记一次使用mpvue开发微信小程序动画播放播放完成再播放下一个动画,实现动画队列的实战操作
发布时间:2024年01月04日
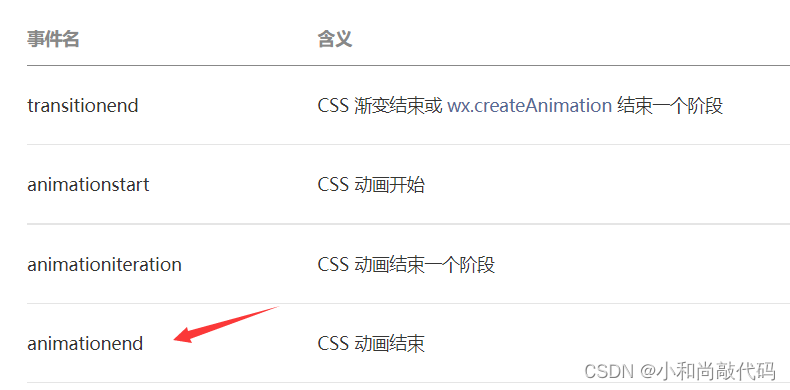
微信小程序wxss支持Css的keyframes动画,我们想通过事件监听,在动画开始、动画播放阶段、动画播放结束的时候进行下一步动作。如下图,有一个从右飘入,然后从左侧出去的动画,我们希望的是,前一个出去后,后一个再进入,即上一个播放完成后,再出来下一个

这个时候,解决问题的关键问题在于,监听上一个动画播放完成,这个时候,我们需要用到微信小程序的动画播放完成后的事件,

为此,我们将流程逻辑描述如下:
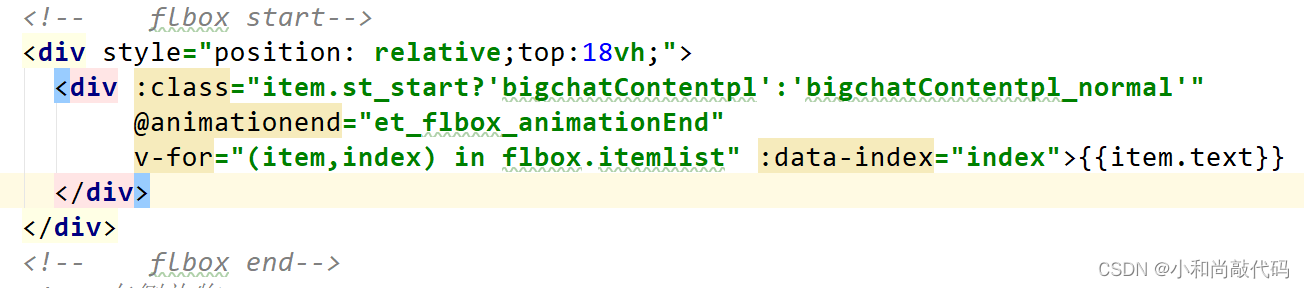
数据格式:
flbox:{itemlist:[],playing:false};//我们有一个这样的数据格式,其中itemlist用来存放要播放的队列,其中每一项item:{}可以为任意自己想要的,但里面必须要有一个st_start:true/false,用来控制,是否开始播放动画。


文章来源:https://blog.csdn.net/ktucms/article/details/135386136
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- nn.modules.lazy.LazyModuleMixin用法详解
- Android14 SurfaceFlinger Surface的创建
- 运算器实验
- 课程设计选题管理系统 springboot+vue+java+mysql 原创
- 2024年美国非农报告公布时间表
- Windows云服务器如何配置多用户登录?(Windows 2012)华为云官方文档与视频地址
- 0004.电脑开机提示按F1
- 易天成功通过TUV、CB资质认证,品质再获认可
- Failed to create CUDAExecutionProvider 使用onnxruntime-gpu未成功调用gpu
- SQLAlchemy 第三篇