Vue3+Vite项目搭建
发布时间:2024年01月12日
为什么选择vite而不是vue-cli:
vite下一代前端开发与构建工具 vite创建的项目默认vue3
优势:
-
开发环境中,无需打包,可快速的冷启动
-
轻量快速的热重载(HMR)
-
真正的按需编译,不在等待整个应用编译完成
1.1 初始化
npm create vite@latest //vite 最新版本1.2 项目信息
- 输入项目名称? ? ? 最好英文

- 选择要创建的项目框架 我们这里是Vue(如果上下键不能选择,就手动输入选项,再回车)

- 选择类型? ?ts 还是 js? 这里选择TypeScript

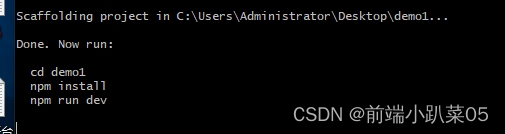
- ?出现下面则创建完毕

?cd demo1 进入这个目录
npm install 初始化 安装依赖
npm run dev? 运行项目
文章来源:https://blog.csdn.net/m0_68716504/article/details/135555152
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 图纸版本管理混乱怎么办?图纸版本管理混乱解决方法
- C++系列第九篇 数据类型下篇 - 复合类型(指针高级应用)
- RabbitMq知识概述
- 数据库关系图,如何连接mysql,编码集和校验集,创建/删除/选择/修改/备份/恢复数据库,数据库本质,查看数据库连接
- MyBatis Generator 类字段有数据库列的备注
- C#浅拷贝和深拷贝数据
- Chapter 7 - 4. Congestion Management in Ethernet Storage Networks以太网存储网络的拥塞管理
- BOSS直聘上数据分析岗位的数据分析
- 表格封装之 useForm 封装
- 谷粒商城项目|es的应用场景及常见问题