uniapp uview1.0 页面多个upload上传、回显之后处理数据
发布时间:2023年12月20日

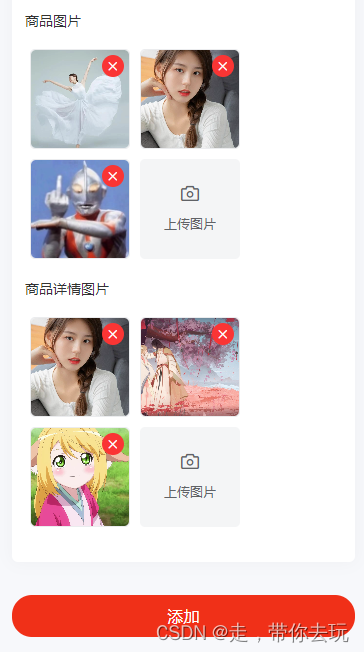
<view class="img-title w-s-color-3 f-28 row">商品图片</view>
<u-upload ref="images" :header="header" :file-list="fileListImages" :action="action" name="iFile" icon-name="camera"
upload-text="上传图片"></u-upload>
<view class="img-title w-s-color-3 f-28 row">商品详情图片</view>
<u-upload ref="content" :header="header" :file-list="fileListCotent" :action="action" name="iFile" icon-name="camera" upload-text="上传图片"></u-upload>html结构如上,定义两种ref??'images'? ,'content'?
在提交的时候将两种ref形成数组进行循环
subClick(){
['images','content'].map(item=>{
this.getImg(item)
})
}处理数据
getImg(refText) {
//refText为自己 定义的ref
let files = [];
// 通过filter,筛选出上传进度为100的文件(因为某些上传失败的文件,进度值不为100,这个是可选的操作)
files = this.$refs[refText].lists.filter(val => {
return val.progress == 100;
})
if(refText=='images' && files.length==0){
this.$refs.uToast.show({
title: '请上传商品图片',
type: 'error'
})
return
}
if(refText=='content' && files.length==0){
this.$refs.uToast.show({
title: '请上传商品详情图片',
type: 'error'
})
return
}
let ids=[]
files.map(item=>{
//在这里判断出是否为回显上去的图片,我拿出来的是图片id
if(item.file_id){
ids.push(item.file_id)
}else{
ids.push(item.response.data.file_id)
}
})
//赋值给自己的数据
this.skuQuery[refText]=ids.join(',')
},关于另外一个upload循环问题在这???????
文章来源:https://blog.csdn.net/weixin_47517731/article/details/135102431
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!