CodeWave智能开发平台--03--目标:应用创建--03页面子页面设计

摘要
本文是网易数帆CodeWave智能开发平台系列的第06篇,主要介绍了基于CodeWave平台文档的新手入门进行学习,实现一个完整的应用,本文主要完成页面子页面设计
CodeWave智能开发平台的06次接触
CodeWave参考资源
应用开发流程
经过上篇文章的初级入门,对CodeWave低代码平台有了一定的认知,在模板的范围内开发一个特点的程序还是比较容易的,但同时需要说明的是,低代码平台有很多自己的逻辑,如果都学完在操作,实在是需要较长时间,本文结合应用开发流程,进行专题学习,应用创建????
应用开发-搭建采购管理系统
应用开发流程-03-页面子页面设计
进入自己的CodeWave智能开发平台
https://itzhang.codewave.163.com/dashboard/product/Home
页面子页面实现导航栏跳转

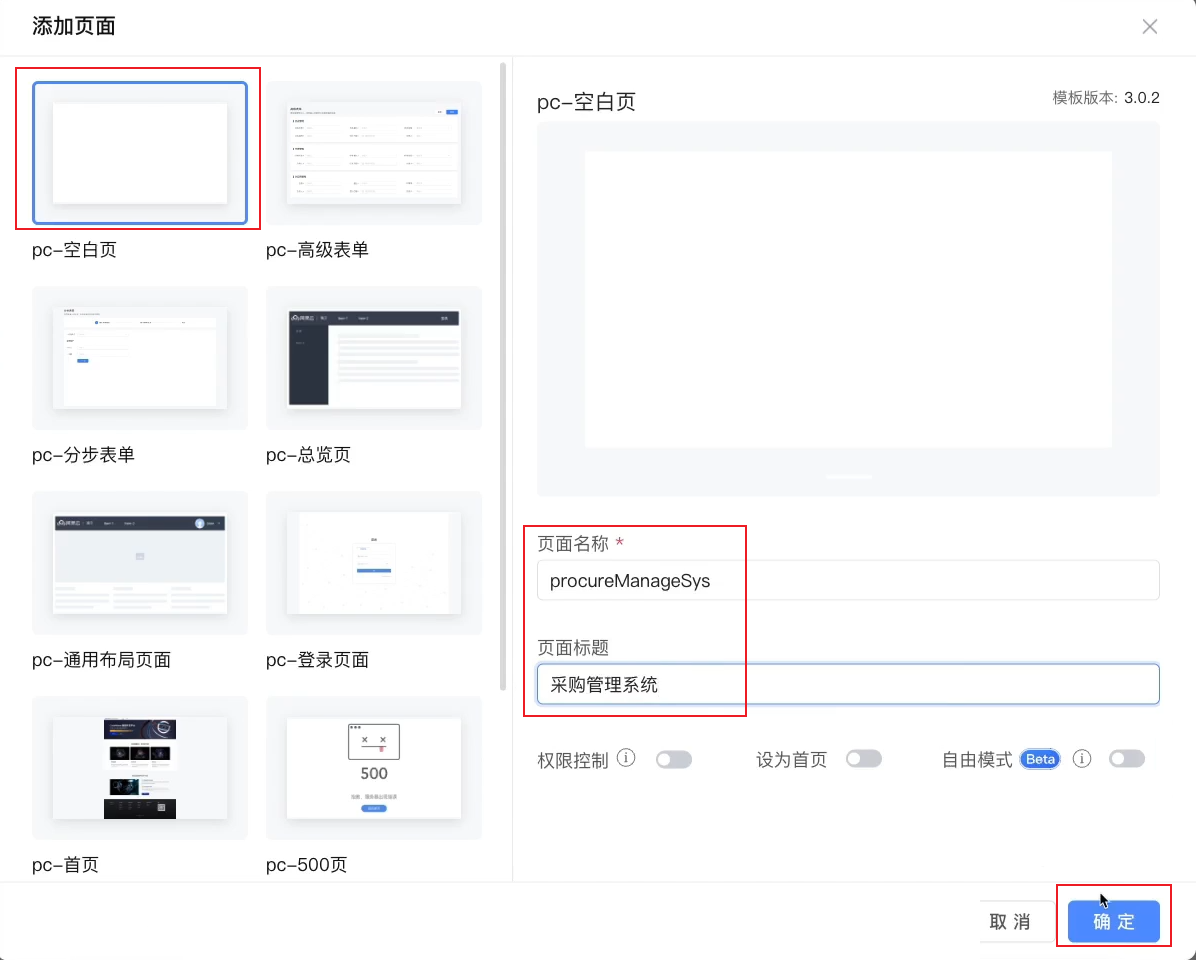
创建空白页父页面
页面名称procureManageSys
页面标题 采购管理系统
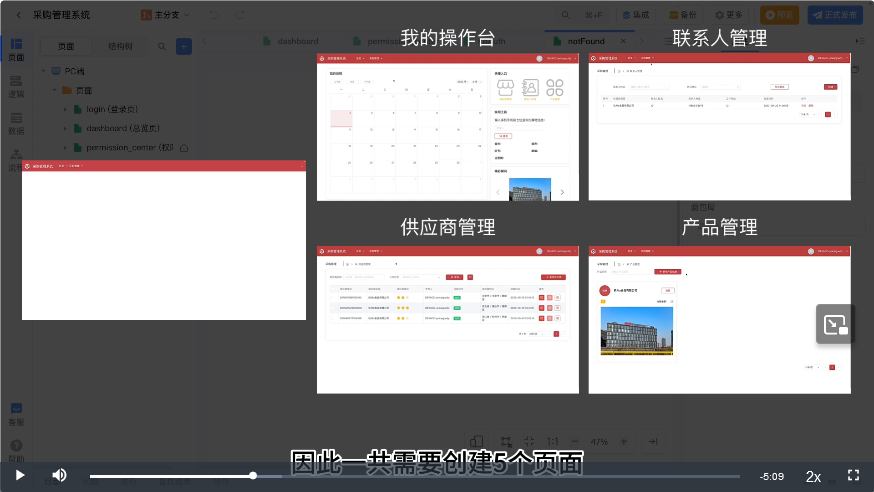
创建子页面
productList(产品管理)
contactsList(联系人管理)
supplierList(供应商管理)
homePage(首页)
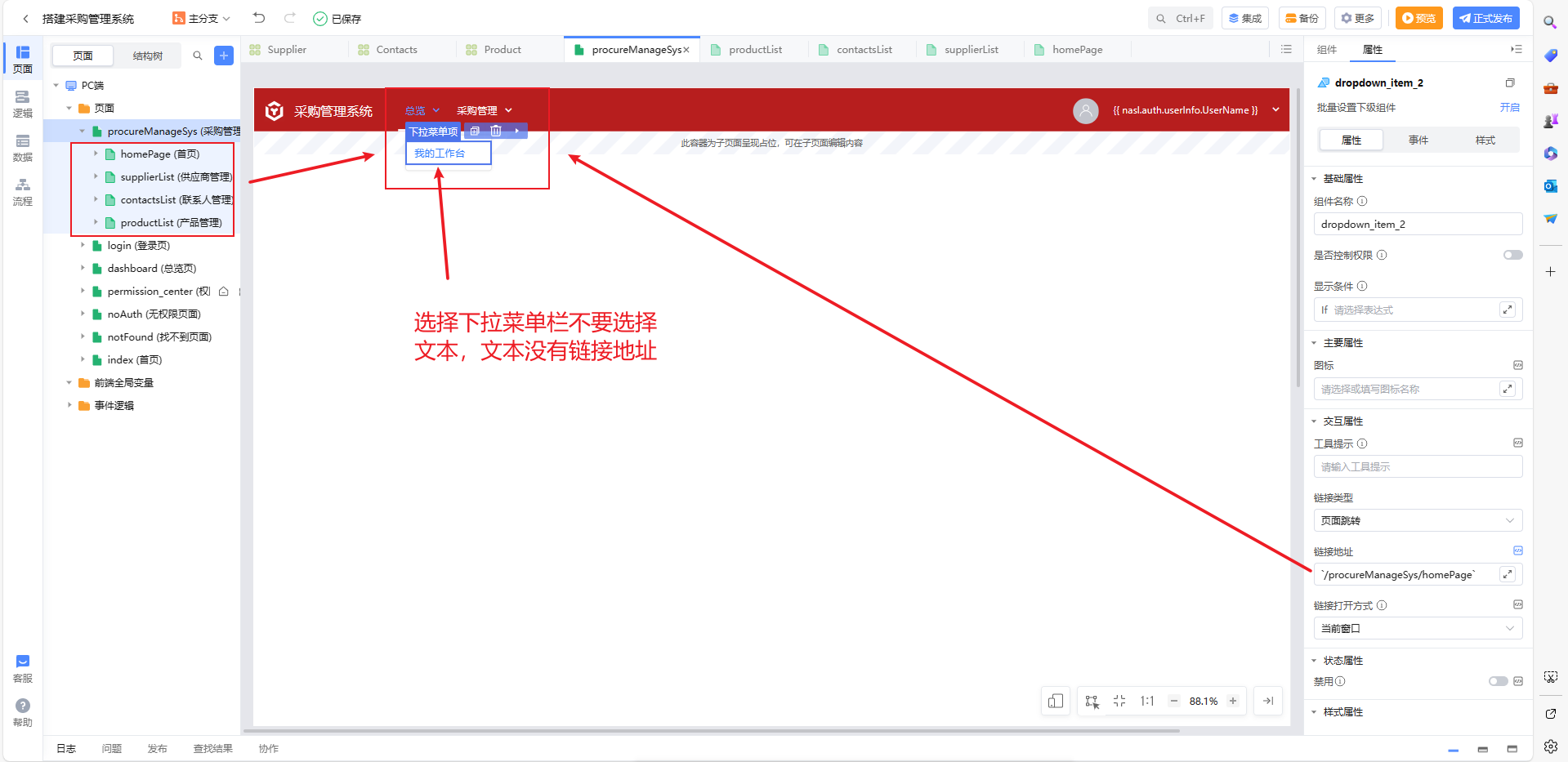
在空白页首页中创建导航栏
双击父页面,进入父页面编辑区域
把导航拖到采购管理首页面,修改下拉菜单
在总览下添加我的工作台,在采购管理下添加供应商管理,联系人管理和产品管理。并设置这些菜单对应的跳转页面。
可以给各个子页面拖入一个文本组件,显示不同文本
点击预览
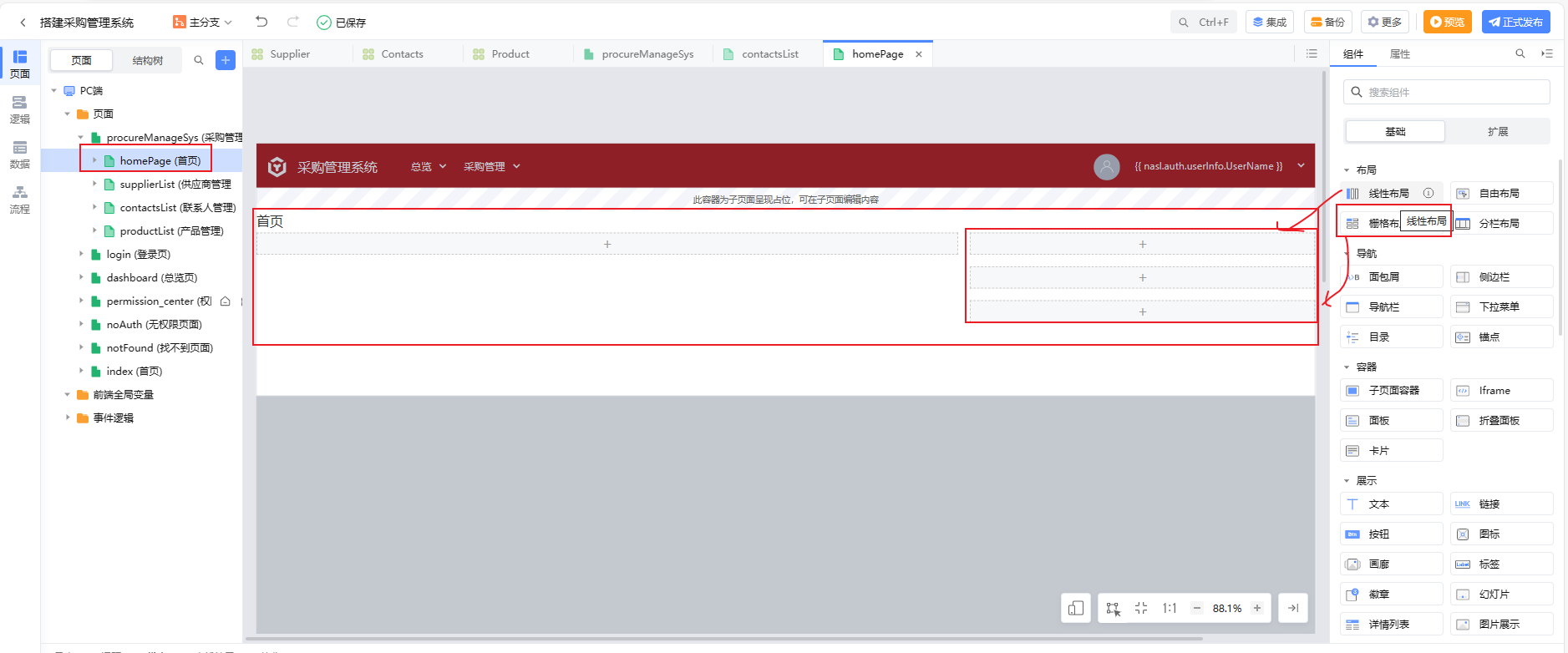
页面布局
先设置布局容器组件,再选择组件放在不同的容器中
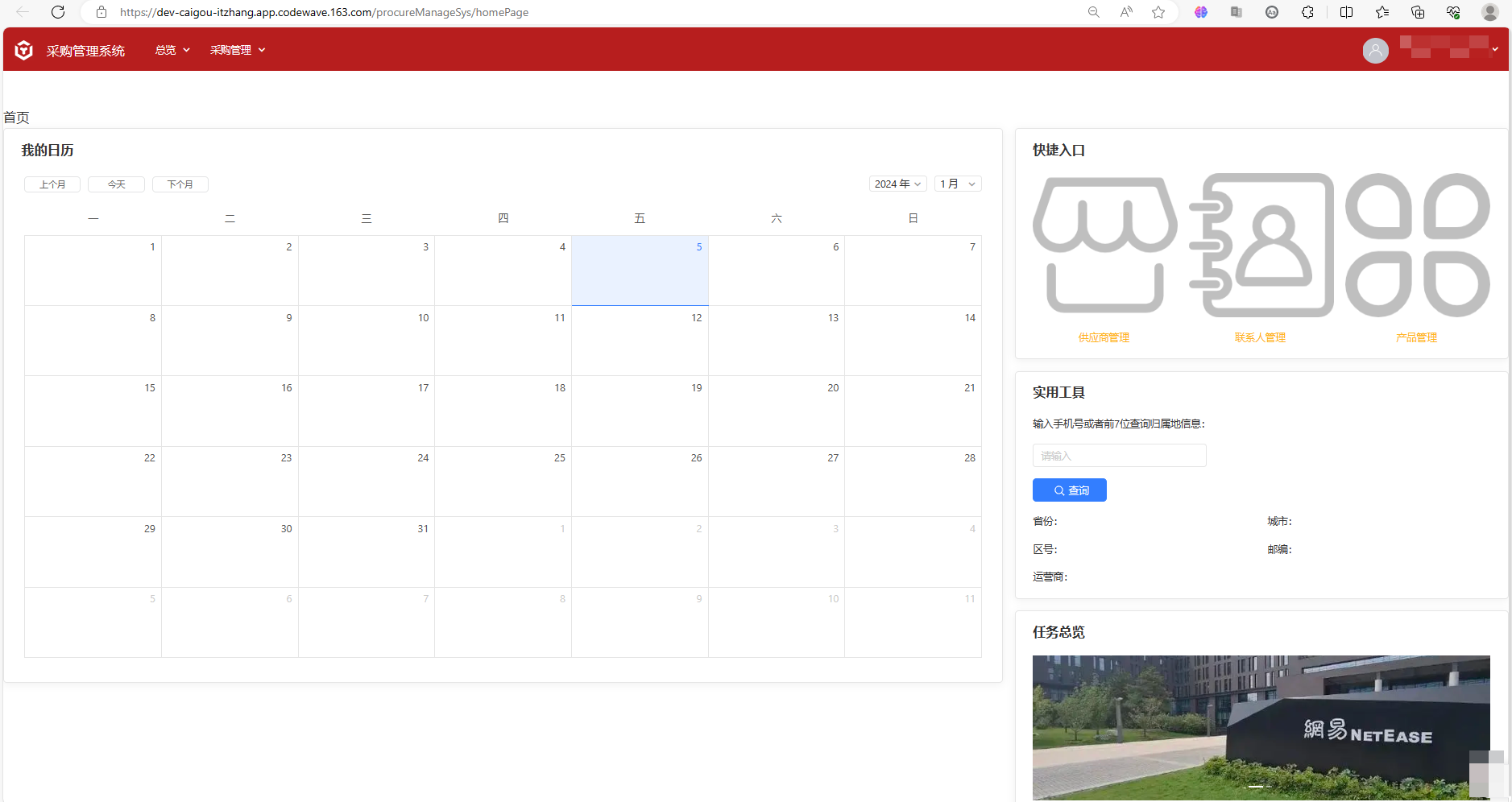
首页设计
效果
首先拖入栅格布局,16 和 8
然后再8的部分,拖入1个多行的线性布局,对线性布局再创建一个副本
拖入面板组件,面板组件可以给每个布局显示边界
再修改左侧最大的面板标题为我的日历,同时把日历组件拖进来
修改快捷入口
拖入栅格布局 1:1:1布局
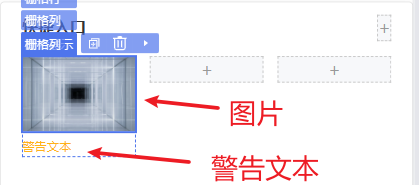
在每个栅格中,添加图片和文本组件
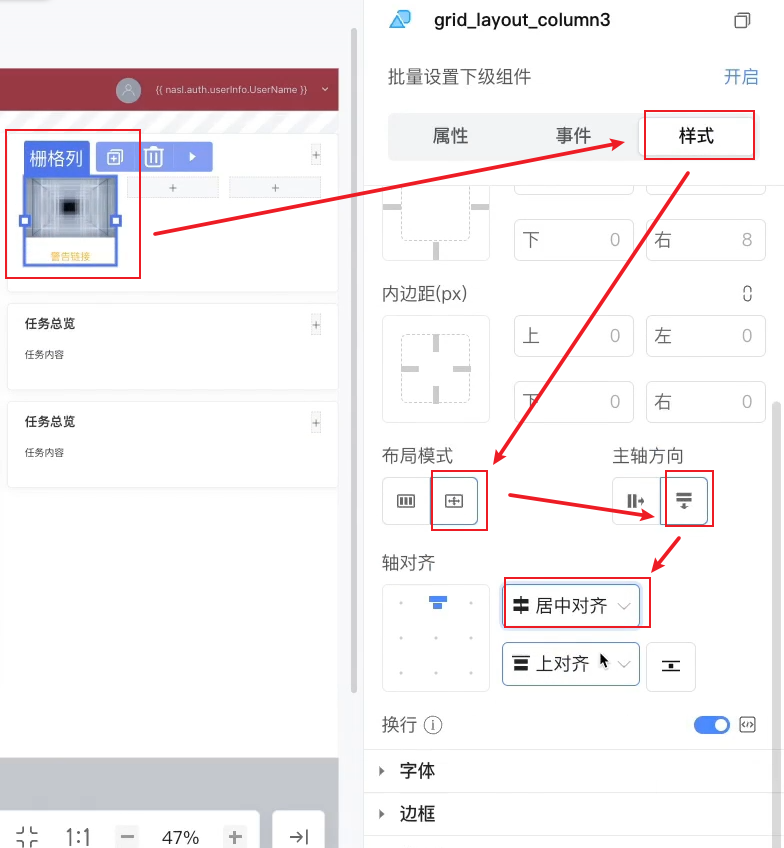
设置栅格内的格式
选择本地图片,图片连接在有道云笔记中
图片素材:
供应商
联系人
产品
设置快捷入口的图片,替换为上面的图片,然后创建3个副本,修改图片和本文,删除多余栅格如下:
修改实用工具栅格文本
在该区域插入6个线性多行布局
第1行输入文本
第2行插入输入框
第3行插入按钮,并设置图标
第4行插曲栅格,分为2个,然后修改文本。再把第4行创建2个副本,修改文本,如下
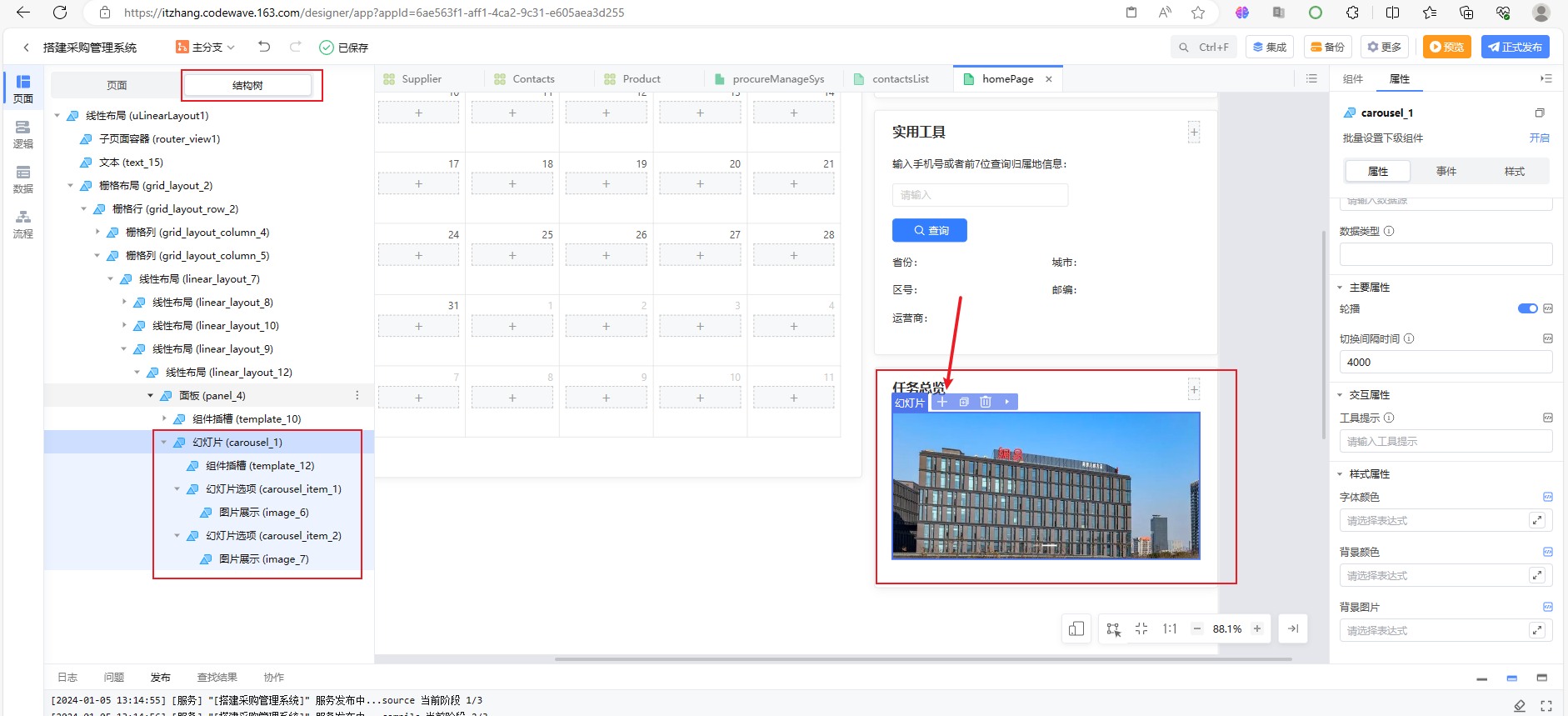
精彩瞬间幻灯片设计:
添加幻灯片组件,设置组件大小
点击幻灯片组件,添加幻灯片子项
>
修改图片
效果如下:
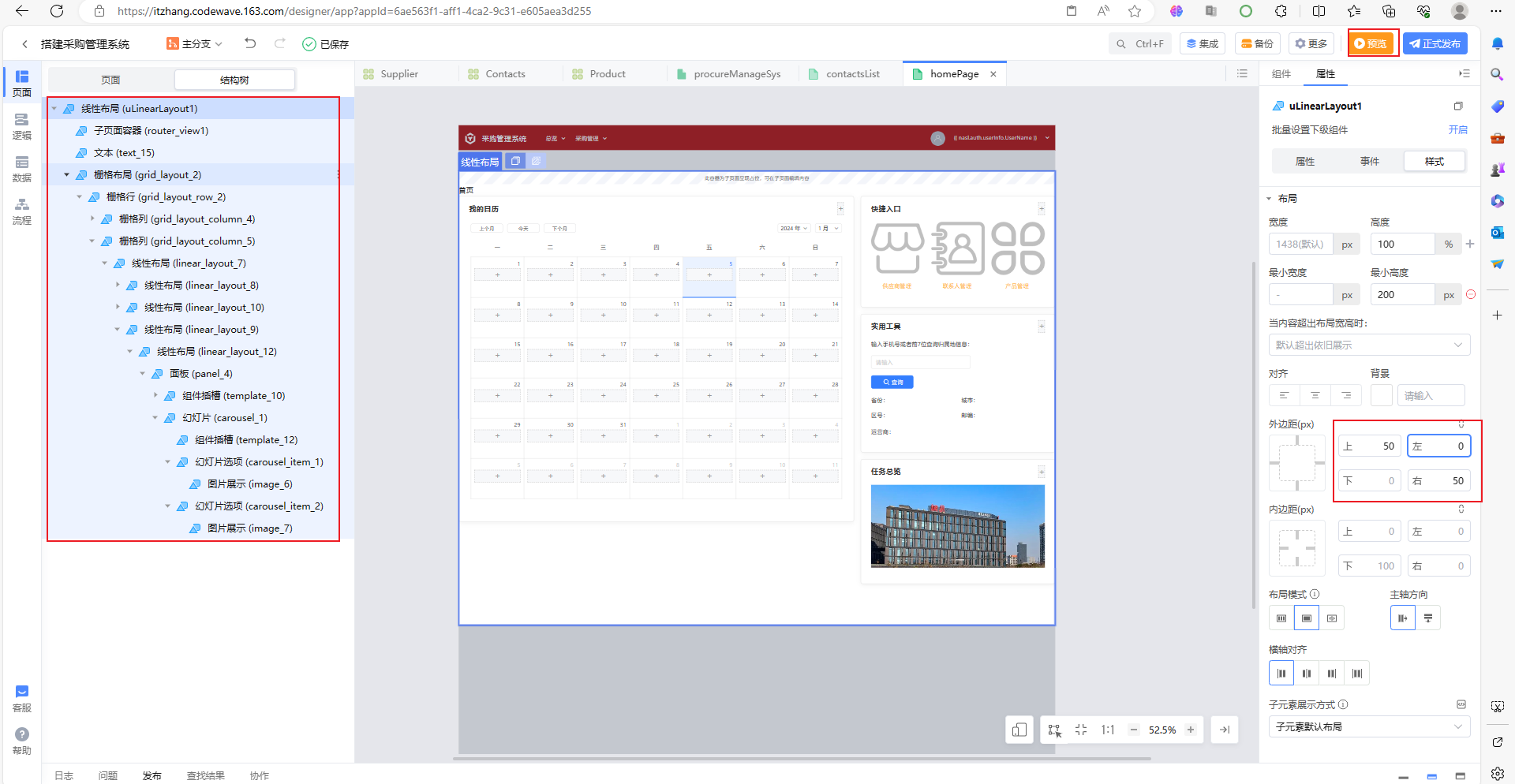
设置首页的边框距离
如下
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 设计模式之桥接模式【结构型模式】
- 金仓数据库kca、kcp模拟题(五)
- 阿里状态机引擎实现
- 浮动差价这么受欢迎Anzo Capital找了1个理由
- 【重学C语言】三、进制转换、整数浮点数存储模型
- 停车场车辆管理系统设计与开发
- 中国社科院与新加坡新跃社科大联合培养博士——读博就业前景
- ReactNative进阶(五十三)ios组包报错getaddrinfo ENOTFOUND static.realm.io问题修复
- docker+jmeter实现windows作为主控机,linux作为负载机的分布式压测环境搭建
- 【教3妹学编程-算法题】赎金信