vue中粘贴板clipboard的使用方法
发布时间:2024年01月08日
目录
拷贝需求
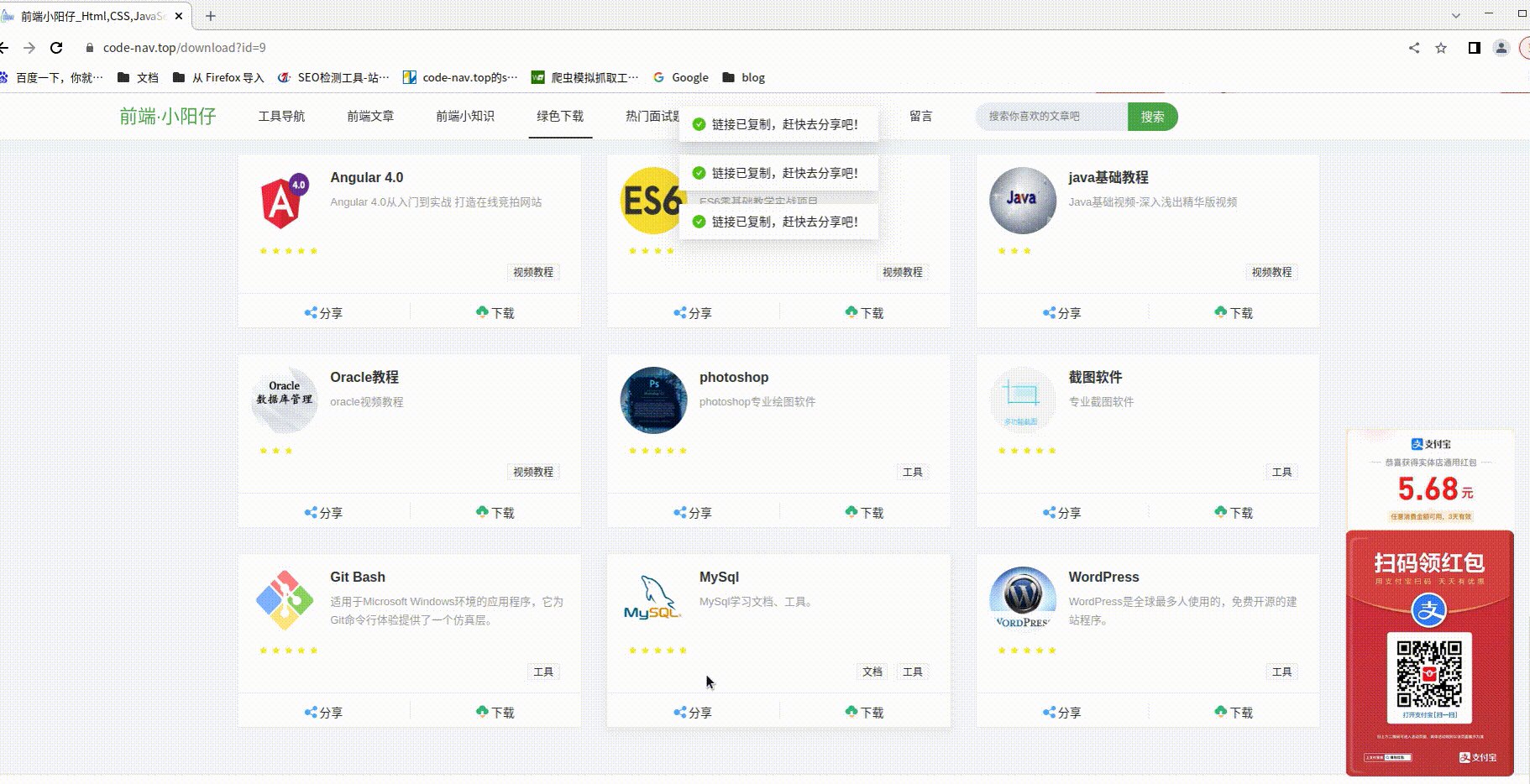
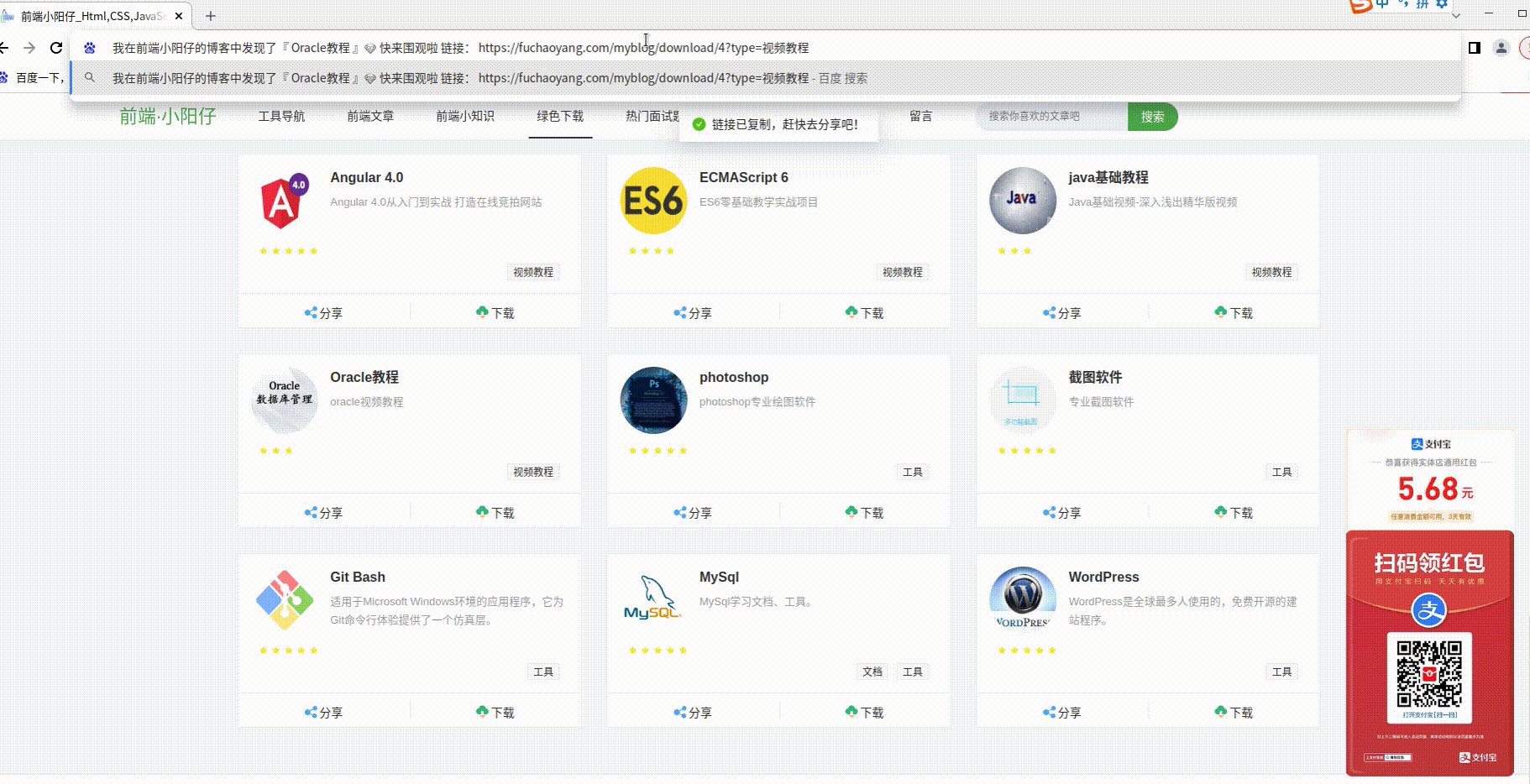
哈哈,今天实现个小功能,复制功能,需求是点击分享按钮能把这个链接设置粘贴板,? 效果如下:

下面我推荐给大家两种方法,大家根据自己需求使用。?
一、clipboard插件方案
1.clipboard安装
npm地址:https://www.npmjs.com/package/clipboard?
npm install clipboard --save2.初始化Clipboard
引入Clipboard?,script代码如下:
// 功能为阉割样式版仅供参考
<script lang="ts">
import { defineComponent } from 'vue';
import Clipboard from 'clipboard'; // 引入Clipboard
import { message } from 'ant-design-vue';
export default defineComponent({
name: 'DownLoadItem',
setup() {
const copyId = 'dom'; // 可以父组件传动态dom
const id = 11; // 可动态传入
// 分享
const copy = () => {
const clipboard = new Clipboard(`.${copyId}`);
clipboard.on('success', () => {
message.success('链接已复制,赶快去分享吧!');
clipboard.destroy();
});
clipboard.on('error', e => {
console.log('该浏览器不支持自动复制!', 'warning', e);
clipboard.destroy();
});
};
const copyText = ` // 内容可动态赋值
我在前端小阳仔的博客中发现了好文章💎
快来围观啦
链接: https://code-nav.top/download/${id})}`;
return {
copy,
copyText
};
}
});
</script>3.模板使用
<template>
<span :data-clipboard-text="copyText" :class="copyId" @click="copy">分享</span>
</template>?参数解读:
| 参数 | 描述 |
| data-clipboard-text | 需要被复制的文本 |
| class | 动态类 |
?如果你到了这一步,那代表你的复制粘贴功能完美实现啦!恭喜恭喜!?
二、Clipboard.writeText方法
Clipboard?接口的?writeText()??方法可以写入特定字符串到操作系统的剪切板。会返回一个Promise?,一旦剪贴板的内容被更新,它就会被解析。如果调用者没有写入剪贴板的权限,则拒绝写入剪切板(reject)
copy() {
navigator.clipboard.writeText('需要复制的内容。。。,可动态传值').then(() => {
console.log('复制成功')
})
}
三、总结
两种方案都很不错,第二种相对比较简单,当然萝卜青菜各有所爱,大家根据自己的爱好选择即可。用户体验度又上升啦!YYDS!欢迎在评论区交流。
如果文章对你有所帮助,??关注+点赞??鼓励一下!博主会持续更新。。。。
?功能在线体验链接:https://code-nav.top/download?id=9

文章来源:https://blog.csdn.net/chaoPerson/article/details/135459912
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- window10下载与安装Dubbo Admin,图文说明
- 项目框架构建之4:基础类,公共扩展方法项目的构建
- 力扣200. 岛屿数量
- AI分布式训练:DDP (数据并行)技术详解与实战
- C# 图解教程 第5版 —— 第21章 异步编程
- DAB AC-DC变换器的新型电流调制仿真尝试(PSIM)
- office苹果电脑mac安装包解锁破击解安装教程
- Golang学习之路一七fmt的使用
- Qt下载http文件
- SpringBoot自定义过滤器Filter