前端学习day02:html5标签的使用(3)
发布时间:2024年01月06日
一、表格
(1)表格:
表格:table
行:tr
列(单元格):td
<table>
<tr>
<td>单元格1</td>
<td>单元格1</td>
<td>单元格1</td>
</tr>
<tr>
<td>单元格2</td>
<td>单元格2</td>
<td>单元格2</td>
</tr>
<tr>
<td>单元格3</td>
<td>单元格3</td>
<td>单元格3</td>
</tr>
</table>
(2)表格生成快捷键
table>tr*行数>td*列数{表格信息}?+回车
table>tr*4>td*3 table>tr*4>td*3{单元格}(3)表格属性
①border:table的属性,边框的像素
②width:table的属性,宽度
③height:table的属性,高度
<table border="1" width="400px" height="200px">
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
</table>
(4)表格单元格合并?
①水平合并:(列合并)colspan
②竖直合并:(行合并)rowspan
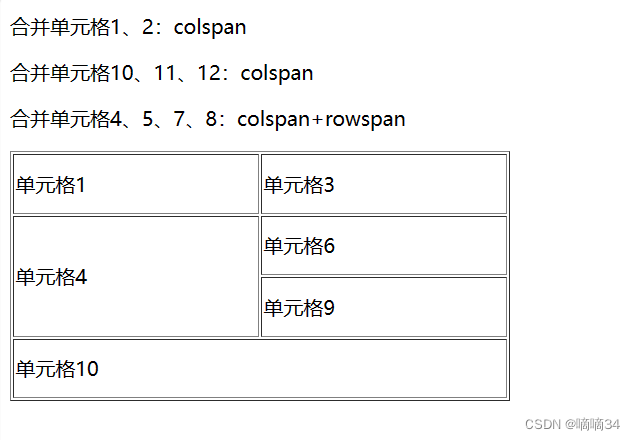
<p>合并单元格1、2:colspan</p>
<p>合并单元格10、11、12:colspan</p>
<p>合并单元格4、5、7、8:colspan+rowspan</p>
<table border="1" width="400px" height="200px">
<tr>
<td colspan="2">单元格1</td>
<td>单元格3</td>
</tr>
<tr>
<td colspan="2" rowspan="2">单元格4</td>
<td>单元格6</td>
</tr>
<tr>
<td>单元格9</td>
</tr>
<tr>
<td colspan="3">单元格10</td>
</tr>
</table>
二、Form表单
所有用户输入内容的地方都用表单来写,使网页具有交互的功能。如登录、注册、搜索框。
一般包括输入框和按钮组成。
(1)属性(与后台相关)
①action:服务器地址
②name:表单名称
③method:get、post不同的提交表单的方式
get与post的区别:
数据提交方式:get把提交的数据url可以看到,post看不到? ? ? ? ?
get一般用于提交少量数据,post用于提交大量数据??
(2)表单元素
①表单标签
②表单域 输入框 input
③表单按钮 input 修改type为submit或者用button
<form action="">
<input type="text">
<input type="submit">
<br>
<button>提交按钮</button>
</form>

④type的类型
文本框:text,用户输入的字母、数字等。
密码框:password,用*或者·来表示
提交按钮:submit 数据提交给服务器 用value实现
<form>
用户名:<input type="text">
<br>
密 码:<input type="password">
<br>
<input type="submit" value="登录">
</form>
文章来源:https://blog.csdn.net/xixiixxiixix/article/details/135419239
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章