Web前端-JavaScript(js流程控制)
文章目录
1.运算符
1.1 运算符的分类
- 算数运算符
- 递增和递减运算符(一元运算符)
- 比较运算符
- 逻辑运算符
- 赋值运算符
1.2 算数运算符
-
算术运算符概述

-
浮点数的精度问题
浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数。
var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004所以:不要直接判断两个浮点数是否相等 !
var a = 1.0 - 0.2; // 0.8 var b = 0.7 + 0.1; // 0.7999999999999999 console.log(a == b)//false
1.3 递增和递减运算符
? (一元运算符,只有一个数的操作符)
-
递增和递减运算符概述
在 JavaScript 中,递增(++)和递减( – )既可以放在变量前面,也可以放在变量后面。放在变量前面时我们可以称为前置递增(递减)运算符,放在变量后面时,我们可以称为后置递增(递减)运算符。
-
递增运算符
-
前置递增运算符
++num 前置递增,就是自加1,类似于 num = num + 1,但是 ++num 写起来更简单。
使用口诀:先自加,后返回值
var num = 10; alert(++num + 10);//21-
后置递增运算符
num++ 后置递增,就是自加1,类似于 num = num + 1 ,但是 num++ 写起来更简单。
使用口诀:先返回原值,后自加
var num = 10; alert(num++ + 10);//20 alert(num) //11 -
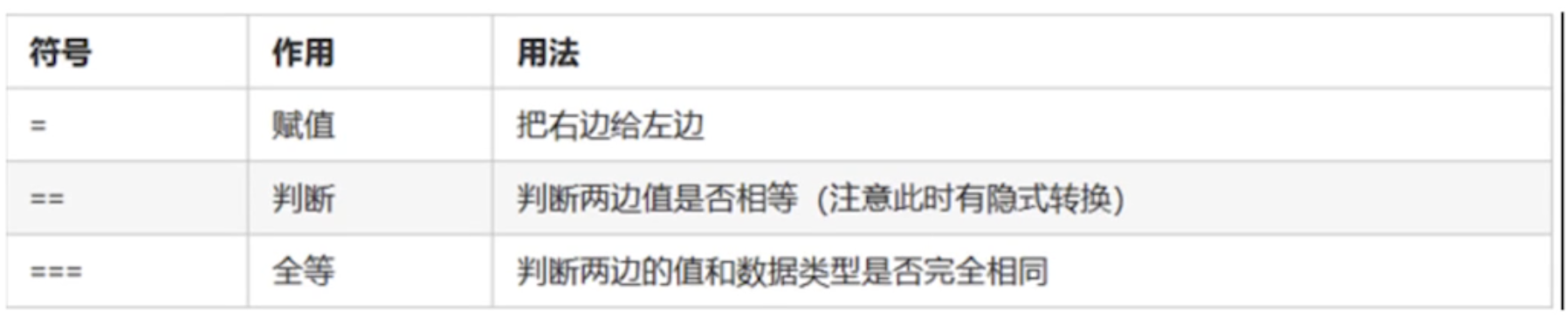
1.4 比较运算符
-
比较运算符概述

var a = 10; var b = 11; console.log(a < b)//true console.log(a > b)//false console.log(a >= b)//false console.log(a <= b)//true console.log(a == b)//false console.log(a != b)//true console.log('37' === '37')//数值 和 数据类型都一致 true console.log(37 === '37')//数值 和 数据类型不一致 false console.log('37' == '37')//数值一致即可 true console.log(37 == '37')//数值一致即可 类型可以不相等 true console.log(37 !== 37)//类型相等 数值相等 false console.log(37 !== '37')//类型不相等 数值相等 true console.log(37 !== 38)//类型相等 数值不相等 true 口诀:只要类型或者值有一个不相等 就返回true -
等号比较

var age = 23; console.log(18 == '18');//true console.log(18 === '18');//false
1.5 逻辑运算符
-
逻辑运算符概述
概念:逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。后面开发中经常用于多个条件的判断
-
逻辑与&&
两边都是 true才返回 true,否则返回 false,一假俱假
var res = true && true # 结果是true var res = true && false # 结果是false var res = 2 > 1 && 3 <1 # true false -
逻辑或 ||
两边有一边是true返回 true,否则返回 false,一真俱真
var res = true || true # 结果是true var res = true || false # 结果是true var res = 2 > 1 || 3 < 1 # true false?
-
逻辑非 !
逻辑非(!)也叫作取反符,用来取一个布尔值相反的值,如 true 的相反值是 false
var isOk = !true; console.log(isOk);//fasle逻辑运算练习题: var num = 7; var str = "我爱你~中国~"; console.log(num > 5 && str.length >= num); //true console.log(num < 5 && str.length >= num);//false console.log( !(num < 10) ); //false -
短路运算
-
逻辑与
语法: 表达式1 && 表达式2
- 如果第一个表达式的值为真,则返回表达式2 - 如果第一个表达式的值为假,则返回表达式1 -
逻辑或
语法: 表达式1 || 表达式2
- 如果第一个表达式的值为真,则返回表达式1 - 如果第一个表达式的值为假,则返回表达式2
-
1.6 赋值运算符
var age = 10;
age += 5; // 相当于 age = age + 5;
age -= 5; // 相当于 age = age - 5;
age *= 10; // 相当于 age = age * 10;
1.7 运算符优先级
? 
- 一元运算符里面的逻辑非优先级很高
- 逻辑与比逻辑或优先级高
var a = 3 > 5 && 2 < 7 && 3 == 4;
console.log(a);//false
var b = 3 <= 4 || 3 > 1 || 3 != 2;
console.log(b);//true
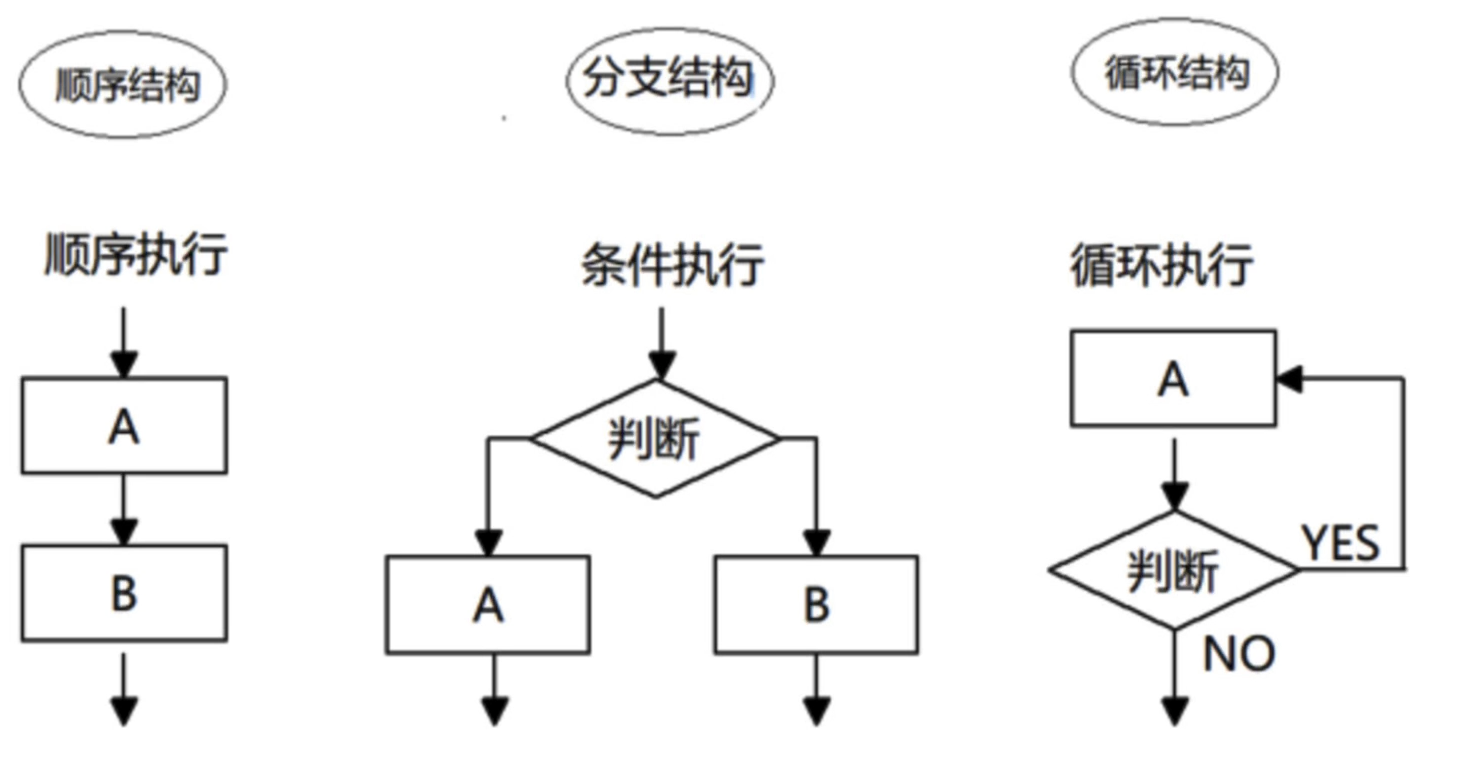
2.流程控制
2.1 流程控制概念
? 
?
2.2 分支流程控制
由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果
- JS 语言提供了两种分支结构语句:if 语句、switch 语句
if 语句
- 语法结构
// 条件成立执行代码,否则什么也不做
if (条件表达式) {
// 条件成立执行的代码语句
}
if else语句
-
语法结构
// 条件成立 执行 if 里面代码,否则执行else 里面的代码 if (条件表达式) { // [如果] 条件成立执行的代码 } else { // [否则] 执行的代码 }
if else if 语句
-
语法结构
// 适合于检查多重条件。 if (条件表达式1) { 语句1; } else if (条件表达式2) { 语句2; } else if (条件表达式3) { 语句3; .... } else { // 上述条件都不成立执行此处代码 }var score = 81 if (score >= 90) { console.log('优秀') } else if (score < 90 && score >= 80) { console.log('良好') } else if (score < 80 && score >= 60) { console.log('及格') } else { console.log('不及格') }
三元表达式
-
语法结构
表达式1 ? 表达式2 : 表达式3; -
执行思路
-
如果表达式1为 true ,则返回表达式2的值,如果表达式1为 false,则返回表达式3的值
-
简单理解: 就类似于 if else (双分支) 的简写
var res = 3 > 5 ? alert("数学真好呀") : alert("回炉吧!") console.log(res);
-
2.3 switch分支流程控制
-
语法结构
switch( 表达式 ){ case value1: // 表达式 等于 value1 时要执行的代码 break; case value2: // 表达式 等于 value2 时要执行的代码 break; default: // 表达式 不等于任何一个 value 时要执行的代码 }-
switch :开关 转换 , case :小例子 选项
-
关键字 switch 后面括号内可以是表达式或值, 通常是一个变量
-
关键字 case , 后跟一个选项的表达式或值,后面跟一个冒号
-
switch 表达式的值会与结构中的 case 的值做比较
-
如果所有的 case 的值都和表达式的值不匹配,则执行 default 里的代码
-
-
switch穿透现象
注意: 执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句。
switch和if 区别
- switch…case 语句通常处理 case为比较确定值的情况, 而 if…else…语句更加灵活,常用于范围判断(大于、等于某个范围)
- switch 语句进行条件判断后直接执行到程序的条件语句,效率更高。而if…else 语句有几种条件,就得判断多少次。
- 当分支比较少时,if… else语句的执行效率比 switch语句高。
- 当分支比较多时,switch语句的执行效率比较高,而且结构更清晰。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!