Axure组件库免费下载,国内外资源都在这儿!
Axure 组件库具有高效再利用的价值。在设计中合理使用 Axure 组件库可以快速启动工作,避免重复简单的劳动,减轻设计师的负担,从而大大提高团队的生产力。在本文中,我们将分享如何下载 Axure 组件库,并附上 Axure 组件库的免费下载教程,建议收藏它们!

如何免费下载 Axure 组件库?
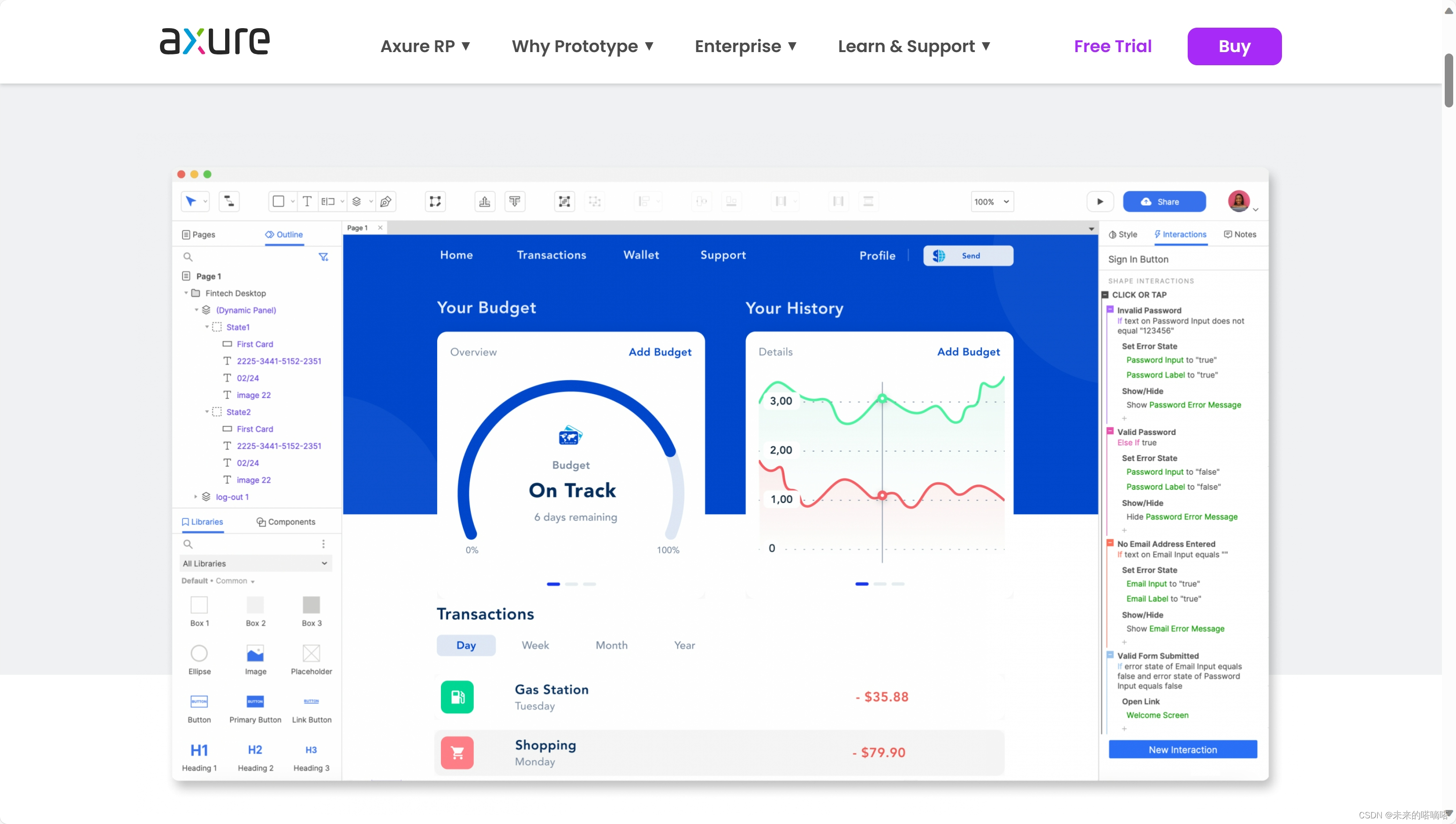
打开 Axure 官方网站,点击主页「WidgetLibraries」,可以看出,Axure 官方网站提供的一些组件库可以下载。移动终端和网页终端都有 Axure 组件库,但这些组件库大多是付费的,而且价格也不便宜。此外,这里对 Axure 组件库的描述都是英文的。对于英语不熟练的设计师来说,Axure 组件库的搜索和下载并不方便。

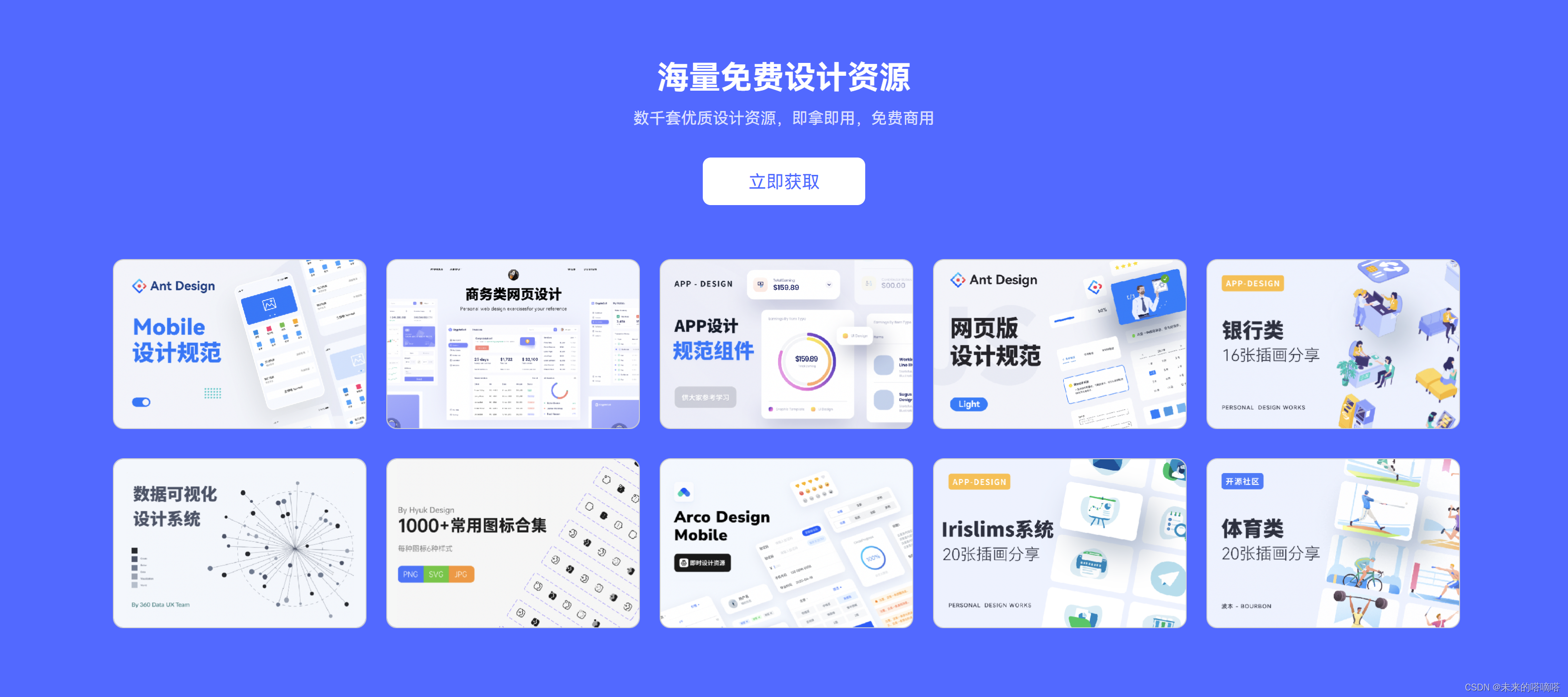
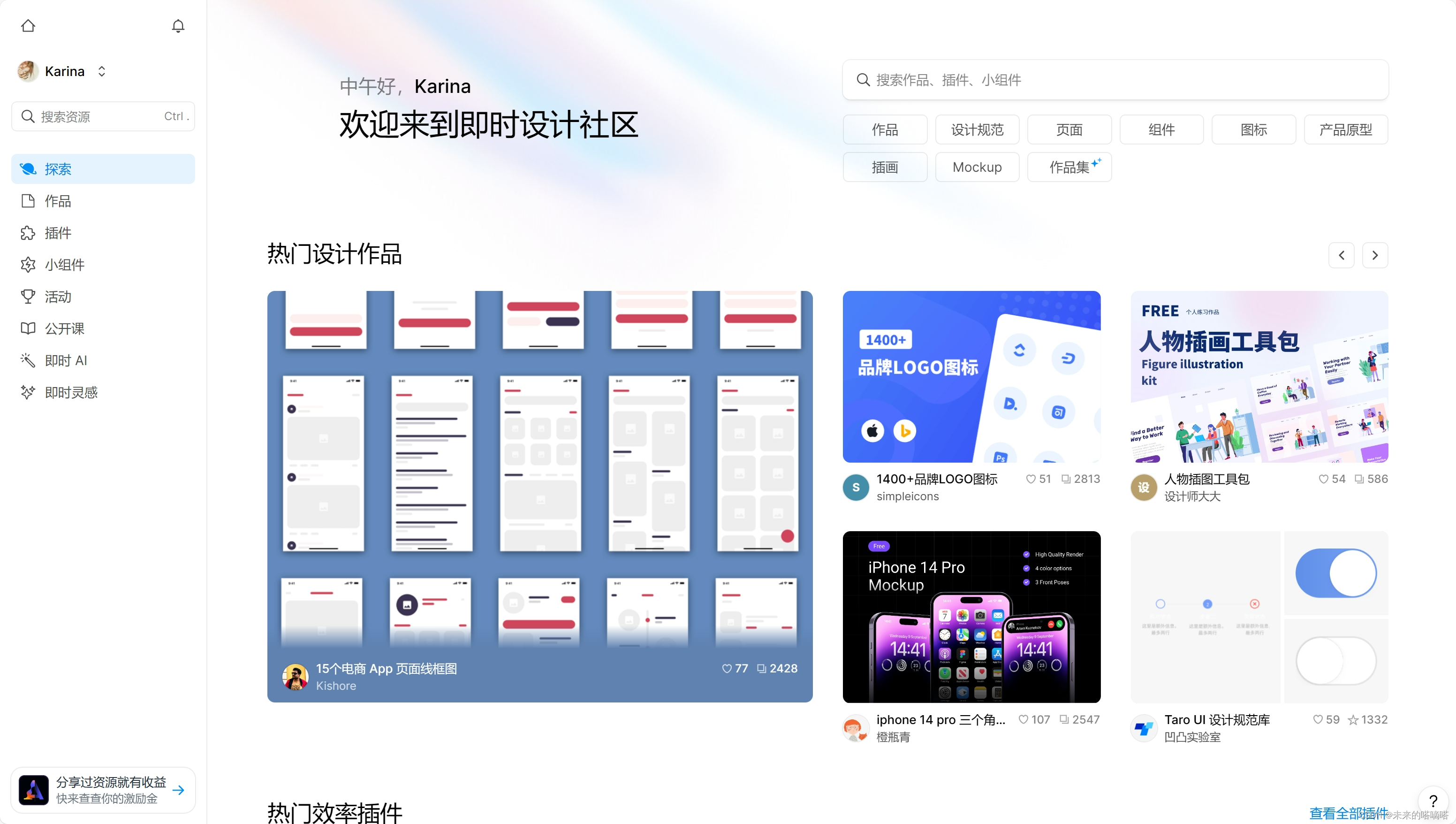
除了从 Axure 官方网站下载 Axure 组件库外,我们还可以在即时设计资源社区免费下载 Axure 组件库。即时设计资源社区是中国优秀的 UI/UX 设计作品交流平台。它内置了阿里巴巴、字节、腾讯、京东等大型制造商的设计系统。com、谷歌和华为。它拥有 3000 多个 Axure 组件库,每月更新数百个高质量模板。它涵盖了丰富的 Axure 组件库设计资源,如移动设计、网页设计、插图、线框图和矢量图标。点击进入即时设计资源社区,免费获得 Axure 组件库。

如何免费使用 Axure 组件库?
即时设计资源社区的 Axure 组件库是免费的。现在,您可以在即时设计官方网站上注册您的帐户,享受即时设计会员的所有权益:无限文件数量、无限合作伙伴数量、无限云存储空间、即时设计资源社区的海量设计材料资源等。那么,如何使用 Axure 组件库呢?
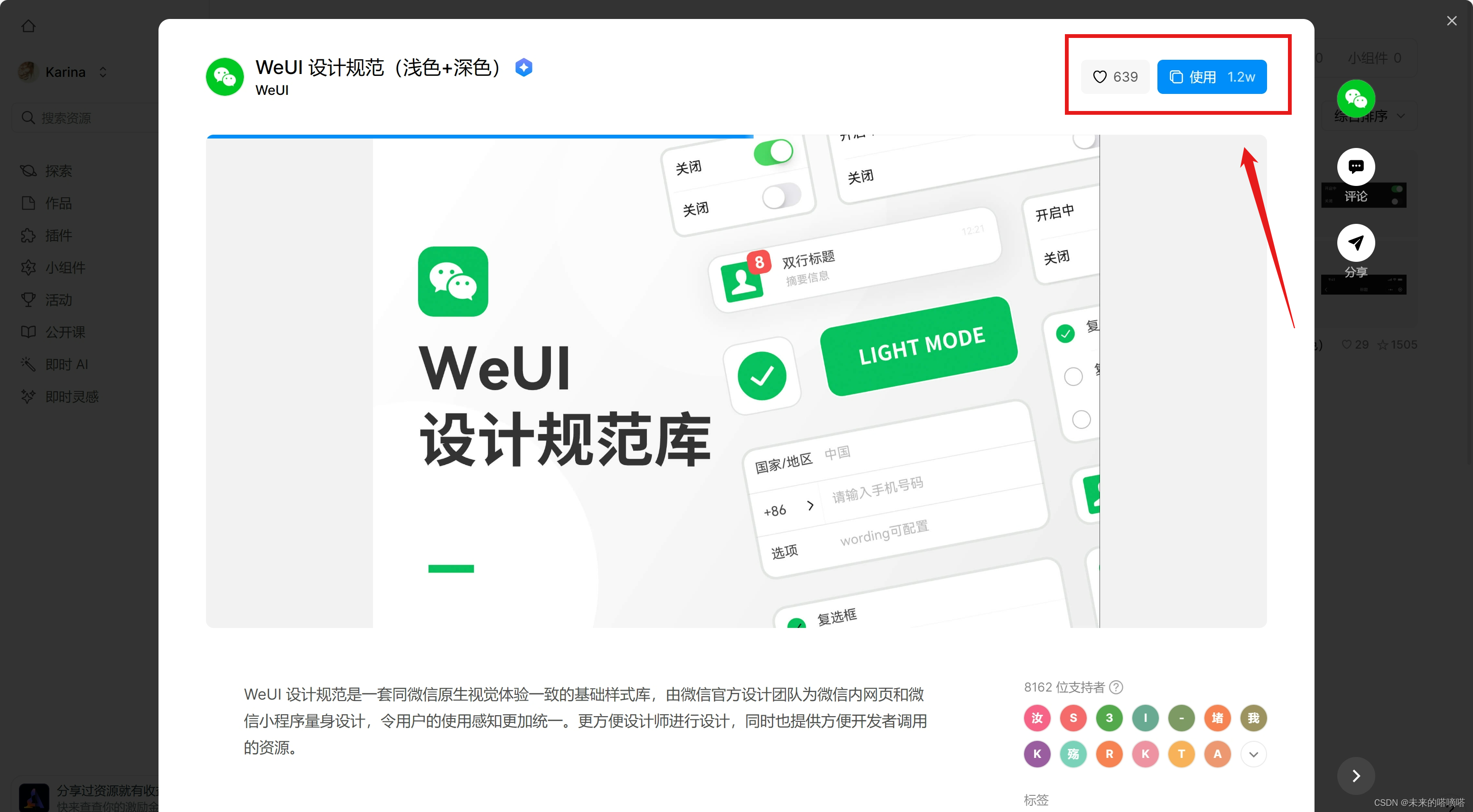
步骤 1:打开即时设计资源社区,选择分类标签「UI 组件集」,找到最喜欢的 Axure 组件库。在这里,我们以 Axure 组件库 WeUI 为例。

步骤二:打开 Axure 组件库 WeUI 链接,点击右上角的链接「复制」按钮,文件将被保存到我们的即时设计工作台上,点击弹出窗口「使用 」,Axure 组件库 WeUI 材料可以在线使用。

除了直接复制和打开外,我们还可以点击右上角的星号,一键收集即时设计资源社区中的 Axure 组件库。这样,打开即时设计文件,然后单击编辑面板左侧的文件「资源」选项卡,可以看到从即时设计资源社区调用的所有 Axure 组件库,后续使用非常方便。

通过在线打开 Axure 组件库,我们可以看到即时设计社区的元件库材料分为不同的类别,使用非常方便。在同一文件中,复制元件库以创建示例;或者单击组件面板将鼠标光标悬挂到要使用的组件上,单击左键将其拖动到画板上,创建示例组件将成功。
即时设计还有一个宝藏功能,那就是 UI 组件变体 —— 相同母版下的副本可以单独设置样式,不会影响与母版之前的相关性。我们可以建立类似的组件「组件变体」统一放置管理,这样可以简化 Axure 组件库,更容易找到需要的东西。
使用 Axure 中文版,想象免费材料资源
即时设计是新一代的原型、设计和交付工具,被称为 Axure 中文版,即时设计与 Figma 兼容、Sketch、AdobeXD、Axure 和其他主流设计文件,在将 Axure 文件导入即时设计后,可以自由进行二次布局、评估、演示和共享,并有效地完成软件迁移。与 Axure 的原始版本相比,即时设计不仅在原型设计方面并不逊色,而且拥有丰富的免费设计资源和大量易于使用的内置设计插件,我相信即时设计会给你带来更愉快的创作体验。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- NLP任务中常用的损失函数
- 【Vue2+3入门到实战】(22)VUE3之组合式API - setup、reactive和ref函数、computed、watch、生命周期函数详细讲解
- golang一个轻量级基于内存的kv存储或缓存
- 弹性高性能计算
- 聚道云软件连接器助力某品牌管理有限公司实现有赞对接三联打通
- newfffffffffffff
- 如何拍摄好VR全景图片,VR全景图片后期处理有什么技巧
- 汇编和C语言转换
- MS35774/MS35774A低噪声 256 细分微步进电机驱动
- C++-构造与解析