05-HAL库硬件SPI点亮板载LCD屏幕
05-HAL库硬件SPI点亮板载LCD屏幕
1、本节内容介绍
- 1.1、HAL库硬件SPI 在cubemx中的配置及注意事项;
- 1.2、HAL库SPI详解与结构介绍;
- 1.3、实现硬件SPI驱动板载ST7789显示屏,240*240像素;
源码地址:https://gitee.com/MR_Wyf/hal-cubemx-rt-thread/tree/hal_rttNano_st7789_menu/
或者关注公众号,后台回复“TFT”,获取本章节源码

2、HAL库SPI在CUBEMX中的配置
2.1 硬件原理图
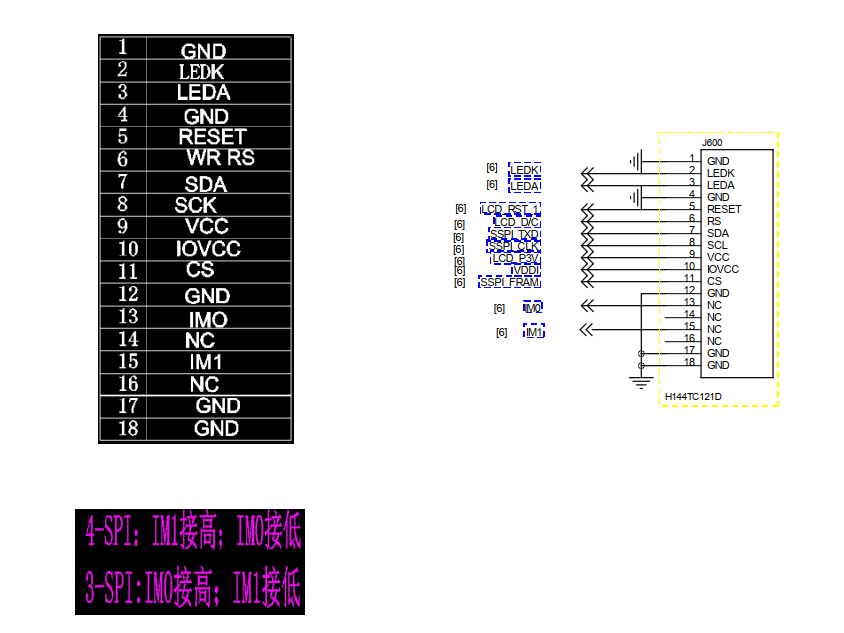
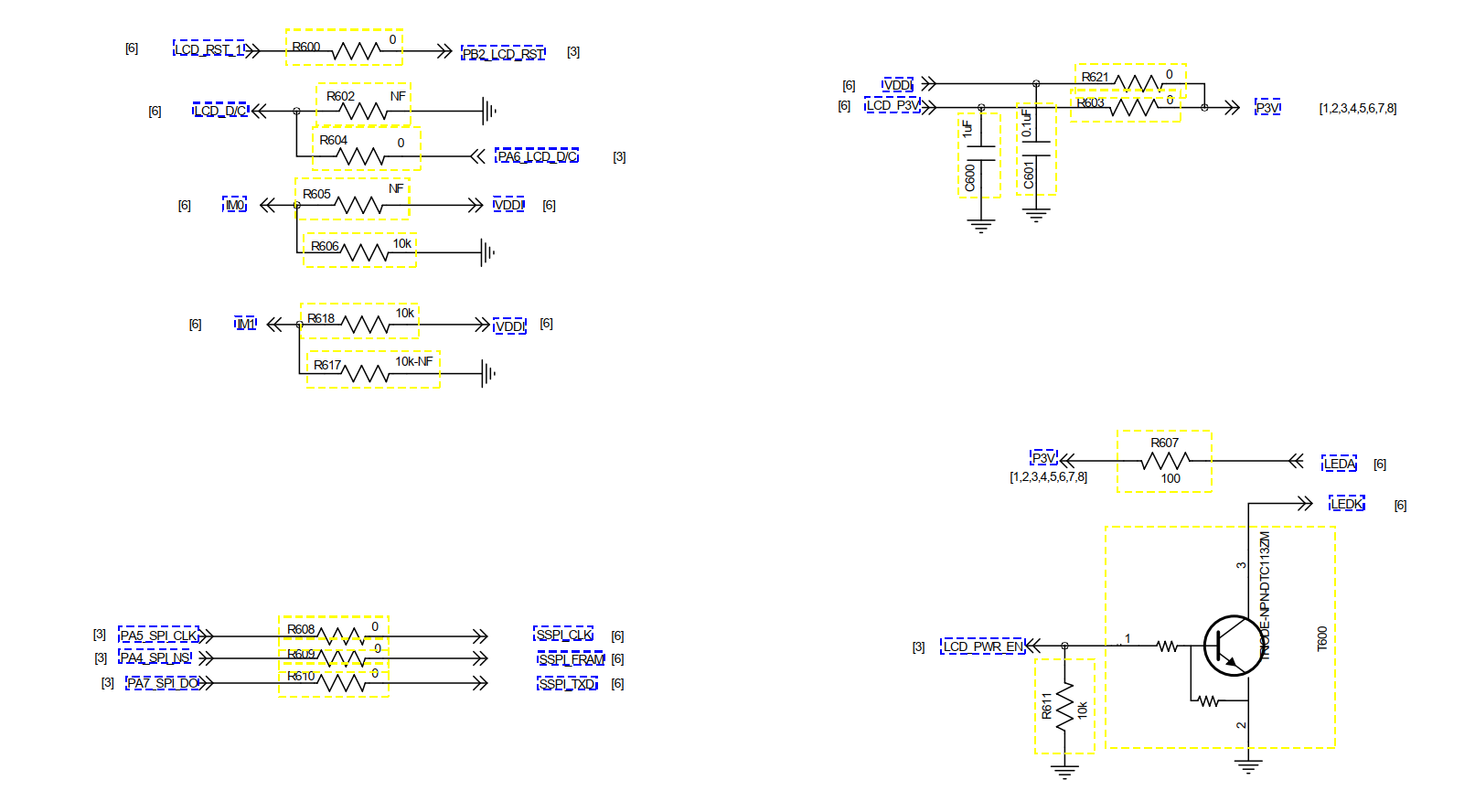
先来看看LCD 硬件连接方式:


STM32与LCD引脚对应关系:
| STM32 | LCD |
|---|---|
| PA5 | SPI-CLK |
| PA4 | SPI_CS |
| PA7 | SPI_MOSI |
| PA6 | SPI_CS |
| PB2 | SPI_RST |
| PE7 | LEDK |
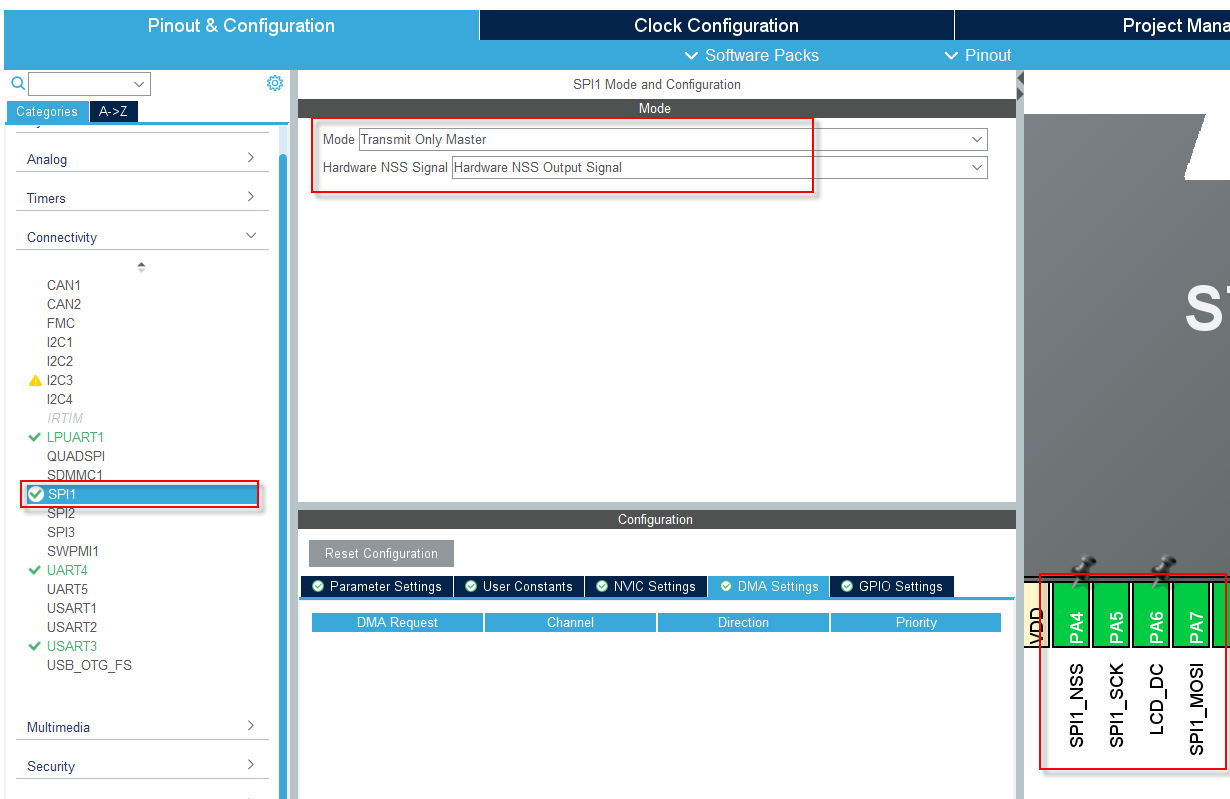
2.2 cubemx中配置
LCD是挂在硬件SPI的SPI1上,CS引脚也挂在硬件SPI上,可以直接配置,不用再操心CS引脚的电平转换了,库函数内部自动完成。
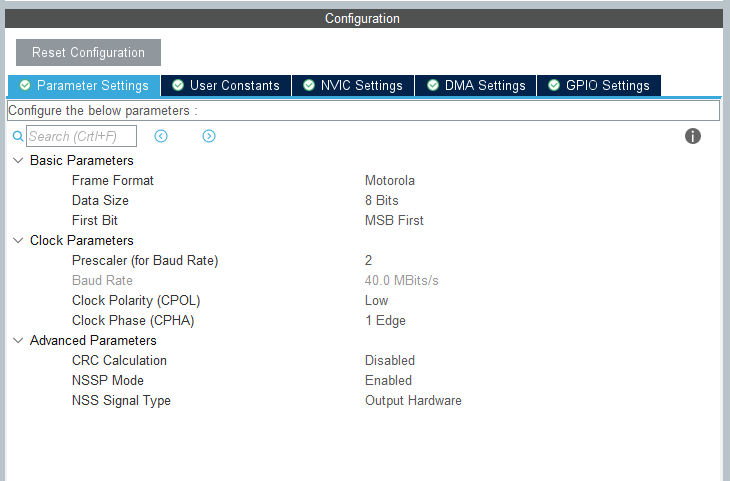
配置硬件SPI1,LCD驱动秩序要MOSI即可,只发送数据,不接收


配置非常简单,以上就是全部,直接生成代码即可。
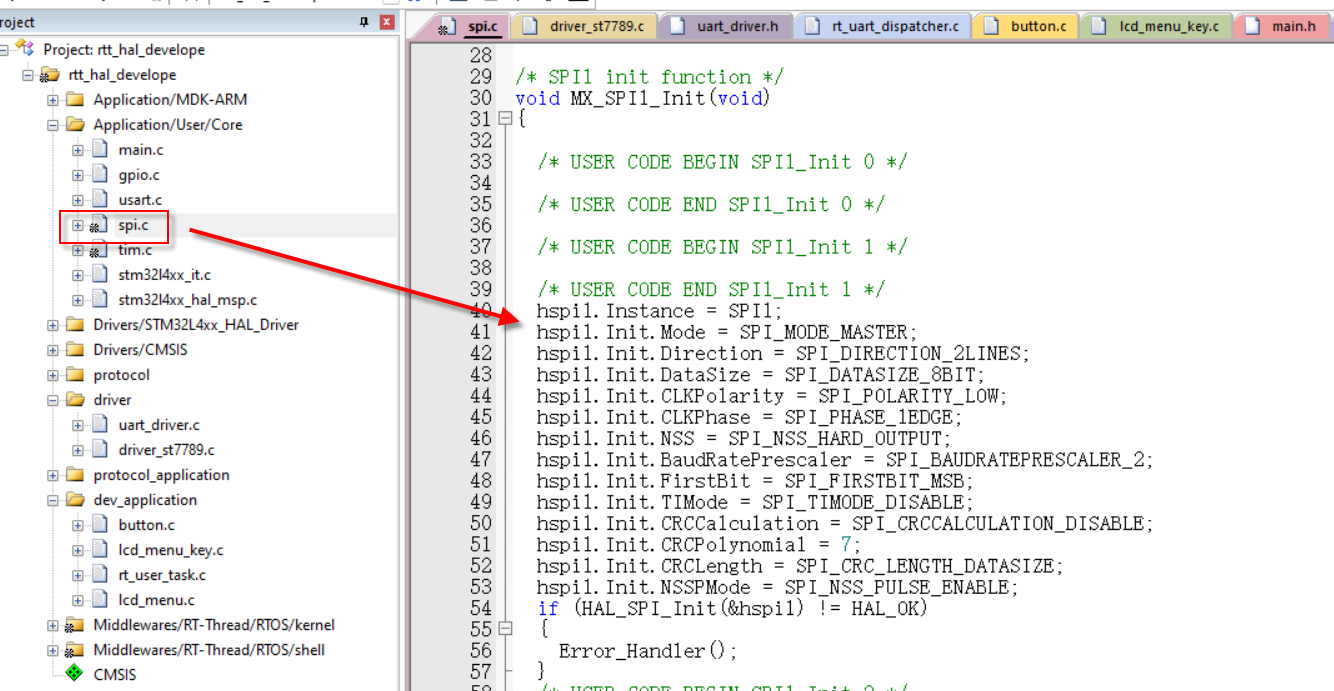
2.3 SPI配置代码解析
2.3.1 寄存器配置:

2.3.2 硬件引脚配置

整个过程虽然一行代码没写,但是配置过程考验的是你对SPI的理解,还是需要掌握,只是说现在有工具把重复的代码平台化了。
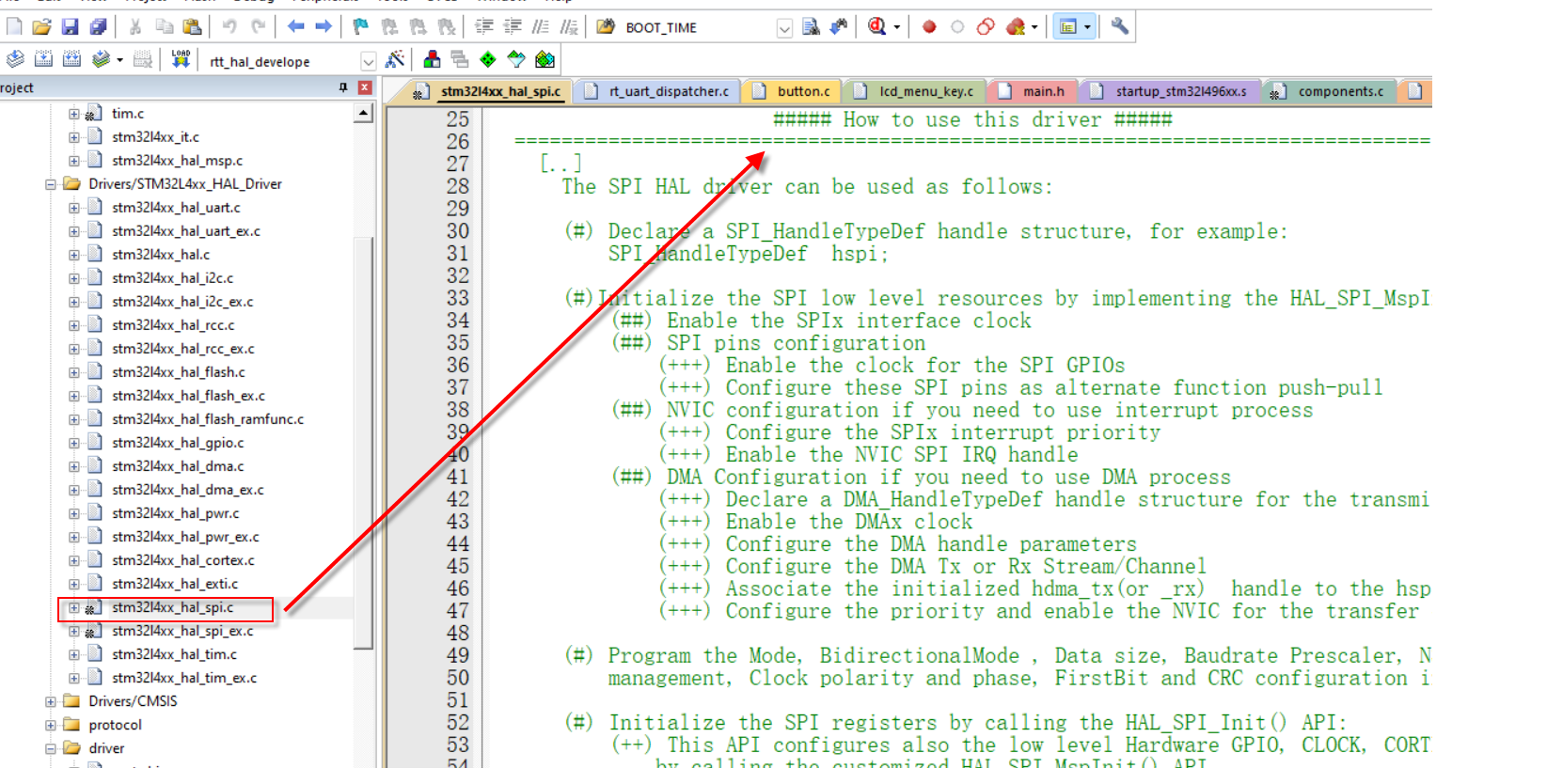
2.3.3 SPI接口解析:
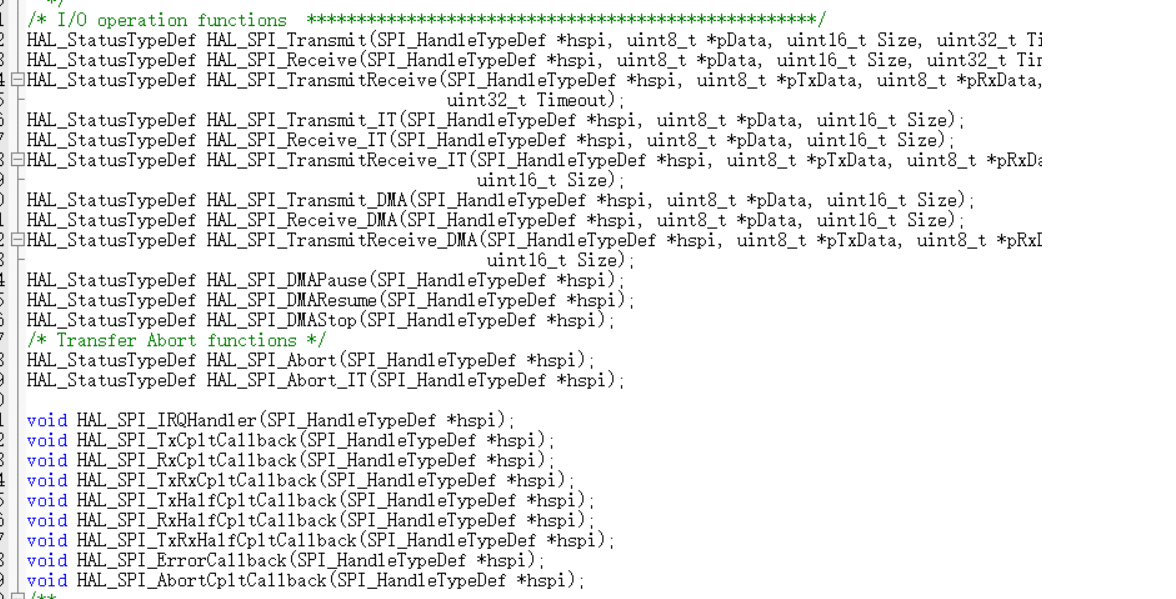
关于SPI的接口和串口差不多,也是非常多的,HAL库每个库文件前面都有详细的使用说明,大家如果可以看下这部分:

接口方式基本上和串口差不多,读写、中断读写、DMA、回调函数等,基本上都是一个调性。

本次我们使用的比较简单,LCD只需要写就可以,所以我们只用发送函数即可:
/**
* @brief Transmit an amount of data in blocking mode.
* @param hspi pointer to a SPI_HandleTypeDef structure that contains
* the configuration information for SPI module.
* @param pData pointer to data buffer
* @param Size amount of data to be sent
* @param Timeout Timeout duration
* @retval HAL status
*/
HAL_StatusTypeDef HAL_SPI_Transmit(SPI_HandleTypeDef *hspi, uint8_t *pData, uint16_t Size, uint32_t Timeout);
3、LCD驱动编写
3.1 SPI LCD写数据/命令
这块板子带的LCD显示屏的驱动是ST7789,分辨率是240*240的,关于LCD就不多做介绍了,大家可以自行百度。
先来封装几个用到的函数,写法都比较初级,大佬轻喷…
LCD复位:
// ST7789复位
static void lcd_st7789_reset(void)
{
HAL_GPIO_WritePin(LCD_RST_GPIO_Port, LCD_RST_Pin, GPIO_PIN_SET);
rt_thread_mdelay(1);
HAL_GPIO_WritePin(LCD_RST_GPIO_Port, LCD_RST_Pin, GPIO_PIN_RESET);
rt_thread_mdelay(10);
HAL_GPIO_WritePin(LCD_RST_GPIO_Port, LCD_RST_Pin, GPIO_PIN_SET);
rt_thread_mdelay(120);
}
打开LCD背光灯
void lcd_st7789_power_ctrl(uint8_t enable)
{
if (enable)
HAL_GPIO_WritePin(LCD_POWER_EN_GPIO_Port, LCD_POWER_EN_Pin, GPIO_PIN_SET);
else
HAL_GPIO_WritePin(LCD_POWER_EN_GPIO_Port, LCD_POWER_EN_Pin, GPIO_PIN_RESET);
}
ST7789写数据/命令
// ST7789写函数
static HAL_StatusTypeDef lcd_st7789_write(int is_cmd, uint8_t data)
{
uint8_t pData[2] = {0};
assert_param(NULL != hspi_lcd);
pData[0] = data;
if (is_cmd)
HAL_GPIO_WritePin(LCD_DC_GPIO_Port, LCD_DC_Pin, GPIO_PIN_RESET);
else
HAL_GPIO_WritePin(LCD_DC_GPIO_Port, LCD_DC_Pin, GPIO_PIN_SET);
return HAL_SPI_Transmit(hspi_lcd, pData, 1, HAL_MAX_DELAY);
}
/********************************************************************
*
* LcdWriteReg
*
* Function description:
* Sets display register
*/
void lcd_st7789_write_reg(uint8_t Data)
{
HAL_GPIO_WritePin(LCD_DC_GPIO_Port, LCD_DC_Pin, GPIO_PIN_RESET);
HAL_SPI_Transmit(&hspi1, &Data, 1, 10);
}
/********************************************************************
*
* LcdWriteData
*
* Function description:
* Writes a value to a display register
*/
void lcd_st7789_write_data(uint8_t Data)
{
HAL_GPIO_WritePin(LCD_DC_GPIO_Port, LCD_DC_Pin, GPIO_PIN_SET);
HAL_SPI_Transmit(&hspi1, &Data, 1, 10);
}
/********************************************************************
*
* lcd_st7789_write_data_multiple
*
* Function description:
* Writes multiple values to a display register.
*/
void lcd_st7789_write_data_multiple(uint8_t *pData, int NumItems)
{
HAL_GPIO_WritePin(LCD_DC_GPIO_Port, LCD_DC_Pin, GPIO_PIN_SET);
HAL_SPI_Transmit(&hspi1, pData, NumItems, 10);
}
基本的驱动函数就这些,都是SPI写数据或者写命令的函数,具体可以看源码。
3.2 LCD基本驱动函数
让LCD亮起来,实际上就是操作一个个像素点,以下封装了一些基本函数,只放出了函数接口名,具体的可以公众号后台回复“TFT”获取源码:
/**
* @brief 以一种颜色清空LCD屏
* @param color —— 清屏颜色(16bit)
* @return none
*/
void lcd_st7789_clear(uint16_t color);
/**
* @brief 以一种颜色清填充LCD屏区域
* @param color —— 清屏颜色(16bit)
* @return none
*/
void lcd_st7789_fill_area(uint16_t xs, uint16_t ys, uint16_t xe, uint16_t ye, uint16_t color);
/**
* @brief 以一种颜色划横线
* @param color —— 划线颜色(16bit)
* @return none
*/
void lcd_st7789_draw_x_line(uint16_t xs, uint16_t ys, uint16_t xe, uint16_t ye, uint16_t color);
/**
* @brief 以一种颜色划竖线
* @param color —— 划线颜色(16bit)
* @return none
*/
void lcd_st7789_draw_y_line(uint16_t xs, uint16_t ys, uint16_t xe, uint16_t ye, uint16_t color);
/**
* @brief 以一种颜色划四边形
* @param color —— 划线颜色(16bit)
* @return none
*/
void lcd_draw_rectangle(uint16_t xs, uint16_t ys, uint16_t xe, uint16_t ye, uint16_t color);
// 往指定区域写一个像素
void lcd_st7789_write_pixel(uint16_t Xpos, uint16_t Ypos, uint16_t data);
/**
* @brief 带颜色画任意角度直线,相对长度
* @param xs 起点坐标
* @param xe 终点坐标
* @return none
*/
void lcd_st778_draw_angle_relative_line(uint16_t xs, uint16_t ys, float angle, uint16_t r, uint16_t lens,uint16_t lene, uint16_t color);
/**
* @brief 带颜色画任意角度直线,绝对长度
* @param
* @param
* @return none
*/
void lcd_st778_draw_angle_absolute_line(uint16_t xs, uint16_t ys, float angle,uint16_t len, uint16_t color);
/**
* @brief 带颜色画线函数(直线、斜线)
* @param xs,ys 起点坐标
* @param xe,ye 终点坐标
* @return none
*/
void lcd_st778_draw_colorline(uint16_t xs, uint16_t ys, uint16_t xe, uint16_t ye, uint16_t color);
/**
* @breif 带颜色画圆函数
* @param x1,x2 —— 圆心坐标
* @param r —— 半径
* @param color —— 颜色
* @retval none
*/
void lcd_st7789_color_circle(uint16_t x, uint16_t y, uint16_t r, uint16_t color);
/**
* @brief 显示图片函数
* @param x,y —— 起点坐标
* @param width —— 图片宽度
* @param height —— 图片高度
* @param p —— 图片缓存数据起始地址
* @return none
* @note Image2Lcd取模方式:C语言数据/水平扫描/16位真彩色(RGB565)/高位在前,其他的不选
*/
void lcd_st7789_show_picture(uint16_t x, uint16_t y, uint16_t width, uint16_t height, const uint8_t *p);
/**
* @brief 显示一个ASCII码字符
* @param x,y 显示起始坐标
* @param ch 需要显示的字符
* @param size 字体大小(支持16/24/32号字体)
* @return none
* @note 需要font.h字库文件的支持
*/
static void lcd_st7789_show_char(uint16_t x, uint16_t y, uint8_t ch, uint16_t back_color, uint16_t font_color, uint8_t font_size);
4、实战画表
上面介绍了那么多绘图接口,接下来就来实际画个表来玩玩…说实话,画表挺有意思的…就是很费劲…
const time_angle_table_t time_angle_table_second_min[60] = {
{.time_count = 0,
.angle = 270},
{.time_count = 1,
.angle = 270 + CLOCK_LITTLE_ANGLE},
{.time_count = 2,
.angle = 270 + CLOCK_LITTLE_ANGLE * 2},
{.time_count = 3,
.angle = 270 + CLOCK_LITTLE_ANGLE * 3},
{.time_count = 4,
.angle = 270 + CLOCK_LITTLE_ANGLE * 4},
{.time_count = 5,
.angle = 270 + CLOCK_LITTLE_ANGLE * 5},
{.time_count = 6,
.angle = 270 + CLOCK_LITTLE_ANGLE * 6},
{.time_count = 7,
.angle = 270 + CLOCK_LITTLE_ANGLE * 7},
{.time_count = 8,
.angle = 270 + CLOCK_LITTLE_ANGLE * 8},
{.time_count = 9,
.angle = 270 + CLOCK_LITTLE_ANGLE * 9},
{.time_count = 10,
.angle = 270 + CLOCK_LITTLE_ANGLE * 10},
{.time_count = 11,
.angle = 270 + CLOCK_LITTLE_ANGLE * 11},
{.time_count = 12,
.angle = 270 + CLOCK_LITTLE_ANGLE * 12},
{.time_count = 13,
.angle = 270 + CLOCK_LITTLE_ANGLE * 13},
{.time_count = 14,
.angle = 270 + CLOCK_LITTLE_ANGLE * 14},
{.time_count = 15,
.angle = 270 + CLOCK_LITTLE_ANGLE * 15},
{.time_count = 16,
.angle = 0 + CLOCK_LITTLE_ANGLE * 1},
{.time_count = 17,
.angle = CLOCK_LITTLE_ANGLE * 2},
{.time_count = 18,
.angle = CLOCK_LITTLE_ANGLE * 3},
{.time_count = 19,
.angle = CLOCK_LITTLE_ANGLE * 4},
{.time_count = 20,
.angle = CLOCK_LITTLE_ANGLE * 5},
{.time_count = 21,
.angle = CLOCK_LITTLE_ANGLE * 6},
{.time_count = 22,
.angle = CLOCK_LITTLE_ANGLE * 7},
{.time_count = 23,
.angle = CLOCK_LITTLE_ANGLE * 8},
{.time_count = 24,
.angle = CLOCK_LITTLE_ANGLE * 9},
{.time_count = 25,
.angle = CLOCK_LITTLE_ANGLE * 10},
{.time_count = 26,
.angle = CLOCK_LITTLE_ANGLE * 11},
{.time_count = 27,
.angle = CLOCK_LITTLE_ANGLE * 12},
{.time_count = 28,
.angle = CLOCK_LITTLE_ANGLE * 13},
{.time_count = 29,
.angle = CLOCK_LITTLE_ANGLE * 14},
{.time_count = 30,
.angle = CLOCK_LITTLE_ANGLE * 15},
{.time_count = 31,
.angle = CLOCK_LITTLE_ANGLE * 16},
{.time_count = 32,
.angle = CLOCK_LITTLE_ANGLE * 17},
{.time_count = 33,
.angle = CLOCK_LITTLE_ANGLE * 18},
{.time_count = 34,
.angle = CLOCK_LITTLE_ANGLE * 19},
{.time_count = 35,
.angle = CLOCK_LITTLE_ANGLE * 20},
{.time_count = 36,
.angle = CLOCK_LITTLE_ANGLE * 21},
{.time_count = 37,
.angle = CLOCK_LITTLE_ANGLE * 22},
{.time_count = 38,
.angle = CLOCK_LITTLE_ANGLE * 23},
{.time_count = 39,
.angle = CLOCK_LITTLE_ANGLE * 24},
{.time_count = 40,
.angle = CLOCK_LITTLE_ANGLE * 25},
{.time_count = 41,
.angle = CLOCK_LITTLE_ANGLE * 26},
{.time_count = 42,
.angle = CLOCK_LITTLE_ANGLE * 27},
{.time_count = 43,
.angle = CLOCK_LITTLE_ANGLE * 28},
{.time_count = 44,
.angle = CLOCK_LITTLE_ANGLE * 29},
{.time_count = 45,
.angle = CLOCK_LITTLE_ANGLE * 30},
{.time_count = 46,
.angle = CLOCK_LITTLE_ANGLE * 31},
{.time_count = 47,
.angle = CLOCK_LITTLE_ANGLE * 32},
{.time_count = 48,
.angle = CLOCK_LITTLE_ANGLE * 33},
{.time_count = 49,
.angle = CLOCK_LITTLE_ANGLE * 34},
{.time_count = 50,
.angle = CLOCK_LITTLE_ANGLE * 35},
{.time_count = 51,
.angle = CLOCK_LITTLE_ANGLE * 36},
{.time_count = 52,
.angle = CLOCK_LITTLE_ANGLE * 37},
{.time_count = 53,
.angle = CLOCK_LITTLE_ANGLE * 38},
{.time_count = 54,
.angle = CLOCK_LITTLE_ANGLE * 39},
{.time_count = 55,
.angle = CLOCK_LITTLE_ANGLE * 40},
{.time_count = 56,
.angle = CLOCK_LITTLE_ANGLE * 41},
{.time_count = 57,
.angle = CLOCK_LITTLE_ANGLE * 42},
{.time_count = 58,
.angle = CLOCK_LITTLE_ANGLE * 43},
{.time_count = 59,
.angle = CLOCK_LITTLE_ANGLE * 44},
};
const time_angle_table_t time_angle_table_hour[12] = {
{.time_count = 1,
.angle = 270 + CLOCK_BIG_ANGLE},
{.time_count = 2,
.angle = 270 + CLOCK_BIG_ANGLE * 2},
{.time_count = 3,
.angle = 0},
{.time_count = 4,
.angle = CLOCK_BIG_ANGLE * 1},
{.time_count = 5,
.angle = CLOCK_BIG_ANGLE * 2},
{.time_count = 6,
.angle = CLOCK_BIG_ANGLE * 3},
{.time_count = 7,
.angle = CLOCK_BIG_ANGLE * 4},
{.time_count = 8,
.angle = CLOCK_BIG_ANGLE * 5},
{.time_count = 9,
.angle = CLOCK_BIG_ANGLE * 6},
{.time_count = 10,
.angle = CLOCK_BIG_ANGLE * 7},
{.time_count = 11,
.angle = CLOCK_BIG_ANGLE * 8},
{.time_count = 12,
.angle = CLOCK_BIG_ANGLE * 9}};
void (*current_operation_index)(void);
static menu_para_t menu_para = {0};
/**画表针*/
static void menu_draw_clock_hand(clock_hand_obj_t *clock_hand_obj)
{
lcd_st778_draw_angle_absolute_line(clock_hand_obj->xs, clock_hand_obj->ys, clock_hand_obj->angle, clock_hand_obj->lens, clock_hand_obj->color);
}
/**清除指定长度的表针*/
static void menu_erase_clock_hand(clock_hand_obj_t *clock_hand_obj)
{
lcd_st778_draw_angle_relative_line(clock_hand_obj->xs, clock_hand_obj->ys, clock_hand_obj->angle, clock_hand_obj->r, clock_hand_obj->lens, clock_hand_obj->lene, clock_hand_obj->color);
}
/**画小刻度*/
static void menu_draw_sec_min_scale(clock_hand_obj_t *clock_hand_obj)
{
uint8_t i = 0;
uint16_t angle = 0;
/**画秒\分钟刻度*/
for (i = 0; i < CLOCK_LITTLE_ANGLE_SCALE; i++)
{
lcd_st778_draw_angle_relative_line(clock_hand_obj->xs, clock_hand_obj->ys, angle, clock_hand_obj->r, clock_hand_obj->lens, clock_hand_obj->lene, clock_hand_obj->color);
angle += CLOCK_LITTLE_ANGLE;
}
}
/**画大刻度*/
static void menu_draw_hour_scale(clock_hand_obj_t *clock_hand_obj)
{
uint8_t i = 0;
uint16_t angle = 0;
/**画一刻钟刻度*/
for (i = 0; i < CLOCK_BIG_ANGLE_SCALE; i++)
{
lcd_st778_draw_angle_relative_line(clock_hand_obj->xs, clock_hand_obj->ys, angle, clock_hand_obj->r, clock_hand_obj->lens, clock_hand_obj->lene, clock_hand_obj->color);
angle += CLOCK_BIG_ANGLE;
}
}
static void menu_draw_clock_panel_init(void)
{
clock_hand_obj_t clock_hand_obj = {0};
/**画秒\分钟刻度*/
clock_hand_obj.xs = CLOCK_CENTER_XS;
clock_hand_obj.ys = CLOCK_CENTER_YS;
clock_hand_obj.r = CLOCK_PANEL_RADIUS;
clock_hand_obj.lens = CLOCK_MIN_SEC_ANGLE_LEN;
clock_hand_obj.lene = CLOCK_PANEL_RADIUS;
clock_hand_obj.color = LCD_DISP_RED;
menu_draw_sec_min_scale(&clock_hand_obj);
/**画一刻钟刻度*/
clock_hand_obj.lens = CLOCK_HOUR_ANGLE_LEN;
clock_hand_obj.color = LCD_DISP_BLUE;
menu_draw_hour_scale(&clock_hand_obj);
// /**画初始化秒针*/
// clock_hand_obj.xs = 80;
// clock_hand_obj.ys = 80;
// clock_hand_obj.angle = SENCOND_HAND_ANGLE;
// clock_hand_obj.lens = SECOND_HAND_LEN;
// clock_hand_obj.color = LCD_DISP_RED;
// menu_draw_clock_hand(&clock_hand_obj);
// /**画初始化分针*/
// clock_hand_obj.angle = MINUTE_HAND_ANGLE;
// clock_hand_obj.lens = MINUTE_HAND_LEN;
// menu_draw_clock_hand(&clock_hand_obj);
// /**画初始化时针*/
// clock_hand_obj.angle = HOUR_HAND_ANGLE;
// clock_hand_obj.lens = HOUR_HAND_LEN;
// menu_draw_clock_hand(&clock_hand_obj);
/**三针交汇中间圆环*/
lcd_st7789_color_circle(CLOCK_CENTER_XS, CLOCK_CENTER_YS, 2, LCD_DISP_RED);
lcd_st7789_color_circle(CLOCK_CENTER_XS, CLOCK_CENTER_YS, 3, LCD_DISP_RED);
lcd_st7789_color_circle(CLOCK_CENTER_XS, CLOCK_CENTER_YS, 4, LCD_DISP_RED);
}
void menu_analog_watch_run(clock_time_t *clock_time)
{
int i = 0;
static uint8_t clock_hour_state = 1;
clock_hand_obj_t clock_hand_obj = {0};
/**秒针*/
for (i = 0; i < 60; i++)
{
if (clock_time->second == time_angle_table_second_min[i].time_count)
{
clock_hand_obj.angle = time_angle_table_second_min[i].angle;
break;
}
}
rt_kprintf("clock_hand_obj.angle = %d\n", clock_hand_obj.angle);
rt_kprintf("clock_time->second = %d\n", clock_time->second);
clock_hand_obj.xs = CLOCK_CENTER_XS;
clock_hand_obj.ys = CLOCK_CENTER_YS;
clock_hand_obj.lens = SECOND_HAND_LEN;
clock_hand_obj.color = LCD_DISP_RED;
menu_draw_clock_hand(&clock_hand_obj);
/**如果秒针将要追赶上分针*/
if ((clock_time->second - clock_time->minute == 1) || (clock_time->second - clock_time->minute == -59))
{
clock_hand_obj.lens = CLOCK_PANEL_RADIUS - MINUTE_HAND_LEN;
clock_hand_obj.lene = CLOCK_PANEL_RADIUS-CLOCK_HOUR_ANGLE_LEN;
clock_hand_obj.r = CLOCK_PANEL_RADIUS;
clock_hand_obj.color = LCD_DISP_WHITE;
if (clock_time->second)
{
clock_hand_obj.angle = time_angle_table_second_min[clock_time->second - 1].angle;
}
else
{
clock_hand_obj.angle = time_angle_table_second_min[59].angle;
}
menu_erase_clock_hand(&clock_hand_obj);
}
else
{
clock_hand_obj.xs = CLOCK_CENTER_XS;
clock_hand_obj.ys = CLOCK_CENTER_YS;
clock_hand_obj.r = CLOCK_PANEL_RADIUS;
clock_hand_obj.color = LCD_DISP_WHITE;
if (i && (5 * (clock_time->hour) + 1 == clock_time->second))
{
clock_hand_obj.lens = CLOCK_PANEL_RADIUS - HOUR_HAND_LEN;
clock_hand_obj.lene = CLOCK_PANEL_RADIUS-CLOCK_HOUR_ANGLE_LEN;
}
else
{
clock_hand_obj.lens = CLOCK_PANEL_RADIUS - 5;
clock_hand_obj.lene = CLOCK_PANEL_RADIUS-CLOCK_HOUR_ANGLE_LEN;
}
if (i)
{
clock_hand_obj.angle = time_angle_table_second_min[i - 1].angle;
menu_erase_clock_hand(&clock_hand_obj);
}
else
{
clock_hand_obj.angle = time_angle_table_second_min[59].angle;
menu_erase_clock_hand(&clock_hand_obj);
}
}
/**分针*/
for (i = 0; i < 60; i++)
{
if (clock_time->minute == time_angle_table_second_min[i].time_count)
{
clock_hand_obj.angle = time_angle_table_second_min[i].angle;
break;
}
}
clock_hand_obj.xs = CLOCK_CENTER_XS;
clock_hand_obj.ys = CLOCK_CENTER_YS;
clock_hand_obj.lens = MINUTE_HAND_LEN;
clock_hand_obj.color = LCD_DISP_RED;
menu_draw_clock_hand(&clock_hand_obj);
/**如果秒针将要追赶上分针*/
if ((clock_time->minute - clock_time->second == 1) || (clock_time->minute - clock_time->second == -59))
{
}
else
{
clock_hand_obj.r = CLOCK_PANEL_RADIUS;
clock_hand_obj.color = LCD_DISP_WHITE;
if ((clock_time->second == 0) && ((clock_time->hour - clock_time->minute == 11) || (5 * (clock_time->hour) + 1 == clock_time->minute)))
{
clock_hour_state = 0;
}
else
{
clock_hour_state = 1;
}
if (i &&
((5 * (clock_time->hour) + 1 == clock_time->minute) ||
(clock_time->hour - clock_time->minute == 11)) &&
clock_hour_state)
{
clock_hand_obj.lens = CLOCK_PANEL_RADIUS - HOUR_HAND_LEN;
clock_hand_obj.lene = CLOCK_PANEL_RADIUS-CLOCK_HOUR_ANGLE_LEN;
}
else
{
clock_hand_obj.lens = CLOCK_PANEL_RADIUS - 5;
clock_hand_obj.lene = CLOCK_PANEL_RADIUS-CLOCK_HOUR_ANGLE_LEN;
}
if (i)
{
clock_hand_obj.angle = time_angle_table_second_min[i - 1].angle;
menu_erase_clock_hand(&clock_hand_obj);
}
else
{
clock_hand_obj.angle = time_angle_table_second_min[59].angle;
menu_erase_clock_hand(&clock_hand_obj);
}
}
/**时针*/
for (i = 0; i < 12; i++)
{
if (clock_time->hour == time_angle_table_hour[i].time_count)
{
clock_hand_obj.angle = time_angle_table_hour[i].angle;
break;
}
}
/**画初始化时针*/
clock_hand_obj.xs = CLOCK_CENTER_XS;
clock_hand_obj.ys = CLOCK_CENTER_YS;
clock_hand_obj.lens = HOUR_HAND_LEN;
clock_hand_obj.color = LCD_DISP_RED;
menu_draw_clock_hand(&clock_hand_obj);
}
void menu_digital_watch_run(clock_time_t *clock_time)
{
char data_disp[50] = {0};
sprintf(data_disp, "%02d%s%02d%s%02d", clock_time->hour, " : ", clock_time->minute, " : ", clock_time->second);
lcd_st7789_show_str(25, 195, 20, (uint8_t *)data_disp, LCD_DISP_BLUE, LCD_DISP_WHITE, 32);
}
void menu_clock_time_bar(clock_time_t *clock_time)
{
lcd_st7789_fill_area(160,0,160,20,LCD_DISP_YELLOW);
}
void menu_clock_run(clock_time_t *clock_time)
{
menu_analog_watch_run(clock_time);
menu_digital_watch_run(clock_time);
menu_clock_time_bar(clock_time);
}
void menu_main_window(void)
{
char data_disp[50] = {0};
/**160*160,绿色背景*/
lcd_st7789_fill_area(0, 0, 240, 190, LCD_DISP_WHITE);
/**状态区域,50*50,黄色背景*/
// lcd_st7789_fill_area(160, 0, 240, 160, LCD_DISP_WHITE);
/**数字表区域,50*240,蓝色背景*/
lcd_st7789_fill_area(0, 190, 240, 240, LCD_DISP_BLUE);
lcd_st7789_color_circle(CLOCK_CENTER_XS, CLOCK_CENTER_YS,CLOCK_PANEL_RADIUS, LCD_DISP_RED);
lcd_st7789_color_circle(CLOCK_CENTER_XS, CLOCK_CENTER_YS, CLOCK_PANEL_RADIUS-1, LCD_DISP_RED);
lcd_st7789_color_circle(CLOCK_CENTER_XS, CLOCK_CENTER_YS, CLOCK_PANEL_RADIUS-5, LCD_DISP_YELLOW);
lcd_st7789_color_circle(CLOCK_CENTER_XS, CLOCK_CENTER_YS, CLOCK_PANEL_RADIUS-6, LCD_DISP_YELLOW);
menu_draw_clock_panel_init();
// sprintf(data_disp, "%s", "Digital");
// lcd_st7789_show_str(165, 20, 20, (uint8_t *)data_disp, LCD_DISP_YELLOW, LCD_DISP_BLUE, 24);
// sprintf(data_disp, "%s", "Clock");
// lcd_st7789_show_str(165, 50, 20, (uint8_t *)data_disp, LCD_DISP_YELLOW, LCD_DISP_BLUE, 24);
// sprintf(data_disp, "%s", "Pause");
// lcd_st7789_show_str(165, 90, 20, (uint8_t *)data_disp, LCD_DISP_YELLOW, LCD_DISP_RED, 24);
// sprintf(data_disp, "%s", "Alarm");
// lcd_st7789_show_str(165, 120, 20, (uint8_t *)data_disp, LCD_DISP_YELLOW, LCD_DISP_RED, 24);
// sprintf(data_disp, "%s", "12 : 12 : 12");
// lcd_st7789_show_str(20, 190, 20, (uint8_t *)data_disp, LCD_DISP_BLUE, LCD_DISP_WHITE, 32);
}
看下效果(说实话,纯画的挺丑的…):

经验交流
今天分享就到这里啦,欢迎关注“小飞哥玩嵌入式”,好久不更新这个系列教程了,今年事情确实有点多,后面继续更新,跟兄弟们一起交流学习
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 你知道什么是Java中的类型强转吗?
- 【大数据】流处理基础概念(二):时间语义(处理时间、事件时间、水位线)
- 案例174:基于微信小程序的教学质量评价系统
- mysql 导入数据 1273 - Unknown collation: ‘utf8mb4_0900_ai_ci‘
- 监督学习 - 支持向量回归(Support Vector Regression,SVR)
- 汇编指令学习
- BC19 反向输出一个四位数
- 即时通讯技术文集(第28期):IM开发技术合集(Part1) [共18篇]
- 什么软件可以做报表?
- 计算机基础——进程和线程的区别