【VUE】element-ui+vue-router:实现导航栏跳转路由
发布时间:2024年01月16日
实现目的
页面中点击导航栏菜单中的某一选项卡,使用导航栏进行路由跳转。如下图所示。

我们设计三个页面,首页是App.vue, 两个导航页面分别为 About.vue, Home.vue。在App.vue 页面中有导航菜单,点击菜单分别跳转。
1. 安装
npm install vue-router
2. 创建 Vue Router 实例
创建一个新文件 router.js 并定义你的路由:
// router.js
import Vue from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter);
const routes = [
{ path: '/', component: () => import('./views/Home.vue') },
{ path: '/about', component: () => import('./views/About.vue') },
];
const router = new VueRouter({
routes,
});
export default router;
3. VUE 文件如下:
App.VUE
<template>
<div>
<el-container>
<el-header>
<el-menu :default-active="activeIndex"
:router='true'
class="el-menu-demo"
mode="horizontal">
<el-menu-item index="0">
</el-menu-item>
<el-menu-item index="/Home">首页</el-menu-item>
<el-menu-item index="About">心得</el-menu-item>
<el-menu-item index="3"><a href="https://www.ele.me"
target="_blank">测试</a></el-menu-item>
</el-menu>
</el-header>
<el-main>
<!-- 在模板中使用 <router-view> 来显示组件 -->
<router-view></router-view>
</el-main>
</el-container>
</div>
</template>
<script>
export default {
data () {
return {
activeIndex: '/Home',
};
},
}
About.vue
<template>
<div>
<h2>About</h2>
<p>Welcome to the About page!</p>
</div>
</template>
Home.vue
<template>
<div>
<h2>Home</h2>
<p>Welcome to the home page!</p>
</div>
</template>
4. 在 App 中使用 Vue Router:
// main.js
import Vue from 'vue';
import App from './App.vue';
import router from './router'; // 导入 Vue Router 实例
Vue.config.productionTip = false;
new Vue({
render: h => h(App),
router, // 将路由添加到 Vue 实例中
}).$mount('#app');
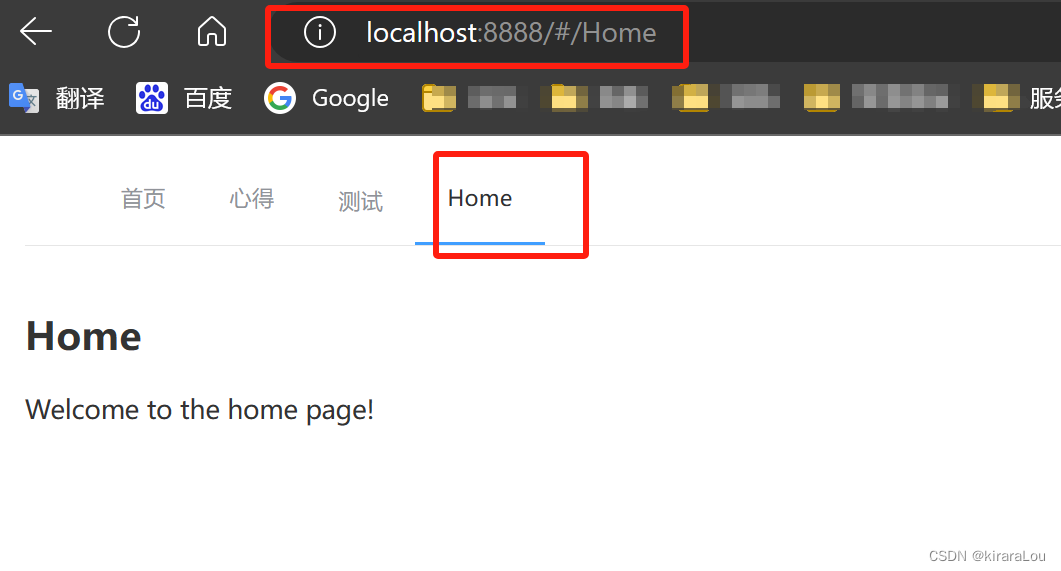
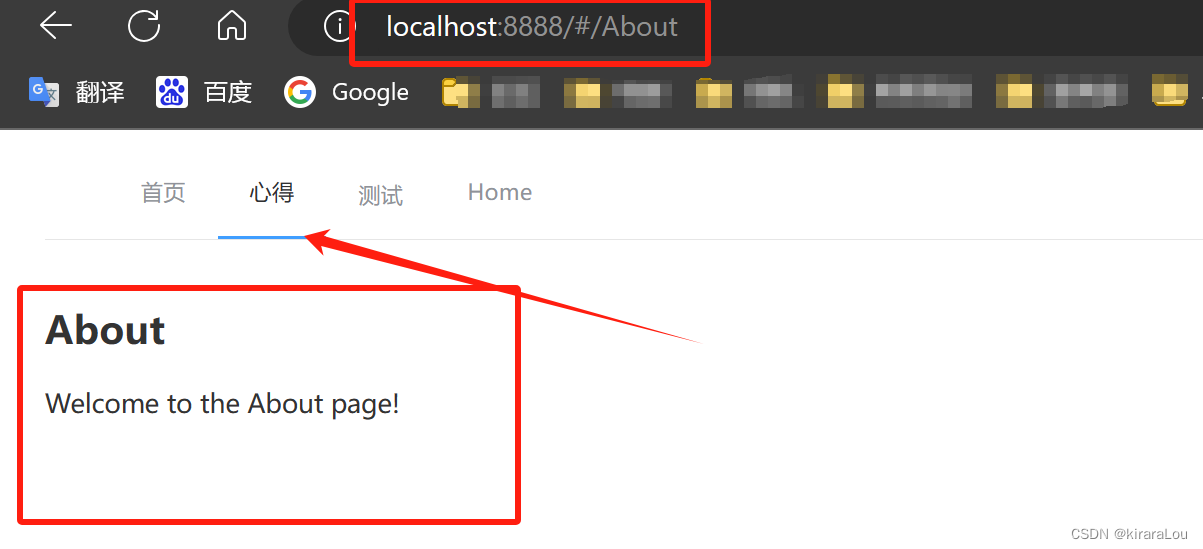
最终效果
点击 Home

点击 About

成功!
文章来源:https://blog.csdn.net/Mrerlou/article/details/135630075
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!