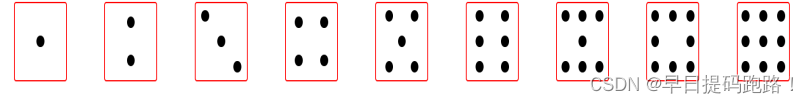
flex骰子布局
实验目的及要求:
补全?index.html?文件空缺的?css?代码。
骰子?1:使用?justify-content?与?align-items?属性实现。
骰子?2:使用?justify-content、flex-direction?与?align-items?属性实现。
骰子?3:使用?justify-content、align-self?与?align-items?属性。
骰子?4、5、6、7、9?布局结构类似:使用?justify-content、align-self、?flex-direction?与?align-items?属性实现。
骰子?8:使用?justify-content、flex-wrap、flex-basis?与?align-items?属性实现。
算法或原理分析(实验内容):
①?justify-content:
flex-start(默认值):左对齐
flex-end:右对齐
center:居中
space-between:两端对齐,元素之间的间隔都相等
space-around:每个元素两侧的间隔相等
②?align-self:
auto:默认值,元素继承父元素的align-item值
center:元素位于容器中心
flex-start:元素位于容器的开头
flex-end:元素位于容器的结尾
③?flex-direction:
row(默认值):主轴为水平方向,起点在左端
row-reverse:主轴为水平方向,起点在右端
column:主轴为垂直方向,起点在上沿
column-reverse:主轴为垂直方向,起点在下沿
④?align-items
flex-start:交叉轴的起点对齐
flex-end:交叉轴的终点对齐
center:交叉轴的中点对齐
stretch(默认值):如果未设置高度或设置为auto,将占满整个容器的高度
baseline:元素的第一行文字的基线对齐
程序代码或实现过程:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>骰子布局</title>
<style>
body {
margin: 10px 0 0 0;
display: flex;
justify-content: space-around;
}
body>div {
display: flex;
width: 100px;
height: 100px;
border-radius: 4px;
border: 2px solid red;
box-sizing: border-box;
}
p {
width: 15px;
height: 15px;
background-color: black;
border-radius: 50%;
margin: 2px;
}
.div1 {
justify-content: center; //设置居中
align-items: center; //交叉轴中点对齐
}
.div2 {
justify-content: space-around; //每个元素两侧的间隔相等
align-items: center; //交叉轴中点对齐
flex-direction: column;
}
.div3 {
justify-content:space-around;
flex-direction: column;
} //分别为三个元素排序
.div3 #a{
align-self: flex-start;
margin-left: 10px;
}
.div3 #b{
align-self: center;
}
.div3 #c{
align-self: flex-end;
margin-right: 10px;
}
.div4 {
justify-content:space-around ; // 4~8每个元素两侧间隔相等
flex-direction: column;
}
.div4 div{
display: flex;
justify-content: space-around;
}
.div5 {
justify-content:space-around ;
flex-direction: column;
}
.div5 div {
display:flex;
justify-content: space-around;
}
.div6 {
justify-content:space-around ;
flex-direction: column;
}
.div6 div {
display:flex;
justify-content: space-around;
}
.div7 {
justify-content:space-around ;
flex-direction: column;
}
.div7 div {
display:flex;
justify-content: space-around;
}
.div8 {
justify-content:space-around ;
flex-direction: column;
}
.div8 div {
display:flex;
justify-content: space-between;
margin-left: 5px; //设置侧边缘间隔5px;
margin-right:5px; //设置右侧边缘间隔5px;
}
.div9 {
justify-content:space-around ;
flex-direction: column;
}
.div9 div {
display:flex;
justify-content: space-between;
margin-left: 5px; //设置左侧边缘间隔5px;
margin-right:5px; //设置右侧边缘间隔5px;
}
</style>
</head>
<body>
<!--骰子1-->
<div class="div1">
<p></p>
</div>
<!--骰子2-->
<div class="div2">
<p></p>
<p></p>
</div>
<!--骰子3-->
<div class="div3"> //分别命名为a,b,c进行调用
<p id="a"></p>
<p id="b"></p>
<p id="c"></p>
</div>
<!--骰子4-->
<div class="div4">
<div>
<p></p>
<p></p>
</div>
<div>
<p></p>
<p></p>
</div>
</div>
<!--骰子5-->
<div class="div5">
<div>
<p></p>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<p></p>
<p></p>
</div>
</div>
<!--骰子6-->
<div class="div6">
<div>
<p></p>
<p></p>
</div>
<div>
<p></p>
<p></p>
</div>
<div>
<p></p>
<p></p>
</div>
</div>
<!--骰子7-->
<div class="div7">
<div>
<p></p>
<p></p>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<p></p>
<p></p>
<p></p>
</div>
</div>
<!--骰子8-->
<div class="div8">
<div>
<p></p>
<p></p>
<p></p>
</div>
<div>
<p></p>
<p></p>
</div>
<div>
<p></p><p></p>
<p></p>
</div>
</div>
<!--骰子9-->
<div class="div9">
<div>
<p></p>
<p></p>
<p></p>
</div>
<div>
<p></p>
<p></p>
<p></p>
</div>
<div>
<p></p>
<p></p>
<p></p>
</div>
</div>
</body></html>
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- vol----随记!!!
- 252:vue+openlayers 绘制锥形渐变填充色的圆形
- 天津大数据培训班推荐,数据分析过程的常见错误
- 软件系统培训方案(Word)
- ubuntu18.04 TensorRT 部署 yolov5-7.0推理
- 常用Java代码-Java中的Lambda表达式和函数式接口
- 【Debian】非图形界面Debian10.0.0安装xfce和lxde桌面
- vscode+opencv基础用法学习1
- C++中的自动驾驶与智能交通
- 掌握Python设计模式,SQL Alchemy打破ORM与模型类的束缚