Mr_HJ / form-generator项目学习-增加自定义的超融组件(二)
发布时间:2024年01月12日
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/nbcio-boot
前端代码:https://gitee.com/nbacheng/nbcio-vue.git
在线演示(包括H5) : http://122.227.135.243:9888
?
这部分主要介绍,改造原有的form-generator模拟显示方式
1、因为原先用iframe的方式,用固定的html文件模板方式处理,这样很不灵活,特别是对自己自定义的组件来说。
? ? 所以改专用的preview.vue来处理,如下:
<template>
<el-dialog v-bind="$attrs" :close-on-click-modal="false" :modal-append-to-body="false"
append-to-body v-on="$listeners" @open="Open" @close="close"
title="预览" :width="formConf.generalWidth">
<parser :form-conf="formConf" @submit="submitForm" :key="key" ref="previewForm" />
<div slot="footer">
<el-button @click="close">{{'取 消'}}</el-button>
<el-button type="primary" @click="handelConfirm">{{'确 定'}}
</el-button>
</div>
</el-dialog>
</template>
<script>
import Parser from '@/utils/generator/parser'
export default {
components: { Parser },
props: ['formData'],
data() {
return {
key: +new Date(),
formConf: {}
}
},
created() { },
methods: {
Open() {
this.key = +new Date()
this.formConf = this.formData
},
onClose() {
},
close(e) {
this.$emit('update:visible', false)
},
handelConfirm() {
this.$refs.previewForm && this.$refs.previewForm.submitForm()
},
submitForm(data, callback) {
console.log('submitForm提交数据:', data)
if (callback && typeof callback === "function") {
callback()
}
}
}
}
</script>
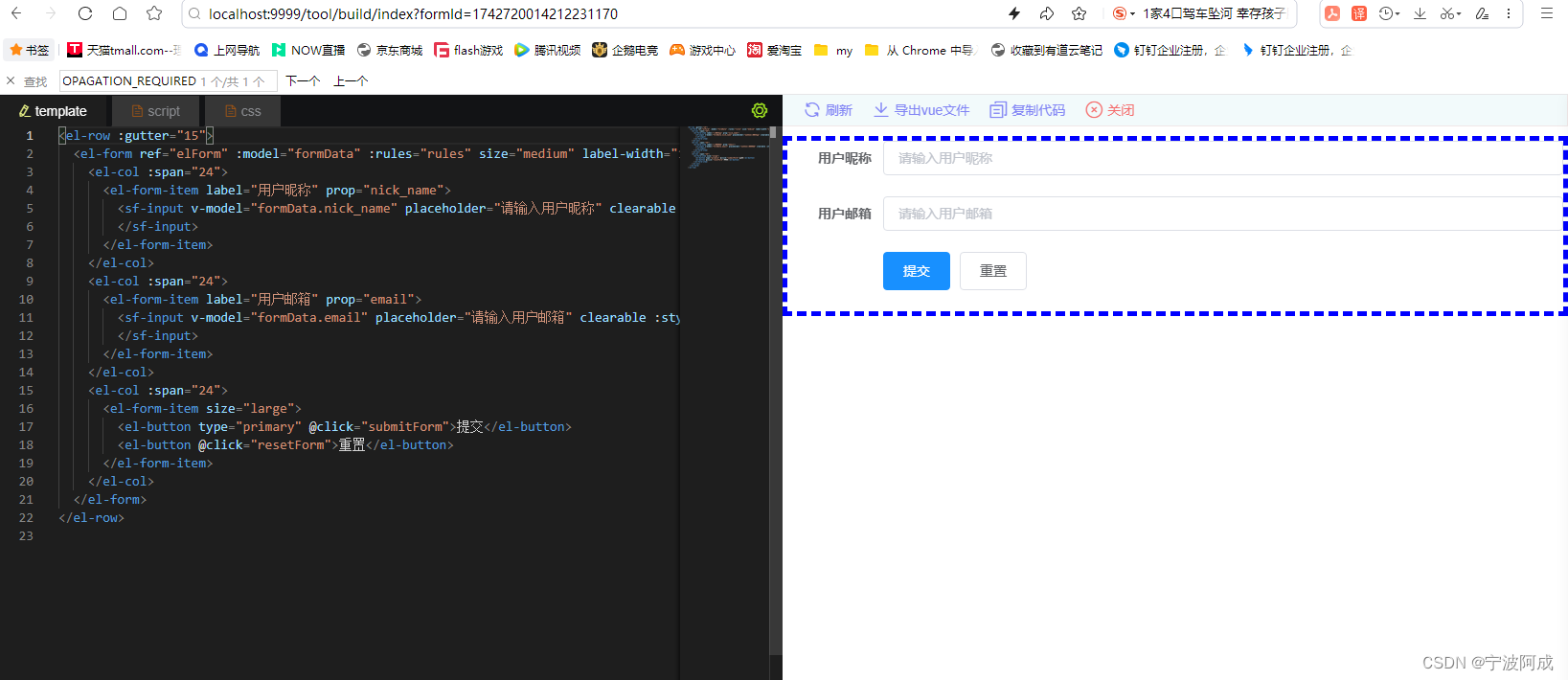
2、代码显示里面也进行单独处理,同时修改setEditorValue,保证每次打开都能显示代码(原先有时候可以有时候不显示)
setEditorValue(id, type, codeStr) {
// if (editorObj[type]) {
// editorObj[type].setValue(codeStr)
// } else {
editorObj[type] = monaco.editor.create(document.getElementById(id), {
value: codeStr,
theme: 'vs-dark',
language: mode[type],
automaticLayout: true
})
//}
// ctrl + s 刷新
editorObj[type].onKeyDown(e => {
if (e.keyCode === 49 && (e.metaKey || e.ctrlKey)) {
this.runCode()
}
})
},同时界面用下面方式处理
<div class="view-border">
<parser v-show="isParser" :form-conf="formData" @submit="submitForm" :key="key" ref="previewForm" />
</div>
.view-border {
margin-top: 10px;
border-top: 5px dashed blue;
border-right: 5px dashed blue;
border-bottom: 5px dashed blue;
border-left: 5px dashed blue;
}3、效果图


文章来源:https://blog.csdn.net/qq_40032778/article/details/135550086
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- AI快速构建中文文本蕴含深度学习模型-NeuronBlocks(二)
- 中国发电厂分布POI数据,shp矢量数据和excel格式均有,已清洗加工,可直接用于数据分析
- 安卓之动画使用场景以及优劣分析
- 01-15网络编程-XML
- 串口通信(4)-C#串口通信入门实例
- 56.常用shell之 free - 查看内存使用情况 的用法及衍生用法
- 服务器运维工具推荐——站长、运维必看!
- SpringBoot集成JWT实现用户注册、登录、鉴权功能
- SpringCloudAliBaba篇之Seata:分布式事务组件理论与实践
- 89 双指针解删除有序数组中的重复项