HarmonyOS自定义组件生命周期函数介绍
发布时间:2024年01月11日

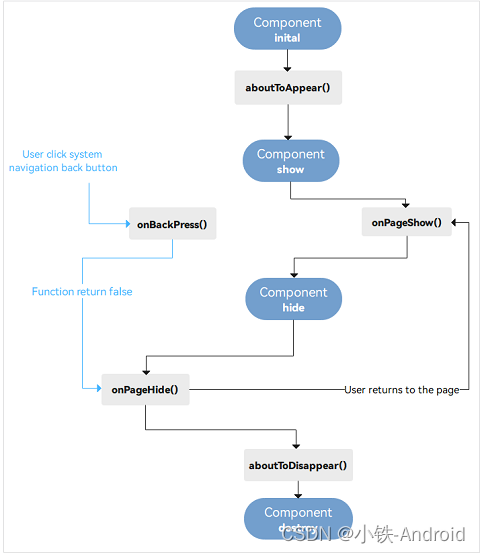
aboutToAppear
在创建自定义组件的新实例后,在执行其build()函数之前执行。允许在aboutToAppear函数中改变状态变量,更改将在后续执行build()函数中生效。
aboutToDisappear
在自定义组件析构销毁之前执行。不允许在aboutToDisappear函数中改变状态变量,特别是@Link变量的修改可能会导致应用程序行为不稳定
onPageShow
页面每次显示时触发一次,包括路由过程、应用进入前台等场景,仅@Entry装饰的自定义组件生效。
onPageHide
页面每次隐藏时触发一次,包括路由过程、应用进入后台等场景,仅@Entry装饰的自定义组件生效。
onBackPress
当用户点击返回按钮时触发,仅@Entry装饰的自定义组件生效。
@Entry // 表示自定义组件为入口组件
@Component// 表示自定义组件
struct TestComponent {
@State textColor: Color = Color.Black;//表示组件中的状态变量,状态变量变化会触发UI刷新
aboutToAppear(){//实例创建成功后
this.textColor = Color.Gray;
console.info('TestComponent aboutToAppear');
}
onPageShow() {//显示时触发
this.textColor = Color.Blue;
console.info('TestComponent onPageShow');
}
onPageHide() {//隐藏时触发
this.textColor = Color.Transparent;
console.info('TestComponent onPageHide');
}
onBackPress() {//点击返回按钮时触发
this.textColor = Color.Red;
console.info('TestComponent onBackPress');
}
aboutToDisappear(){//销毁之前触发
console.info('TestComponent aboutToDisappear');
}
build() {//以声明式的方式来描述UI的结构
Column() {
Text('Hello World')
.fontColor(this.textColor)
.fontSize(30)
.margin(30)
}.width('100%')
}
}
文章来源:https://blog.csdn.net/qq_50675668/article/details/135528750
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章