【HarmonyOS4.0】第六篇-ArkUI系统组件(二)
鸿蒙开发系统组件详细剖析
五、进度条组件
进度条也是UI开发最常用的组件之一,ArkUI开发框架提供了两种类型的进度条: Progress 和LoadingProgress ,前者可以精准指定进度,后者表示正在加载的状态,我们接下来对它们分别做下介绍。
5.1.Progress
5.1.1.Progress定义介绍
Progress 组件可以精确的设置当前进度条的进度,它主要用在有加载进度的场景。
Progress(options: {value: number, total?: number, type?: ProgressType})
创建进度组件,用于显示内容加载或操作处理进度。说明如下:
options:进度条参数配置项,ProgressOptions 参数说明如下:
- value:表示当前进度,取值范围[0, 100],当超过 100 时无效。
- total:表示进度条总进度,默认值为100。
- type、style:设置进度条的样式,
style从 API 8 起使用type代替,ProgressType定义了以下 2 种样式:- Linear:进度条样式为条形进度条
- Eclipse:进度条样式为圆形进度条
- Ring:环形进度条
- ScaleRing:环形刻度进度条
- Capsule:胶囊样式进度条
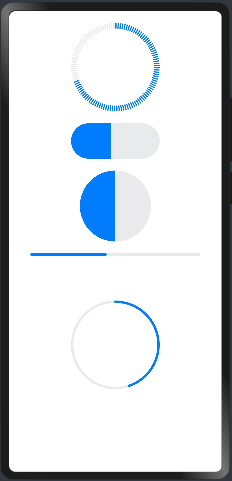
案例如下:
@Entry
@Component
struct ProgressPage {
build() {
Column(){
Progress({
value:70, //设置当前进度
type: ProgressType.ScaleRing //设置进度条的样式为环形刻度样式
})
.size({width:150, height:150})
Progress({
value:45, //设置当前进度
total:100, //设置进度总量
type: ProgressType.Capsule //设置进度条的样式为胶囊样式
})
.size({width:150, height:60})
.margin({top:20})
Progress({
value:50, //设置当前进度
total:100, //设置进度总量
type: ProgressType.Eclipse //设置进度条的样式为圆形样式
})
.size({width:120, height:120})
.margin({top:20})
Progress({
value:45, //设置当前进度
total:100, //设置进度总量
type: ProgressType.Linear //设置进度条的样式为条形样式
})
.size({width:"90%", height:60})
.margin({top:20})
Progress({
value:45, //设置当前进度
total:100, //设置进度总量
type: ProgressType.Ring //设置进度条的样式为环形样式
})
.size({width:150, height:150})
.margin({top:20})
}
.width("100%")
.padding(20)
}
}
执行如下:
5.1.2.Progress属性介绍
value:设置当前进度值。
style:设置进度条的样式,样式说明如下:
- strokeWidth:设置进度条宽度。
- scaleCount:设置环形进度条总刻度数。
- scaleWidth:设置环形进度条刻度粗细。
color:设置进度条的颜色,默认为蓝色。
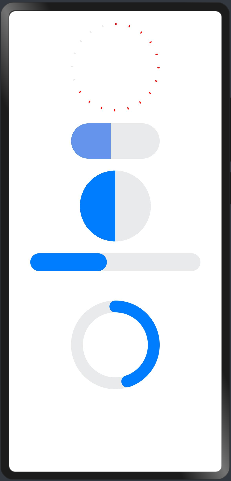
样式设置案例如下:
@Entry
@Component
struct ProgressPage {
build() {
Column(){
Progress({
value:70, //设置当前进度
type: ProgressType.ScaleRing //设置进度条的样式为环形刻度样式
})
.size({width:150, height:150})
.style({
scaleCount:20, //设置环形进度条刻度梳理
scaleWidth:10 //设置环形进度条刻度粗细
})
.color(Color.Red) //设置颜色
Progress({
value:45, //设置当前进度
total:100, //设置进度总量
type: ProgressType.Capsule //设置进度条的样式为胶囊样式
})
.size({width:150, height:60})
.margin({top:20})
.color("#6495ED") //设置颜色
Progress({
value:50, //设置当前进度
total:100, //设置进度总量
type: ProgressType.Eclipse //设置进度条的样式为圆形样式
})
.size({width:120, height:120})
.margin({top:20})
Progress({
value:45, //设置当前进度
total:100, //设置进度总量
type: ProgressType.Linear //设置进度条的样式为条形样式
})
.size({width:"90%", height:60})
.margin({top:20})
.style({strokeWidth:30}) //设置进度条线条宽度
Progress({
value:45, //设置当前进度
total:100, //设置进度总量
type: ProgressType.Ring //设置进度条的样式为环形样式
})
.size({width:150, height:150})
.margin({top:20})
.style({strokeWidth:20}) //设置进度条线条宽度
}
.width("100%")
.padding(20)
}
}
预览效果如下:
5.2.LoadingProgress
LoadingProgress 和 Progress 的区别是不能精确指定进度条的进度,它是一个一直加载的动画,主要是向用户提示任务正在运行中。
5.2.1:LoadingProgress定义
LoadingProgress()
创建加载进展组件。LoadingProgress 没有定义任何参数。案例如下:
LoadingProgress().width(180).height(180)
预览后结果如下:
5.2.2.LoadingProgress属性介绍
只有一个属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| color | ResourceColor | 设置加载进度条前景色。从API version 9开始,该接口支持在ArkTS卡片中使用。 |
案例如下:
@Entry
@Component
struct ProgressPage02 {
@State intervalID:number = 0;
@State value:number = 0;
build() {
Column(){
LoadingProgress()
.width(180)
.height(180)
.color("#4B0082") //设置进度条的前景颜色
}
.width("100%")
.padding(20)
}
}
预览后效果如下:
六、选择器组件
ArkUI开发框架提供了一系列比较常用的选择器,比如文本选择器 TextPicker 、时间选择器 TimePicker 以及日期选择器 DatePicker
6.1.TimePicker
TimePicker 是选择时间的滑动选择器组件,默认以 00:00 至 23:59 的时间区创建滑动选择器。
6.1.1:TimePicker定义
接口:默认以24小时的时间区间创建滑动选择器
TimePicker(options?: {selected?: Date})
options:创建时间选择器的可选配置参数, TimePickerOptions 说明如下:
- selected:设置选择器的默认选中时间。
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| selected | Date | 否 | 设置选中项的时间。默认值:当前系统时间 |
案例如下所示:
@Entry
@Component
struct TimePickerPage{
build() {
Column(){
TimePicker({selected: new Date()}) //设置默认当前事件
.width(200)
.height(150)
.backgroundColor("#40E0D0")
}
.width("100%")
.padding(20)
}
}
预览结果如下:
6.1.2.TimePicker属性介绍
除支持通用属性外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| useMilitaryTime | boolean | 展示时间是否为24小时制,不支持动态修改。默认值:false |
除支持通用事件外,还支持以下事件:
| 名称 | 功能描述 |
|---|---|
| onChange(callback: (value: TimePickerResult ) => void) | 选择时间时触发该事件。 |
案例如下:
@Entry
@Component
struct TimePickerPage{
@State isMilitaryTime:boolean = true //默认状态为true
@State selectedTime:Date = new Date('1998-07-27T08:00:00')
build() {
Column(){ // 创建一个垂直布局的列
Button('切换:12小时制/24小时制') // 创建一个按钮,显示文本为“切换:12小时制/24小时制”
.margin({top:30,bottom:30}) // 设置按钮的上下外边距为30
.onClick(()=>{ // 监听按钮的点击事件
//点击一次就取反,以此来控制切换
this.isMilitaryTime = !this.isMilitaryTime; // 点击按钮时切换 isMilitaryTime 状态变量的值
})
TimePicker({selected:this.selectedTime}) // 创建一个时间选择器,设置默认选中时间为 this.selectedTime
.useMilitaryTime(this.isMilitaryTime) // 根据 isMilitaryTime 状态变量切换时间制(12小时制或24小时制)
.onChange((value:TimePickerResult)=>{ // 监听时间选择器数值变化事件
//设置小时,单位:分钟
this.selectedTime.setHours(value.hour, value.minute); // 根据选择的时间设置 this.selectedTime 的小时和分钟
console.info('select current date is:'+JSON.stringify(value)); // 在控制台输出选择的时间信息
})
}
.width("100%")
.padding(20)
}
}
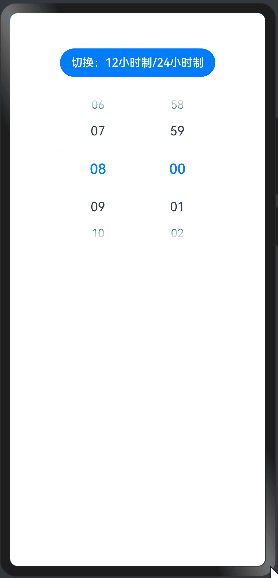
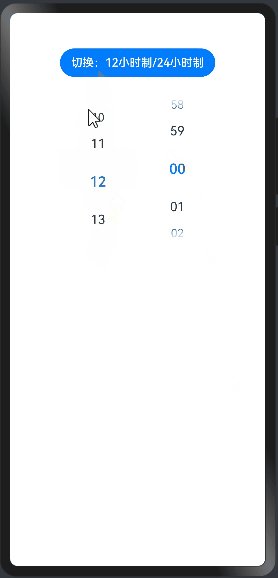
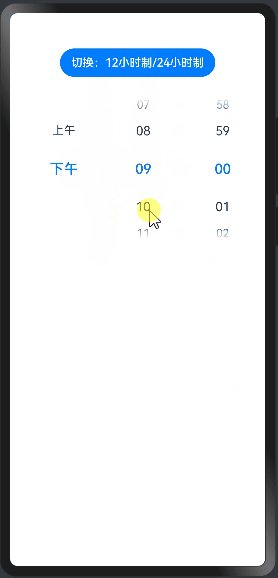
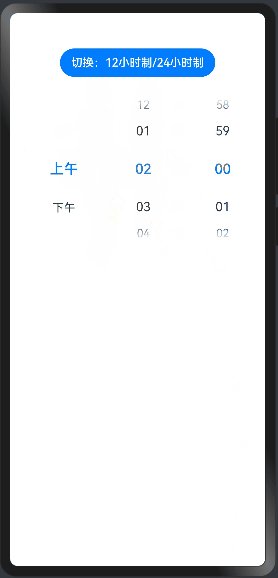
预览效果如下:
6.2.DatePicker
DatePicker 是选择日期的滑动选择器组件,默认以 1970-1-1 至 2100-12-31 的日期区间创建滑动选择器。
6.2.1.DatePicker定义
接口:
DatePicker(options?: {start?: Date, end?: Date, selected?: Date})
上面的接口可以根据指定范围的Date创建可以选择日期的滑动选择器,参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| start | Date | 否 | 指定选择器的起始日期。默认值:Date(‘1970-1-1’) |
| end | Date | 否 | 指定选择器的结束日期。默认值:Date(‘2100-12-31’) |
| selected | Date | 否 | 设置选中项的日期。默认值:当前系统日期 |
案例如下:
@Entry
@Component
struct DatePickPage{
@State isMilitaryTime:boolean = true //默认状态为true
@State selectedTime:Date = new Date('1998-07-27T08:00:00')
build() {
Column(){ // 创建一个垂直布局的列
DatePicker({
start:new Date("2012-1-1"), // 设置开始时间
end:new Date("2032-1-1") // 设置结束时间
})
.width(255)
.height(120)
.backgroundColor("#AFEEEE")
}
.width("100%")
.padding(20)
}
}
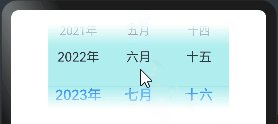
执行后效果如下:
6.2.2:DatePicker属性介绍
除支持通用属性外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| lunar | boolean | 日期是否显示农历。- true:展示农历。- false:不展示农历。默认值:false |
案例如下所示:
@Entry
@Component
struct DatePickPage{
build() {
Column(){ // 创建一个垂直布局的列
DatePicker({
start:new Date("2012-1-1"), // 设置开始时间
end:new Date("2032-1-1") // 设置结束时间
})
.lunar(true) //设置显示农历
.width(255)
.height(120)
.backgroundColor("#AFEEEE")
}
.width("100%")
.padding(20)
}
}
预览效果如下:
6.2.3:DatePicker事件介绍
除支持通用事件外,还支持以下事件:
| 名称 | 功能描述 |
|---|---|
| onChange(callback: (value: DatePickerResult) => void) | 选择日期时触发该事件。 |
DatePickerResult对象说明:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| year | number | 选中日期的年。 |
| month | number | 选中日期的月(0~11),0表示1月,11表示12月。 |
| day | number | 选中日期的日 |
案例如下:点击按钮可以切换农历和公历
@Entry
@Component
struct DatePickPage02{
@State isLunar:boolean = false //默认状态为true
@State selectedDate:Date = new Date('1998-07-27T08:00:00')
build() {
Column(){ // 创建一个垂直布局的列
Button("切换公历/农历") // 创建一个按钮,显示文本为“切换公历/农历”
.margin({top:30,bottom:30}) // 设置按钮的上下外边距为30
.onClick(()=>{ // 监听按钮的点击事件
this.isLunar = !this.isLunar; // 点击按钮时切换 isLunar 状态变量的值
})
DatePicker({ // 创建一个日期选择器
start: new Date('1970-1-1'), // 设置起始日期为1970年1月1日
end: new Date('2099-1-1'), // 设置结束日期为2099年1月1日
selected: this.selectedDate // 设置默认选中日期为 this.selectedDate
})
.lunar(this.isLunar) // 根据 isLunar 状态变量切换日期显示为公历或农历
.onChange((value:DatePickerResult)=>{ // 监听日期选择器数值变化事件
this.selectedDate.setFullYear(value.year, value.month, value.day); // 根据选择的日期设置 this.selectedDate 的年、月、日,切换过去就是之前选择的时间
console.info('select current date is: '+JSON.stringify(value)); // 在控制台输出选择的日期信息
})
}
.width("100%")
.padding(20)
}
}
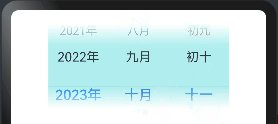
预览效果如下:
七、二维码组件
二维码的使用场景,比如扫码添加好友,扫码骑车,扫码支付等等,ArkUI开发框架提供了 RQCode 组件生成一个二维码。
接口:
QRCode(value: string)
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| value | string | 是 | 二维码内容字符串。最大支持256个字符,若超出,则截取前256个字符。说明:该字符串内容确保有效,不支持null、undefined以及空内容。 |
属性
除支持通用属性外,还支持以下属性。
| 名称 | 参数类型 | 描述 |
|---|---|---|
| color | ResourceColor | 设置二维码颜色。默认值:Color.Black从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| backgroundColor | ResourceColor | 设置二维码背景颜色。默认值:Color.White从API version 9开始,该接口支持在ArkTS卡片中使用。 |
案例如下:
@Entry
@Component
struct QRCodePage {
@State value: string = "念去去,千里烟波暮霭程程楚天阔";
build() {
Column({space:5}){
Text("不带颜色")
.fontSize(25)
.width("90%")
.fontColor("#696969")
.fontWeight(FontWeight.Bold)
.textAlign(TextAlign.Center)
QRCode(this.value).width(200).height(200)
Text("设置二维码颜色")
.fontSize(25)
.width("90%")
.fontColor("#696969")
.fontWeight(FontWeight.Bold)
.textAlign(TextAlign.Center)
QRCode(this.value).width(200).height(200).color("#F08080")
Text("设置二维码颜色和背景颜色")
.fontSize(25)
.width("90%")
.fontColor("#696969")
.fontWeight(FontWeight.Bold)
.textAlign(TextAlign.Center)
QRCode(this.value).width(200).height(200).color("#F08080").backgroundColor("#D3D3D3")
}.width("100%").margin({top:10})
}
}
设置后如下:
八、开关组件
ArkUI开发框架 Toggle组件提供勾选框样式、状态按钮样式及开关样式。
子组件:仅当ToggleType为Button时可包含子组件。
8.1.Toggle定义
接口
Toggle(options: { type: ToggleType, isOn?: boolean })
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| type | ToggleType | 是 | 开关的样式。 |
| isOn | boolean | 否 | 开关是否打开,true:打开,false:关闭。默认值:false |
ToggleType枚举说明,从API version 9开始,该接口支持在ArkTS卡片中使用。
| 名称 | 描述 |
|---|---|
| Checkbox | 提供单选框样式。说明:通用属性margin的默认值为:{top: 12 vp,right: 12 vp,bottom: 12 vp,left: 12 vp} |
| Button | 提供状态按钮样式,如果子组件有文本设置,则相应的文本内容会显示在按钮内部。 |
| Switch | 提供开关样式。说明:通用属性margin的默认值为:{top: 14 vp,right: 6 vp,bottom: 6 vp,left: 14 vp} |
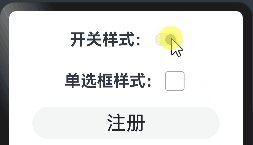
按钮样式案例如下:
@Entry
@Component
struct TogglePage {
build() {
Column({space:20}){
Row(){
Text("开关样式:").fontWeight(FontWeight.Bold).fontSize(25)
Toggle({type:ToggleType.Switch}).width(30)
}
.width("100%")
.justifyContent(FlexAlign.Center)
Row(){
Text("单选框样式:").fontWeight(FontWeight.Bold).fontSize(25)
Toggle({type:ToggleType.Checkbox}).width(30)
}
.width("100%")
.justifyContent(FlexAlign.Center)
//按钮样式
Row(){
Toggle({type:ToggleType.Button}){
Text("注册").fontSize(30)
}.width("80%").height(50)
}
.width("100%")
.justifyContent(FlexAlign.Center)
}
.width("100%")
.padding({top:20})
}
}
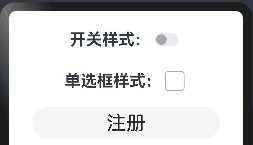
执行后如下:
8.2.Toggle属性介绍
除支持通用属性外,还支持以下属性:
| 名称 | 参数 | 参数描述 |
|---|---|---|
| selectedColor | ResourceColor | 设置组件打开状态的背景颜色。从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| switchPointColor | ResourceColor | 设置Switch类型的圆形滑块颜色。说明:仅对type为ToggleType.Switch生效。从API version 9开始,该接口支持在ArkTS卡片中使用。 |
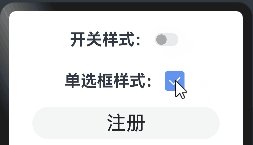
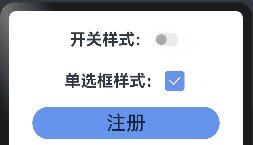
修改之前的代码,设置按钮的颜色如下:
@Entry
@Component
struct TogglePage {
build() {
Column({space:20}){
Row(){
Text("开关样式:").fontWeight(FontWeight.Bold).fontSize(25)
Toggle({type:ToggleType.Switch})
.selectedColor("#6495ED") //设置组件打开状态的背景颜色为蓝色
.switchPointColor("#A9A9A9") //设置type是Switch的圆形滑块颜色为灰色
}
.width("100%")
.justifyContent(FlexAlign.Center)
Row(){
Text("单选框样式:").fontWeight(FontWeight.Bold).fontSize(25)
Toggle({type:ToggleType.Checkbox})
.width(30)
.selectedColor("#6495ED") //设置组件打开状态的背景颜色为蓝色
.switchPointColor("#A9A9A9") //设置type是Switch的圆形滑块颜色为灰色
}
.width("100%")
.justifyContent(FlexAlign.Center)
//按钮样式
Row(){
Toggle({type:ToggleType.Button}){
Text("注册").fontSize(30)
}
.width("80%")
.height(50)
.selectedColor("#6495ED") //设置组件打开状态的背景颜色为蓝色
.switchPointColor("#A9A9A9") //设置type是Switch的圆形滑块颜色为灰色
}
.width("100%")
.justifyContent(FlexAlign.Center)
}
.width("100%")
.padding({top:20})
}
}
执行后如下:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 工智能基础知识总结--什么是BERT
- ros2 学习03-开发工具vscode 插件配置
- 大数据Doris(三十八):Aggregate 和 Uniq 模型中的 ROLLUP
- 带你了解下Elasticsearch8的新特性
- 怎样证明神经元是可以训练的?神经学习 学习可能会越学越差吗?怎样估评学习的效果好坏?学习有止境吗?
- 【大模型】LLM显存占用对比:Qwen-7B-Chat,Qwen-14B-Chat-Int8,chatglm3-6b
- SpringBoot-admin健康监控
- APP项目-基于Uniapp+springboot助农管理系统App
- 市场与政策之间的博弈关系
- Redis延迟队列原理及实例