Vue 自定义仿word表单录入之日期输入组件
发布时间:2024年01月10日
因项目需要,要实现仿word方式录入数据,要实现鼠标经过时才显示编辑组件,预览及离开后则显示具体的文字。
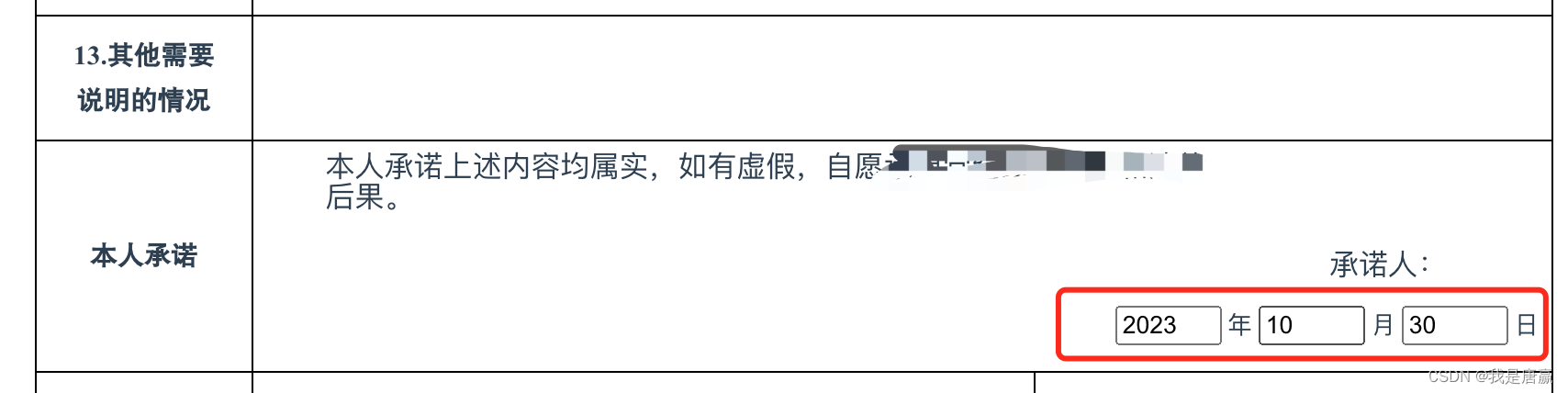
鼠标经过时显示

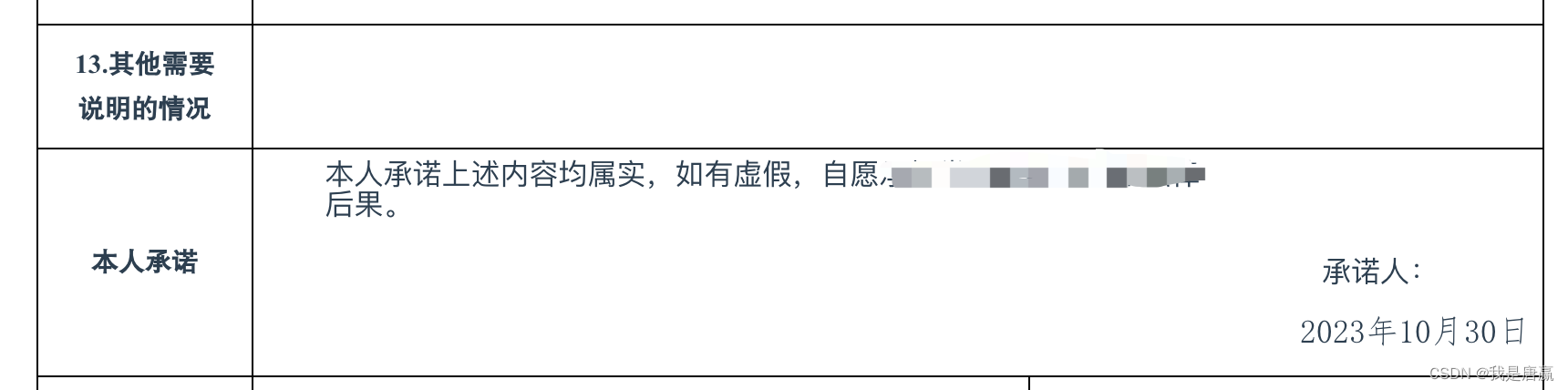
正常显示及离开时显示
 ?组件代码
?组件代码
<template >
<div class="paper-input flex flex-col border-box " >
<div class="font-l border-box text margin-left-m text" style="font-family: FangSong;">{{text}}</div>
<div class="flex flex-col input hidden">
<input type="text" v-model="value1" maxlength="4" ref="date1" @input="changeToNext1(value1)"/>
年
<input type="text" v-model="value2" maxlength="2" ref="date2" @input="changeToNext2(value2)"/>
月
<input type="text" v-model="value3" maxlength="2" ref="date3" @input="changeToNext3(value3)"/>
日
</div>
</div>
</template>
<script>
export default{
name:'PagerInput',
data() {
return {
val:"",
text:"年 月 日",
value1:"",
value2:"",
value3:"",
}
},
props: {
value:{}
},
model: {
prop: "value",
event: "change"
},
watch:{
value:{
handler(newValue) {
if (newValue != null && newValue.length >0) {
let arr = newValue.split("-")
if ( arr.length === 3 ) {
this.value1 = arr[0]
this.value2 = arr[1]
this.value3 = arr[2]
this.setText();
}
}
this.val = newValue;
},
immediate: true,
deep: true //深度监听
},
},
methods:{
changeToNext1(v) {
if (v.toString().length === 4) {
this.$nextTick(() => {
this.$refs.date2.focus();
});
}
this.setText();
this.setValue();
},
changeToNext2(v) {
if (v.toString().length === 2) {
this.$nextTick(() => {
this.$refs.date3.focus();
});
}
this.setText();
this.setValue();
},
changeToNext3(v) {
this.setText();
this.setValue();
},
setValue() {
this.$emit("change", this.value1 + "-" + this.value2 + "-" + this.value3 );
},
setText() {
this.text = this.value1 + "年" + this.value2 + "月" + this.value3 + "日"
}
}
}
</script>
<style scoped>
.paper-input:hover .text {
display: none;
}
.paper-input:hover .textplus {
display: none;
}
.paper-input:hover .input {
display: block;
}
.paper-input input {
width: 50px;
}
</style>引用组件,支持数据双向绑定
<PaperDateInput v-model="paperData.protocolTime" ></PaperDateInput>
文章来源:https://blog.csdn.net/gdgztt/article/details/135514027
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 人型动画足部IK权重曲线烘焙
- 强势晋级 | 这本期刊,中科院4区→中科院1区,IF:9.0+,Elsevier出版社,值得投吗?
- 惯性导航---里程计非完整性约束
- CANoe ETH以太网配置
- 深入解析泛型
- C++ 具名要求-基本概念-指定该类型对象可以从右值赋值
- C#学习相关系列之数据类型类----嵌套类和嵌套方法(三)
- 数组的基本算法
- springboot/java/php/node/python宠物管理系统【计算机毕设】
- leetcode 每日一题 2023年12月28日 收集巧克力