Notes和Web应用中选择地址薄
大家好,才是真的好。
看HCL Idea站点时,发现一个好玩的idea。
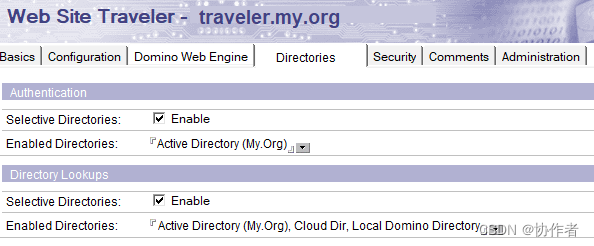
就是建议在Web配置文档中,设置一个Directories选项卡,里面可以开启AD或其他目录验证选项。
为了表明自己的想法,该用户还PS了一张Domino Web配置文档草图,让很多人都误以为真:

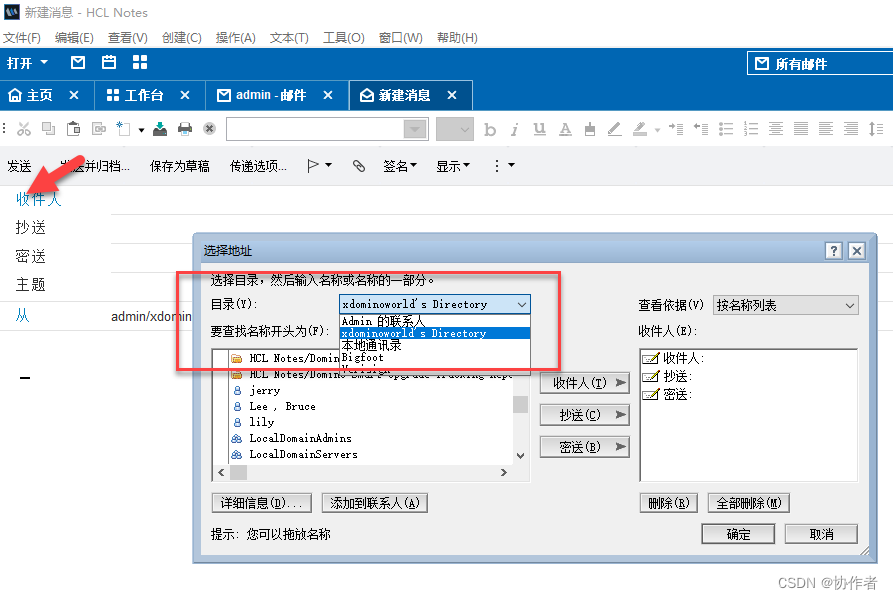
说起通讯录选择功能,一般我们在Notes客户机中写邮件的时候最常见,如下:

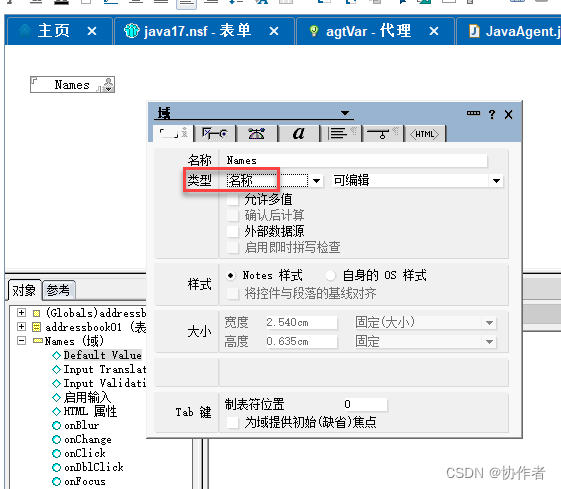
另外,Notes应用开发的人员,应该都知道怎么实现该功能:创建一个用户名称字段,稍微设置属性,就能实现这一功能:

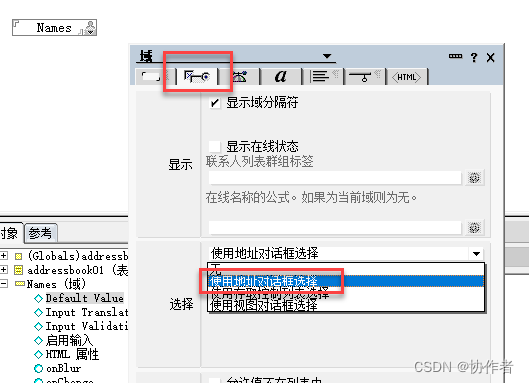
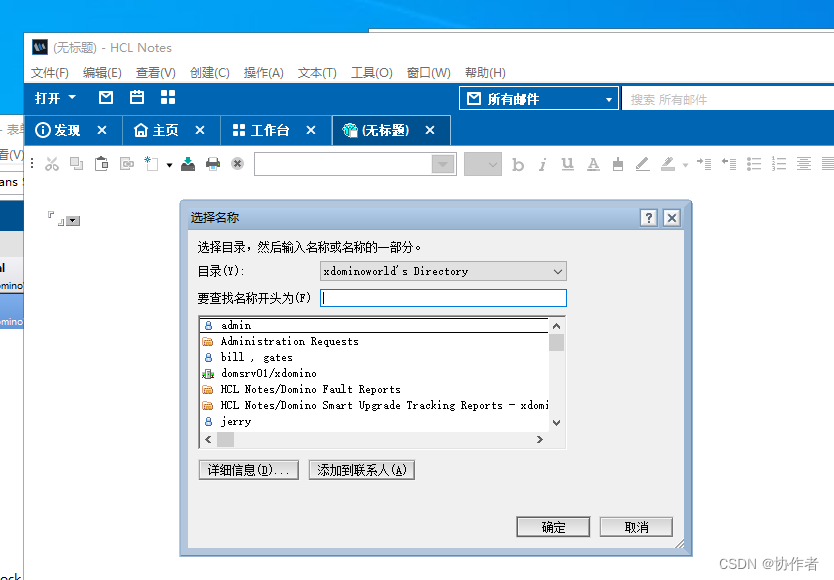
在属性的第2个选项卡当中选择“使用地址对话框选择”即可,点击该字段的时候,就会自动调出地址的选择框,如下图:

开发起该功能很简单,我们可以在notes客户端当中预览效果:

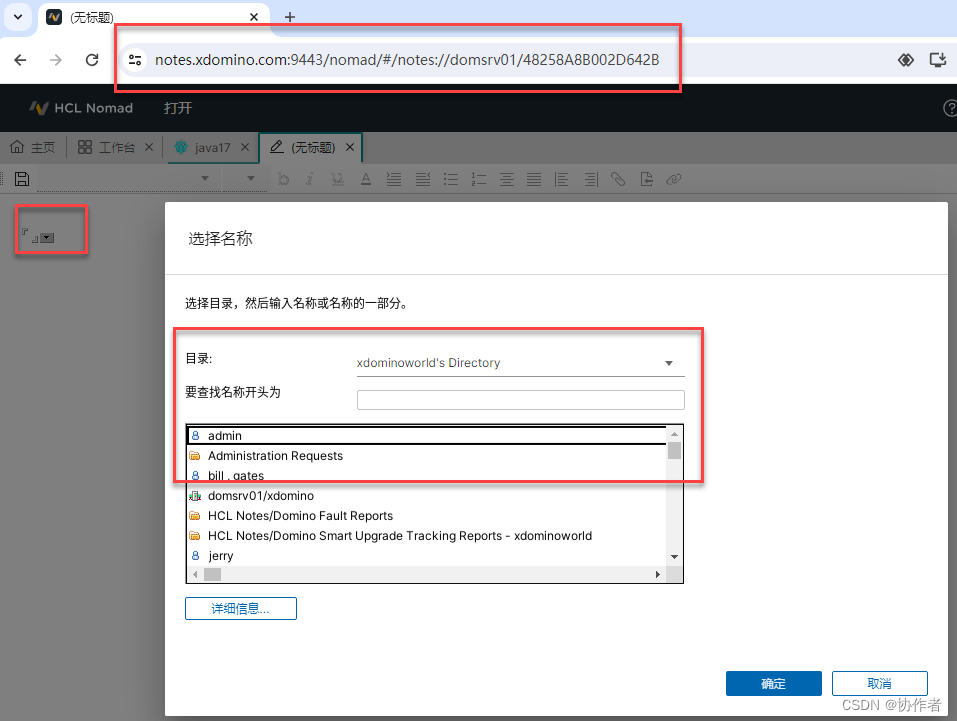
现在有了Nomad Web——即运行在浏览器当中Notes客户端,这一功能在Web浏览器中也是支持的:

问题来了:在传统的web应用开发当中,要实现选择名称对话框,并能够选择地址本,该怎么实现?
以前在XPages开发中,倒是很容易实现预提示用户选择功能,后来在XPages扩展库当中也能够实现选择用户名。
但还是不少网友提出了一个简单的要求:“在用户名称字段中设置一下属性,然后Web浏览器预览时,就可以直接选择通讯录”。——看路线图,Notes/Domino下一版本会增强开发功能,不知道这一功能能不能实现,不过概率很大。
但目前阶段,我们在开发Domino Web应用开发当中,只有一个办法来实现该功能:使用AJAX。
简单来说,就是采用 JavaScript去读取后台(一般是代理程序或REST API)返回的JSON通讯录数据到前端,再利用JS和HTML组成对话框或其他方式,让用户进行选择。
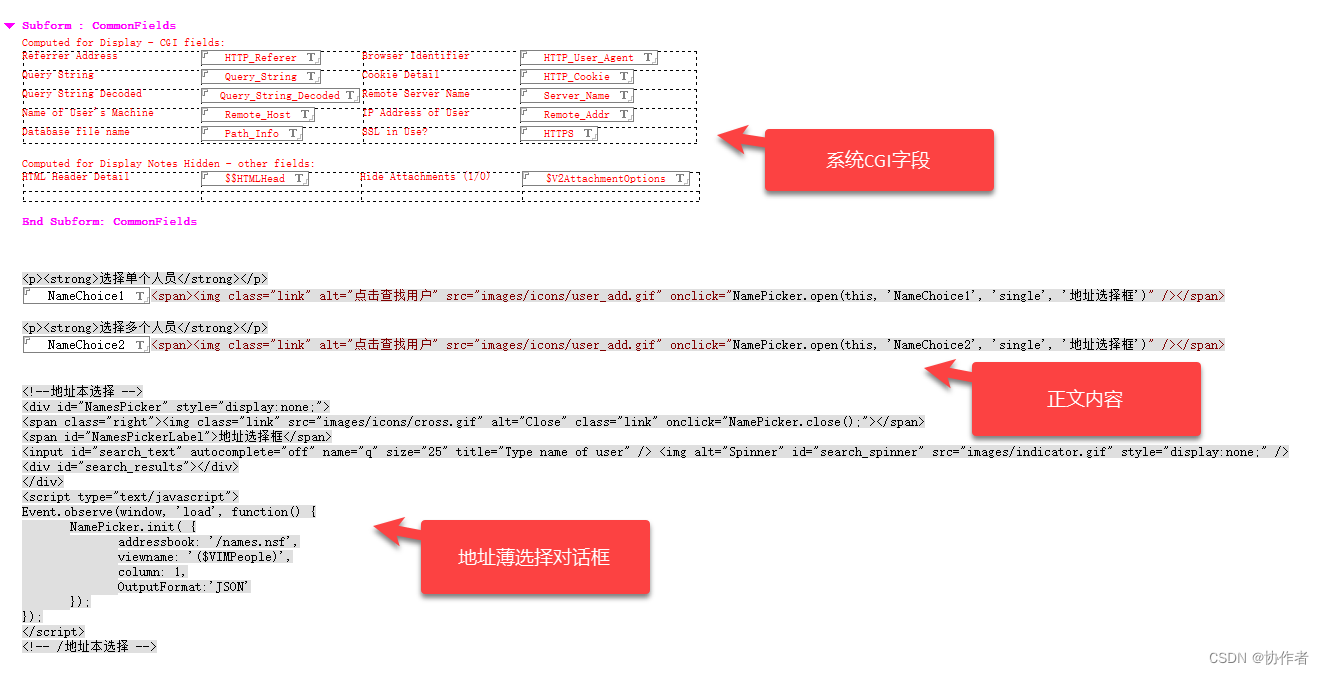
要实现这一功能,首先我们在Notes数据库中设计一个表单,该表单分三个区域来实现:第1个部分就是系统CGI保留字段,获取一些当前访问参数(例如主机名和路径、设置HTML Head等);第2个部分就是我们的展现给用户看的web部分,例如文字、字段、图片和按钮等,同时这里需要用户点击按钮或图片时能运行一段Javascript程序;最后第3个部分是隐藏的区域,用来显示对话框使用,我们一般使用

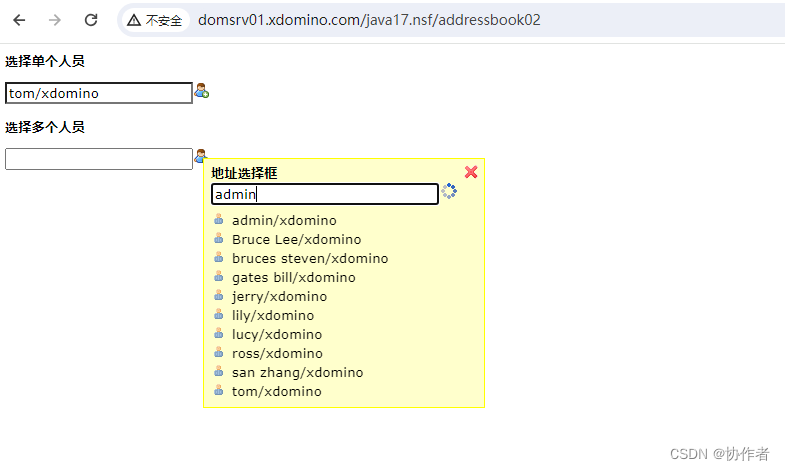
在web中预览这个设计的表单,效果如下:

对于有web应用开发经验的人来说并不困难,但是对一些入门的人来说有些复杂。
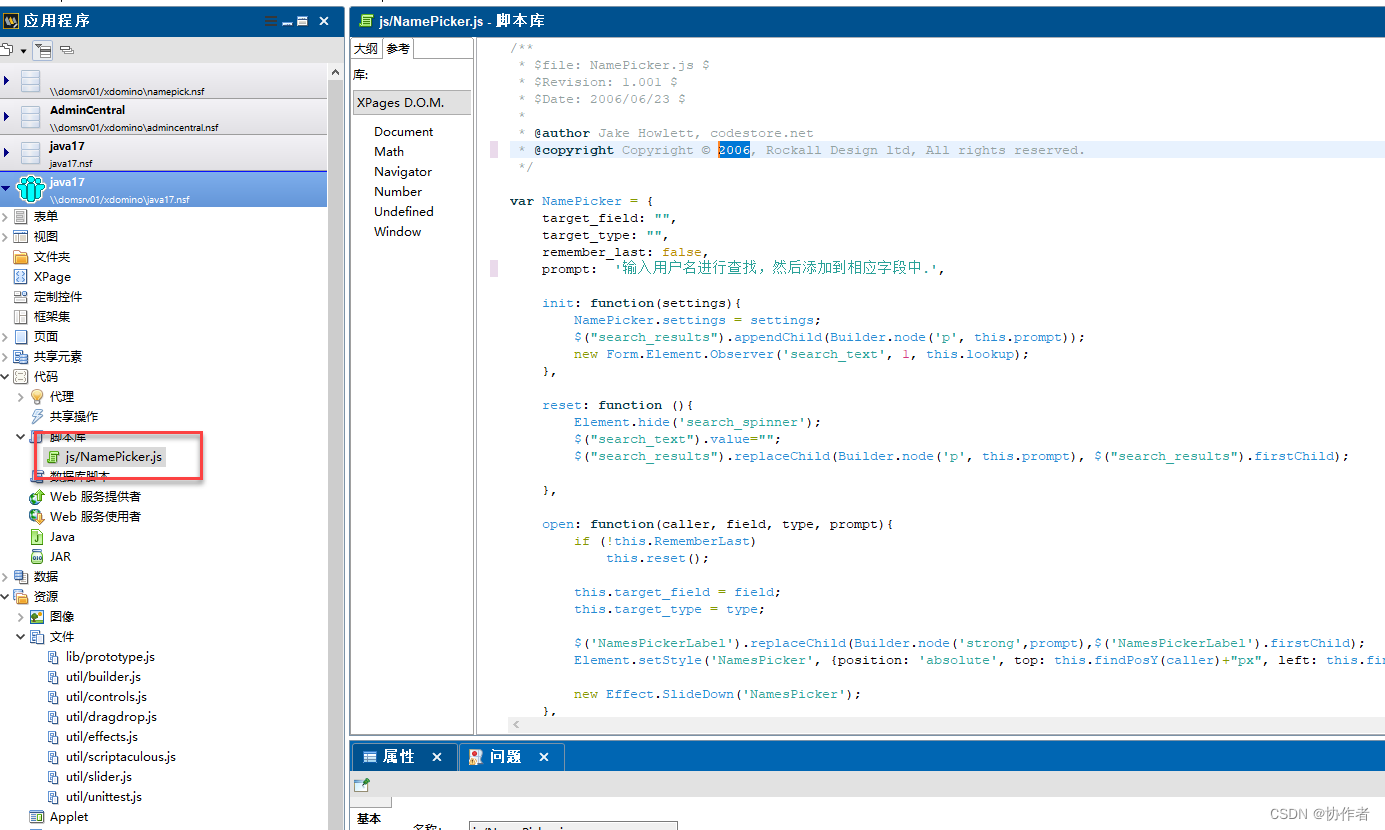
不过,重点是里面的JavaScript代码:

说起来这个例子是2006年实现的,非常早。现在有了更多的前端工具,能实现更漂亮的效果。不过这个案例依然能用,也不算过时。
如果你需要这个例子,可以在我的公众号里面回复“namepick",注意是公众号对话框,而不是私信给我哦。
今天我们就介绍到这里。更多文章可关注微信公号:协作者
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 国产USB 转串口芯片CH9102替换CP2102 需要改动什么以及注意事项说明
- 【JavaWeb学习笔记】12 - Web开发会话技术 - Cookie&Session
- 如何写html邮件 —— 参考主流outook、gmail、qq邮箱渲染邮件过程
- 从 AutoMQ Kafka 导出数据到 Databend
- 【网络面试(3)】浏览器委托协议栈完成消息的收发
- 华为路由设备DHCPV6配置
- MySQL命令大全和实例
- 嵌入式软件工程师从哪方面创业
- 剑指offer每日一练
- Cmake