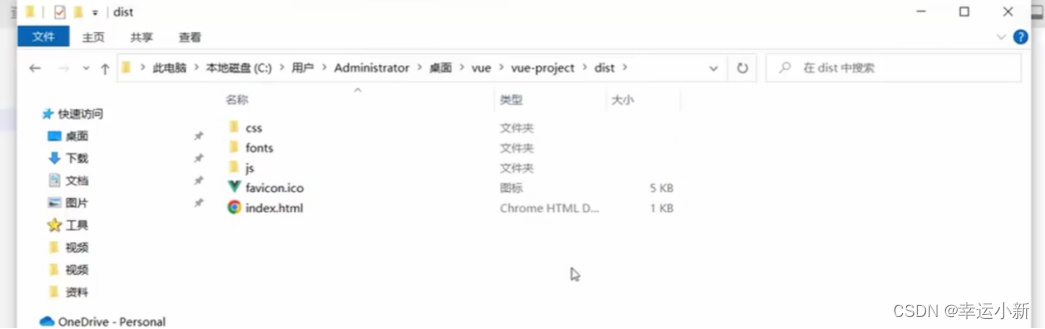
点击build就是打包,打包完了后会放在dist目录下
我们要进行项目部署,只要将dist打包后的资源部署在服务器上即可

npm run build


下面这些就打包后的文件

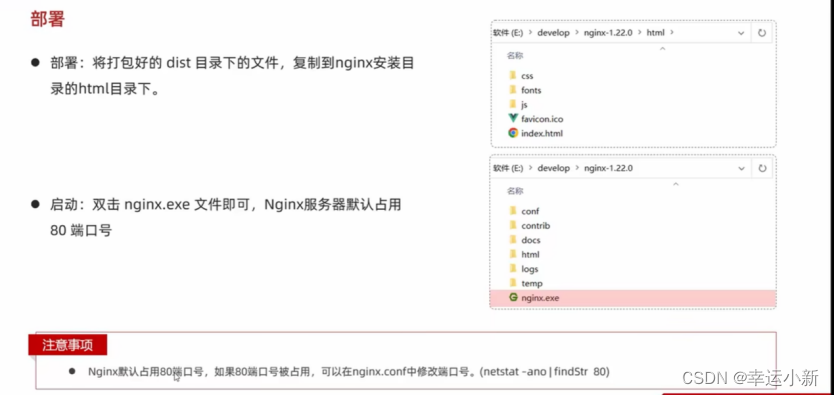
下面我们就要将这些打包后的文件部署在前端服务器nginx服务器上面



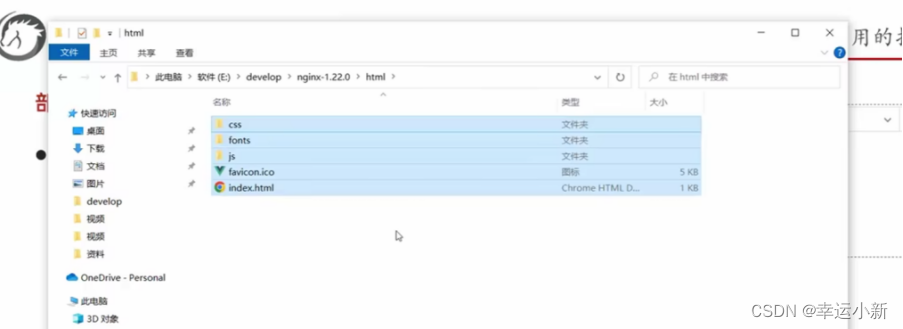
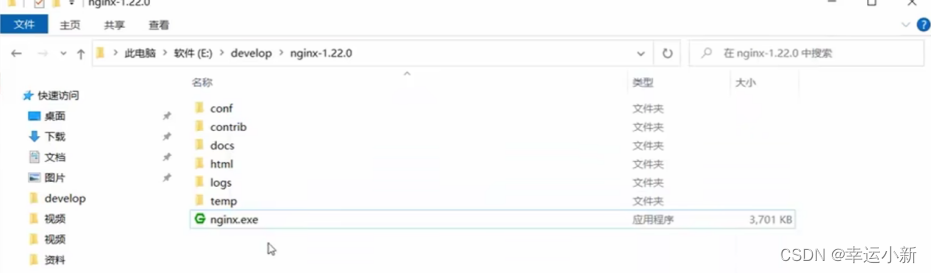
我们将dist复制粘贴到nginx的html文件夹下面

然后点击nginx.exe

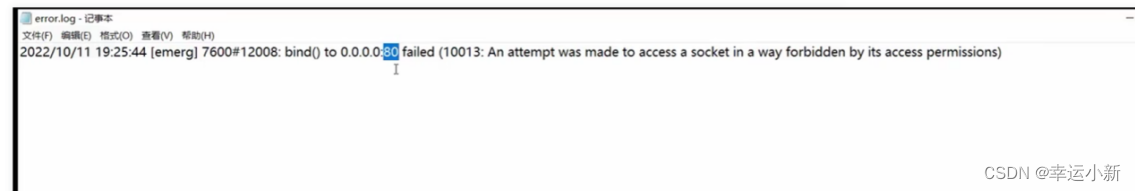
此时我们发现启动不了,查看error.log,发现原因是端口号80被占用了
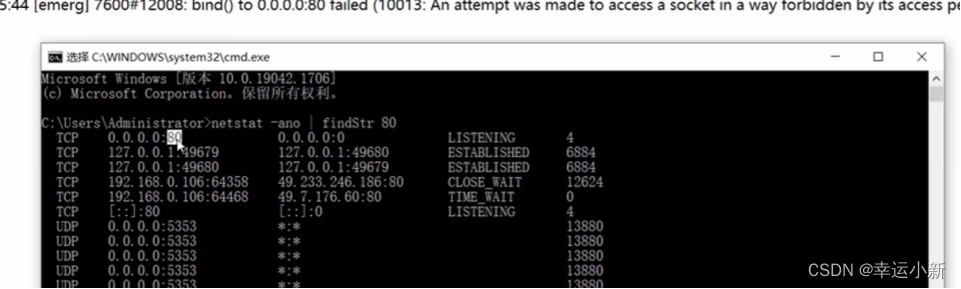
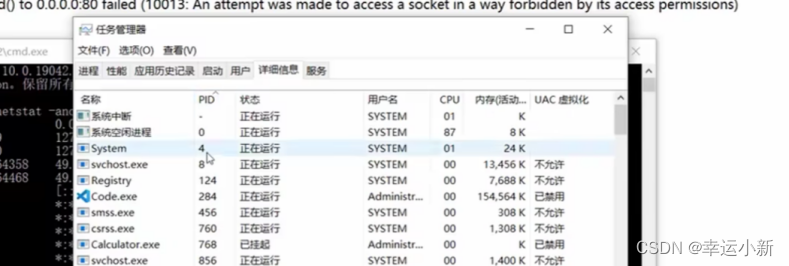
我们在命令行中查看被哪个占用了
发现被System占用了



4表示进程id,我们打开任务管理器根据进程id查找,发现System已经占用了80端口

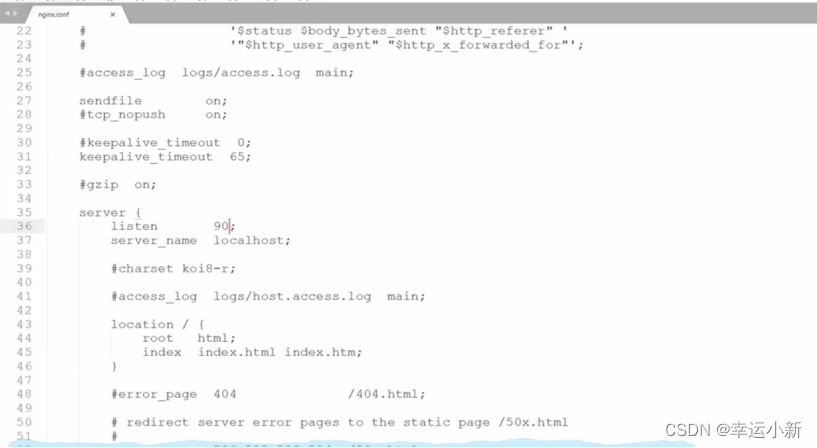
下面我们给nginx换一个端口号
在nginx的conf目录下,打开nginx.conf,将80改为90

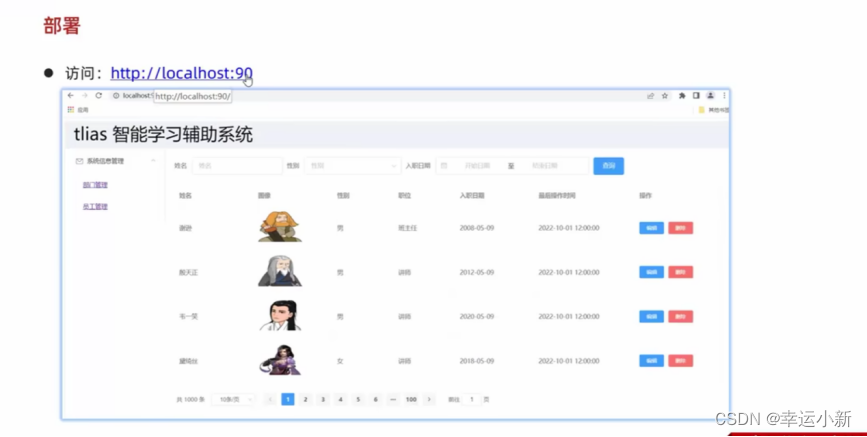
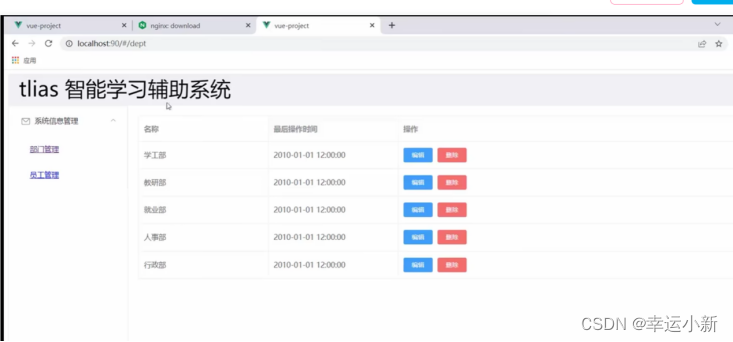
下面我们在打开nginx.exe,然后在浏览器中访问网址
访问成功

文章来源:https://blog.csdn.net/m0_72232218/article/details/135686879
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Python 架构模式:引言到第四章
- 图文证明 泰勒公式展开
- jQuery常用的 四大基本选择器
- [C++ 从入门到精通] 15.友元函数、友元类、友元成员函数
- 龙芯loongarch64服务器编译安装bazel
- 基于WIFI指纹的室内定位算法matlab仿真
- 编程语言的未来:飞速发展的时代里有不可或缺的你
- shell脚本中调用python脚本的函数并获取python脚本函数的return值
- mixed precision
- 大学生如何当一个程序员——第三篇:热门专业学习之路2