怎么样才能写好代码?
什么是SOLID原则?
SOLID原则是五个设计原则,可以帮助我们保持应用程序的可重用性、可维护性、可扩展性和松耦合性。
SOLID原则包括:
- [S] — 单一责任原则
- [O] — 开闭原则
- [L] — 里氏替换原则
- [I] — 接口隔离原则
- [D] — 依赖反转原则

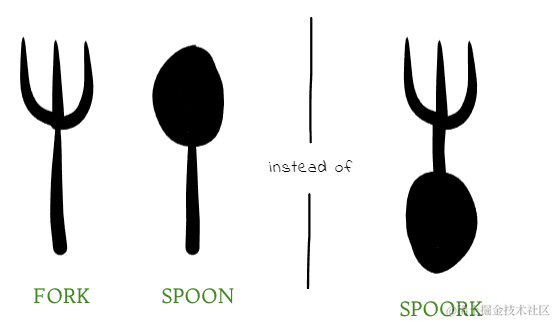
单一责任原则
“一个模块应该只对一个角色负责。” — 维基百科

单一责任原则规定一个组件应该只有一个清晰的目的或责任。
它应该专注于特定的功能或行为,避免承担不相关的任务。遵循单一责任原则使组件更加聚焦、模块化,并更容易理解和修改。让我们看看实际的实现。

// 负责渲染用户个人信息的组件
const UserProfile = ({ user }) => {
return (
<div>
<h1>用户信息</h1>
<p>姓名:{user.name}</p>
<p>邮箱:{user.email}</p>
</div>
);
};
// 负责渲染用户头像的组件
const ProfilePicture = ({ user }) => {
return (
<div>
<h1>用户头像</h1>
<img src={user.profilePictureUrl} alt="头像"/>
</div>
);
};
// 组合 UserProfile 和 ProfilePicture 组件的父组件
const App = () => {
const user = {
name: "张三",
email: "zhangsan@example.com",
profilePictureUrl: "https://example.com/profile.jpg",
};
return (
<div>
<UserProfile user={user}/>
<ProfilePicture user={user}/>
</div>
);
};
export default App;
在这个例子中,我们有两个独立的组件:UserProfile 和 ProfilePicture。UserProfile 组件负责渲染用户的个人信息(姓名和邮箱),而 ProfilePicture 组件负责渲染用户头像。每个组件都只有一个单一的责任,可以独立重用。
通过遵循单一责任原则,管理和修改这些组件变得更加容易。例如,如果你想要更改用户头像,你可以专注于 ProfilePicture 组件,而不会影响到 UserProfile 组件。这种关注点分离改善了代码的组织、可维护性和重用性。

// 负责渲染用户信息和用户头像的组件
const UserProfile = ({ user }) => {
return (
<div>
<h1>用户信息</h1>
<p>姓名:{user.name}</p>
<p>邮箱:{user.email}</p>
<img src={user.profilePictureUrl} alt="头像" />
</div>
);
};
export default UserProfile;
在这个例子中,我们有一个叫做 UserProfile 的单个组件,它同时负责渲染用户的个人信息和他们的头像。这违反了单一责任原则,因为这个组件有多个职责。
如果需要更改用户个人信息或头像,你需要修改这个单一组件,这违背了只有一个更改原因的原则。随着组件复杂性的增加,理解和维护这个组件变得更加困难。

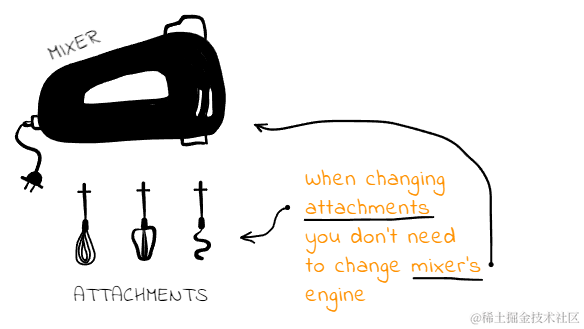
开闭原则
“软件实体(类、模块、函数等)应该对扩展开放,对修改关闭。” — 维基百科

开闭原则强调组件应该对扩展开放(可以添加新行为或功能),但对修改关闭(现有代码应保持不变)。此原则鼓励创建能够经受变化考验、模块化且易于维护的代码。

// Button.js
import React from 'react';
const Button = ({ onClick, children }) => (
<button onClick={onClick}>{children}</button>
);
export default Button;
// IconButton.js
import React from 'react';
import Button from './Button';
const IconButton = ({ onClick, children, icon }) => (
<Button onClick={onClick}>
<span className="icon">{icon}</span>
{children}
</Button>
);
export default IconButton;
在上面的例子中,我们有一个 Button 组件渲染一个基本按钮。然后,我们创建一个 IconButton 组件来扩展 Button 组件的功能。它添加了一个 icon 属性并且与按钮的子组件一起渲染图标。
通过使用这种方式,我们遵循了开闭原则。我们通过创建一个新组件(IconButton)来扩展 Button 组件的功能,而不修改 Button 组件的现有代码。这使我们可以添加新的按钮类型或变体,而不会影响现有的按钮实现。
通过遵循开闭原则,我们的代码变得更容易维护、模块化,并且在未来更容易扩展。

// Button.js
import React from 'react';
const Button = ({ onClick, children, icon }) => {
if (icon) {
return (
<button onClick={onClick}>
<span className="icon">{icon}</span>
{children}
</button>
);
} else {
return (
<button onClick={onClick}>{children}</button>
);
}
};
export default Button;
在这个例子中,Button 组件已经被修改来处理 icon 属性被传递的情况。如果提供了 icon 属性,它会带着图标渲染按钮;否则,它会渲染没有图标的按钮。
这种方法的问题在于它违反了开闭原则,因为我们修改了现有的 Button 组件而不是扩展它。这使组件在长期运行中更加脆弱,更难以维护。
在未来,如果你想添加更多的按钮变体或类型,你需要再次修改 Button 组件。这违反了对修改关闭的原则。

里氏替换原则
“子类型对象应该可以替换用于超类型对象”* — 维基百科。

里氏替换原则(LSP)是SOLID原则之一,它规定超类的对象应该可以被它们的子类对象所替换,而程序的正确性不受影响。
在React.js的上下文中,我们考虑一个例子,其中有一个基本组件称为Button,以及两个子类PrimaryButton和SecondaryButton。 PrimaryButton 和 SecondaryButton 继承自 Button 组件。根据LSP,我们应该能够在需要 Button 实例的任何地方使用 PrimaryButton 和 SecondaryButton 的实例,而不会导致任何问题。

class Button extends React.Component {
render() {
return (
<button>{this.props.text}</button>
);
}
}
class PrimaryButton extends Button {
render() {
return (
<button style={{ backgroundColor: 'blue', color: 'white' }}>{this.props.text}</button>
);
}
}
class SecondaryButton extends Button {
render() {
return (
<button style={{ backgroundColor: 'gray', color: 'black' }}>{this.props.text}</button>
);
}
}
// 组件使用
function App() {
return (
<div>
<Button text="常规按钮" />
<PrimaryButton text="主要按钮" />
<SecondaryButton text="次要按钮" />
</div>
);
}
在上面的例子中,PrimaryButton 和 SecondaryButton 是 Button 的子类。 我们可以看到两个子类都继承了基类的 render() 方法,并重写它以提供自己的渲染行为。
由于 PrimaryButton 和 SecondaryButton 都是 Button 的子类,所以我们可以自由地在需要 Button 实例的地方使用这两个子类的实例,比如在 App 组件中。这演示了里氏替换原则的实际应用,因为子类可以无缝地替换基类,而不影响程序的功能。
注意,这是一个简化的例子,用于通过类组件展示 React.js 中 LSP 的概念。在实际的应用程序中,你通常会使用函数组件和钩子,而不是类组件。 然而,原则保持不变:派生组件应该能够替换其基本组件,而不会导致任何问题。

class Button extends React.Component {
render() {
return (
<button>{this.props.text}</button>
);
}
}
class PrimaryButton extends Button {
render() {
return (
<button style={{ backgroundColor: 'blue', color: 'white' }}>{this.props.text}</button>
);
}
}
class SecondaryButton extends Button {
render() {
// 违反:改变行为
return (
<a href="#" style={{ backgroundColor: 'gray', color: 'black' }}>{this.props.text}</a>
);
}
}
// 组件使用
function App() {
return (
<div>
<Button text="常规按钮" />
<PrimaryButton text="主要按钮" />
<SecondaryButton text="次要按钮" />
</div>
);
}
在这个例子中,SecondaryButton 类违反了里氏替换原则。它渲染一个 a 元素而不是像基类和 PrimaryButton 一样渲染 button 元素。这违反了该原则,因为派生类(SecondaryButton)的行为与基类(Button)的行为不同。
当我们在 App 组件中使用 SecondaryButton 时,它的行为将与 Button 和 PrimaryButton 不同,这违反 了该原则,因为派生类没有提供基类的兼容替代品。
在应用里氏替换原则时,很重要的是确保子类遵循与超类相同的行为。

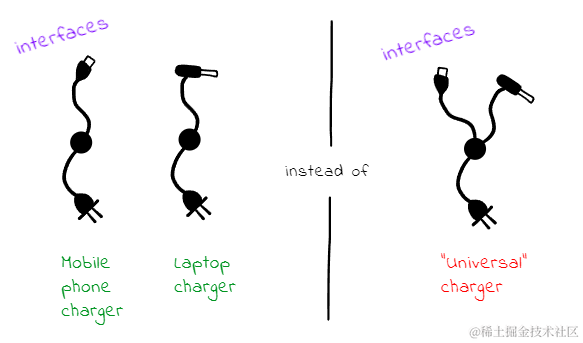
接口隔离原则
“代码不应该被迫依赖它不使用的方法。” — 维基百科。

接口隔离原则(ISP)建议接口应聚焦并定制于特定客户的需求,而不是过于宽泛地强制客户实现不必要的功能。让我们看看实际的实现。

// 显示用户信息的接口
interface DisplayUser {
name: string;
email: string;
}
// 实现 DisplayUser 接口的 UserProfile 组件
const UserProfile: React.FC<DisplayUser> = ({ name, email }) => {
return (
<div>
<h2>用户信息</h2>
<p>姓名:{name}</p>
<p>邮箱:{email}</p>
</div>
);
};
// 组件使用
const App: React.FC = () => {
const user = {
name: '张三',
email: 'zhangsan@example.com',
};
return (
<div>
<UserProfile {...user} />
</div>
);
};
在这个简短的例子中,DisplayUser 接口定义了显示用户信息所需的属性。 UserProfile 组件是一个函数组件,它通过 props 接收 name 和 email 属性,并相应地渲染用户信息。
App 组件使用 UserProfile 组件来显示用户信息,方法是将 name 和 email 属性作为 props 传递。
通过隔离接口,UserProfile 组件仅依赖于 DisplayUser 接口,该接口提供渲染用户信息所需的必要属性。这促进了更加聚焦和模块化的设计,其中组件可以重用,而不需要不必要的依赖。
这个简短的例子演示了接口隔离原则如何帮助保持接口的简洁和相关性,从而产生更易维护和更灵活的代码。

// 用户管理接口
interface UserManagement {
addUser: (user: User) => void;
displayUser: (userId: number) => void;
}
// 实现 UserManagement 接口的 UserProfile 组件
const UserProfile: React.FC<UserManagement> = ({ addUser, displayUser }) => {
// ...
return (
// ...
);
};
// 组件使用
const App: React.FC = () => {
const userManager: UserManagement = {
addUser: (user) => {
// 添加用户逻辑
},
displayUser: (userId) => {
// 显示用户逻辑
},
};
return (
<div>
<UserProfile {...userManager} />
</div>
);
};
在这个反例中,UserManagement 接口最初有两个方法:addUser 和 displayUser。UserProfile 组件需要实现这个接口。
然而,问题在于当我们试图使用 UserProfile 组件时。UserProfile 组件通过 props 接收 UserManagement 接口,但它只需要displayUser 方法来渲染用户配置文件。它不使用也不需要 addUser 方法。
这违反了接口隔离原则,因为 UserProfile 组件被迫依赖于包含它不需要的方法(UserManagement)的接口。这引入了不必要的依赖性,并可能在未使用的方法被错误调用或实现的情况下导致代码复杂性和潜在问题。
为了遵循接口隔离原则,UserManagement 接口应该拆分成更加聚焦和特定的接口,允许组件仅依赖于它们所需的接口。

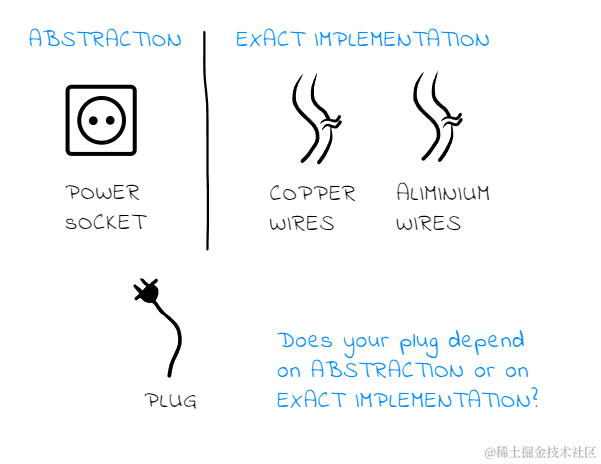
依赖反转原则
“实体应该依赖抽象,而不是具体。” — 维基百科。

依赖反转原则(DIP)强调高层组件不应该依赖低层组件。此原则有助于松耦合和模块化,并有助于更轻松地维护软件系统。让我们看看实际的实现。

// 抽象:接口或契约
const DataService = () => {
return {
fetchData: () => {}
};
};
// 高层组件
const App = ({ dataService }) => {
const [data, setData] = useState([]);
useEffect(() => {
dataService.fetchData().then((result) => {
setData(result);
});
}, [dataService]);
return (
<div>
<h1>数据:</h1>
<ul>
{data.map((item, index) => (
<li key={index}>{item}</li>
))}
</ul>
</div>
);
};
// 依赖: 低层组件
const DatabaseService = () => {
const fetchData = () => {
// 模拟从数据库获取数据
return Promise.resolve(['项目1', '项目2', '项目3']);
};
return {
fetchData
};
};
// 依赖注入:提供实现
const AppContainer = () => {
const dataService = DataService(); // 创建抽象
const databaseService = DatabaseService(); // 创建低层依赖
// 注入依赖
return <App dataService={dataService} />;
};
export default AppContainer;
在这个简短的例子中,我们有 DataService 抽象,它表示获取数据的契约。 App 组件通过 dataService 属性依赖于此抽象。
App 组件使用 dataService.fetchData 方法获取数据并相应地更新组件状态。
DatabaseService 是提供从数据库获取数据实现的低层组件。
AppContainer 组件负责创建抽象(dataService)和低层依赖项(databaseService)。然后将 dataService 依赖项注入 App 组件。
通过遵循DIP,App 组件依赖于抽象(DataService),而不是低层组件(DatabaseService)。这允许更好的模块化、可测试性和灵活性,可以替换不同的 DataService 实现,而无需更改 App 组件。

// 高层组件
const App = () => {
const [data, setData] = useState([]);
useEffect(() => {
// 违反:App 直接依赖于特定的低层实现
fetchDataFromDatabase().then((result) => {
setData(result);
});
}, []);
const fetchDataFromDatabase = () => {
// 模拟从特定数据库获取数据
return Promise.resolve(['项目1', '项目2', '项目3']);
};
return (
<div>
<h1>数据:</h1>
<ul>
{data.map((item, index) => (
<li key={index}>{item}</li>
))}
</ul>
</div>
);
};
export default App;
在这个例子中,App 组件直接依赖于一个特定的低层实现 fetchDataFromDatabase,以从数据库获取数据。
这违反了依赖反转原则,因为高层组件(App)与特定的低层组件(fetchDataFromDatabase)紧密耦合。任何低层实现中的更改或替换都需要修改高层组件。
为了遵循依赖反转原则,高层组件(App)应依赖于抽象或接口,而不是具体的低层实现。通过这种方式,高层组件与特定实现解耦,使其更加灵活,更容易维护。
结论
SOLID原则为开发人员提供了指导方针,帮助他们创建设计良好、可维护和可扩展的软件解决方案。通过遵循这些原则,开发人员可以实现模块化、代码重用性、灵活性和降低代码复杂性。
我希望这篇博客已经提供了有价值的见解,并激发你在现有或未来的React项目中应用这些原则。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- MySQL升级PostgreSQL遇到的常见问题及其解决方案
- express中实现将mysql中的数据导出为excel
- 【特纳斯电子】基于单片机的实用型心率计设计-实物设计
- 淘宝商品详情搜索商品列表数据示例:淘宝商品详情 API 返回值说明,按关键字搜索淘宝商品 API
- STM32H5 Nucleo-144 board开箱
- resnet18
- Unity 编辑器篇|(十一)Gizmos (全面总结 | 建议收藏)
- 【温故而知新】JavaScript的BOM之Navigator对象
- LeetCode 2706. 购买两块巧克力【数组,一次遍历】1207
- k8s控制器之DaemonSet--第一弹简介DaemonSet