Vue-10、Vue键盘事件
发布时间:2024年01月09日
1、vue中常见的按键别名

回车 ---------enter
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>键盘事件</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<style>
*{
margin-top: 20px;
}
</style>
</head>
<body>
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<input type="text" placeholder="按下回车提示输入" @keyup.enter="showInfo">
</div>
<script type="text/javascript">
Vue.config.productionTip=false;
new Vue({
el:"#root",
data:{
name:'北京大学',
},
methods:{
showInfo(e){
console.log(e.target.value)
}
}
})
</script>
</body>
</html>

删除---------delete

退出---------esc

空格---------space

换行---------tab(特殊,必须配合keydown使用)

上---------up

下---------down

左---------left

右---------right

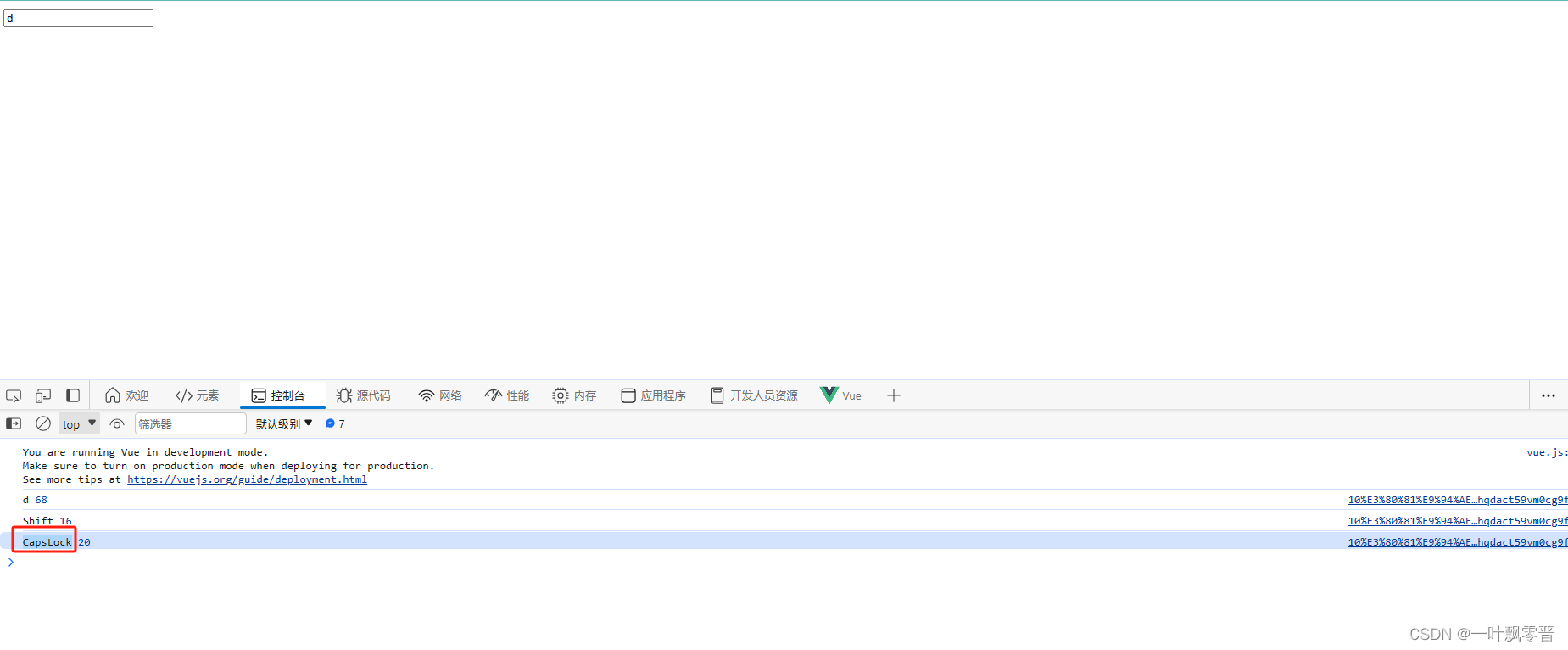
键盘上任意按键名称及编码查看
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>键盘事件</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<input type="text" placeholder="按下回车提示输入" @keyup="showInfo">
</div>
<script type="text/javascript">
Vue.config.productionTip=false;
new Vue({
el:"#root",
methods:{
showInfo(e){
console.log(e.key,e.keyCode)
}
}
})
</script>
</body>
</html>

注意 :
1、系统修饰键(用法特殊):ctrl、alt、shift、meta 配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。 配合keyup使用正常触发事件。
2、Vue 未提供别名的按键,可以使用按键原始的key值去绑定,但要注意转为kebab-case(短横线命名);
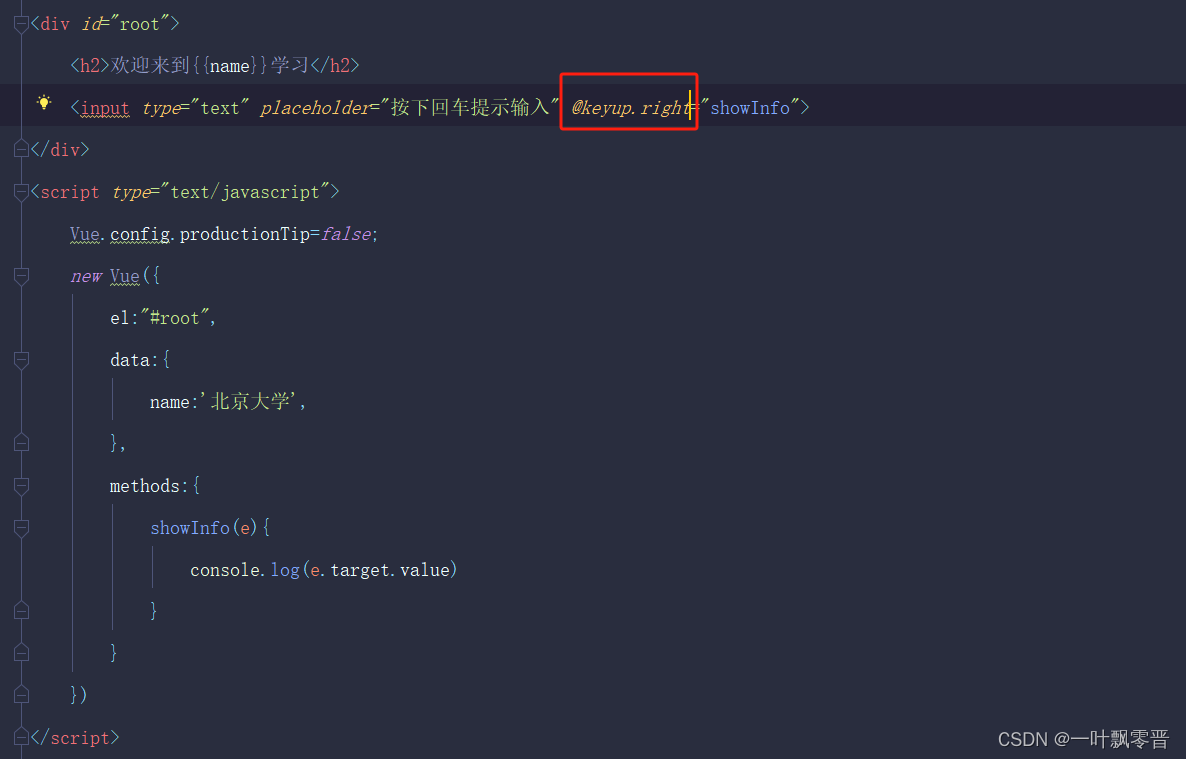
如转换大小写的按键


使用keyCode去制定具体的按键(不推荐)

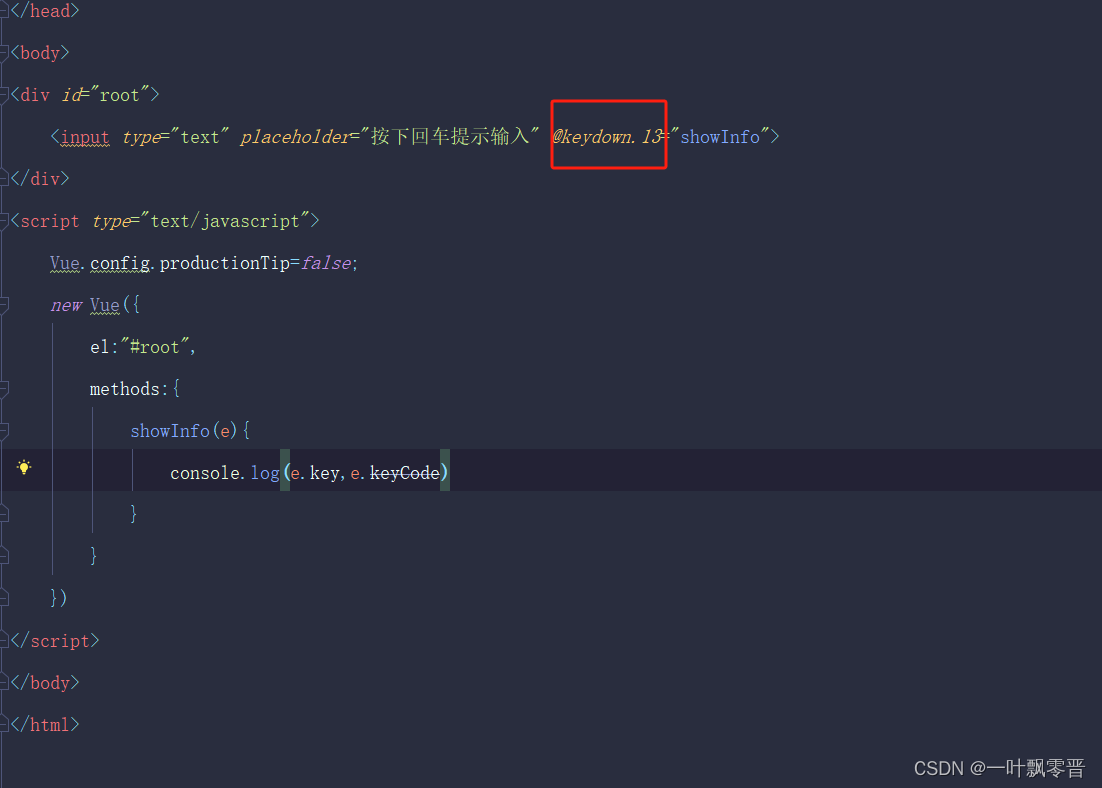
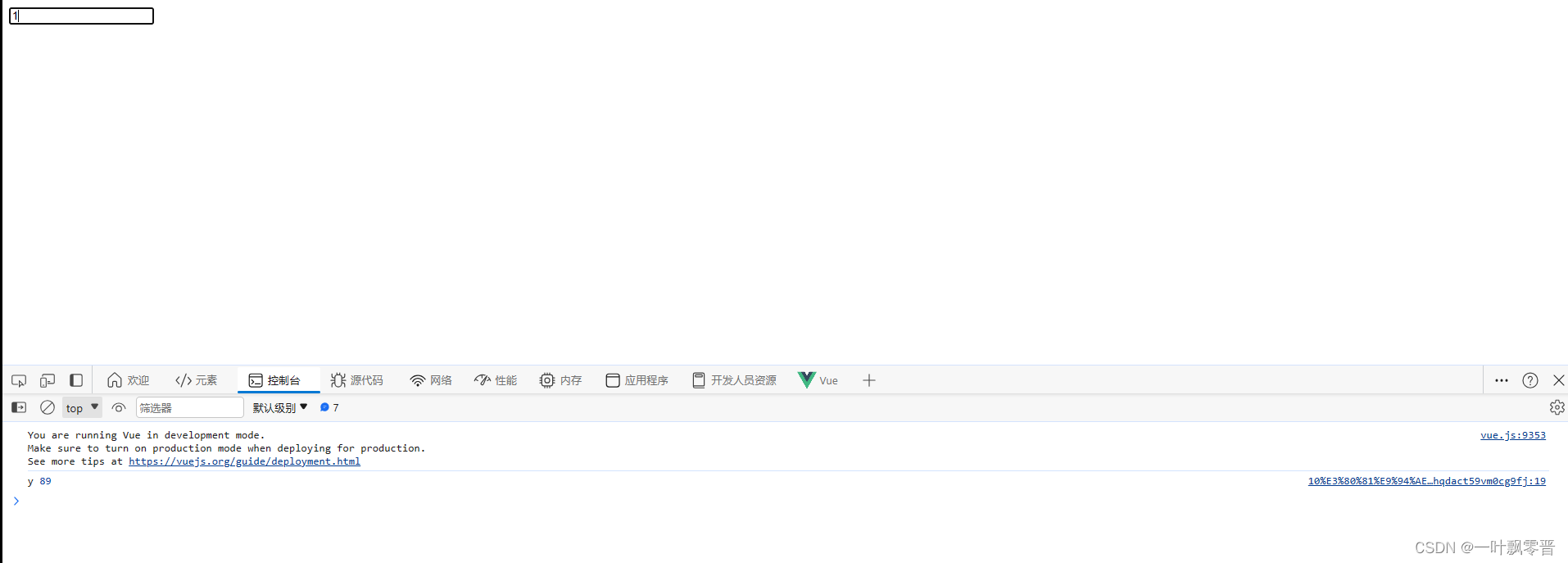
Vue.config.keyCodes.自定义键名=键码,可以去定制按键别名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>键盘事件</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<input type="text" placeholder="按下回车提示输入" @keydown.huiche="showInfo">
</div>
<script type="text/javascript">
Vue.config.productionTip=false;
Vue.config.keyCodes.huiche = 13; //定义了一个别名按键
new Vue({
el:"#root",
methods:{
showInfo(e){
console.log(e.key,e.keyCode)
}
}
})
</script>
</body>
</html>

ctrl + y 一起按的时候才触发
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>键盘事件</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<input type="text" placeholder="按下回车提示输入" @keyup.ctrl.y="showInfo">
</div>
<script type="text/javascript">
Vue.config.productionTip=false;
new Vue({
el:"#root",
methods:{
showInfo(e){
console.log(e.key,e.keyCode)
}
}
})
</script>
</body>
</html>

文章来源:https://blog.csdn.net/ChenJin_2/article/details/135481235
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于多反应堆的高并发服务器【C/C++/Reactor】(中)主线程反应堆模型的事件添加和处理详解
- .NET分库分表:高性能分页(mycat之外的选择)
- Python知识(1/20):变量、表达式、什么是程序?
- Mac版MySQL开启服务及终端进入MySQL的基本操作
- 全链路压测平台的作用与重要性
- 密码输入时的隐藏显示和显示
- 声明式管理方(yaml)文件
- 掌控每笔支出,明晰财务状况 ,让您的财务生活更轻松!“
- TCP/IP详解——HTTP 协议
- 10 本让我 2023 年「生产力」暴增 5 倍的经典书|收藏