element-ui组件DatePicker日期选择器移动端兼容
发布时间:2024年01月05日
element-ui组件DatePicker日期选择器移动端兼容
css
/** 移动端展示 **/
@media screen and (max-width: 500px) {
.el-picker-panel__sidebar {
width: 100%;
}
.el-picker-panel {
width: 400px!important;
}
.el-picker-panel__content {
width: 100%;
}
.el-picker-panel__body{
margin-left: 0!important;
display: flex;
flex-direction: column;
min-width: auto!important;
}
.el-picker-panel__sidebar {
position: relative;
}
.el-picker-panel__body-wrapper {
display: flex;
flex-direction: column;
align-items: center;
}
}
注意不要给style标签加scoped属性会不生效
scoped作用
实现组件的私有化,不对全局造成样式污染,表示当前style属性只属于当前模块。
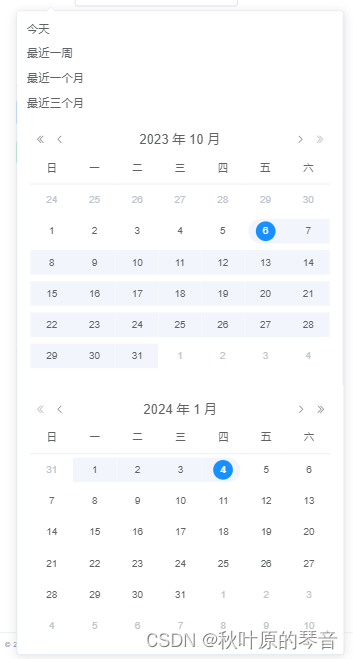
页面效果

文章来源:https://blog.csdn.net/qq_27161847/article/details/135386695
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- sata盘的sata总线知识点
- 基于Java SSM框架实现学生综合考评作业成绩管理系统项目【项目源码+论文说明】计算机毕业设计
- 为CT_P自动注册与CT_Run相关的方法
- python中使用socket服务发送接收图像
- 『npm』一条命令快速配置npm淘宝国内镜像
- 3分钟让你学会axios在vue项目中的基本用法(建议收藏)
- 华清远见作业第二十三天——IO(第六天)
- 【零成本实现接口自动化测试】Java+TestNG 测试Restful service
- DNF86 怀旧 经典 超有趣版本
- Debian系统安装OpenVPN