vue前端上传图片到阿里云OSS,超详细上传图片与视频教程
发布时间:2023年12月24日
vue前端直传图片与视频到阿里云OSS

1. 简介与日常使用
- 阿里云OSS是一款由阿里巴巴云计算有限公司开发的基于云端的对象存储服务。它为企业和个人存储海量数据提供了完美的解决方案。
- 简单来说就是一台服务器,可以把静态资源放进去存储,比如图片,视频,各种库,然后会给你一个链接,访问数据。
- 日常使用的话,一般用这个工具,很方便,要存什么东西,直接拖进去就行。
- 选择对应资源,右键便可以看到信息 => 链接啥的,详细信息。

2. 为什么要这么干?是因为我司后端不行吗???(确实!)
- 这种场景是提供给用户使用的,他们在各种系统里面,点击上传图片的操作,我们需要让文件直接传入阿里oss服务器。
- 总不能给每个用户都提供一个OSS工具吧,怕麻烦,也怕骂娘。
- 其实后端也能做,文件通过接口传入后端,他们来操作,那只怕是展示不了咱们前端的牛逼了!
- 再说一句:咱前端天下第一!!!

3. vue前端直传的操作
- 安装依赖 —— npm方式
npm install ali-oss
- 或者 —— yarn方式
yarn add ali-oss
- 如果很多地方都会用到,那么你可以封装到全局中去,比如这样:

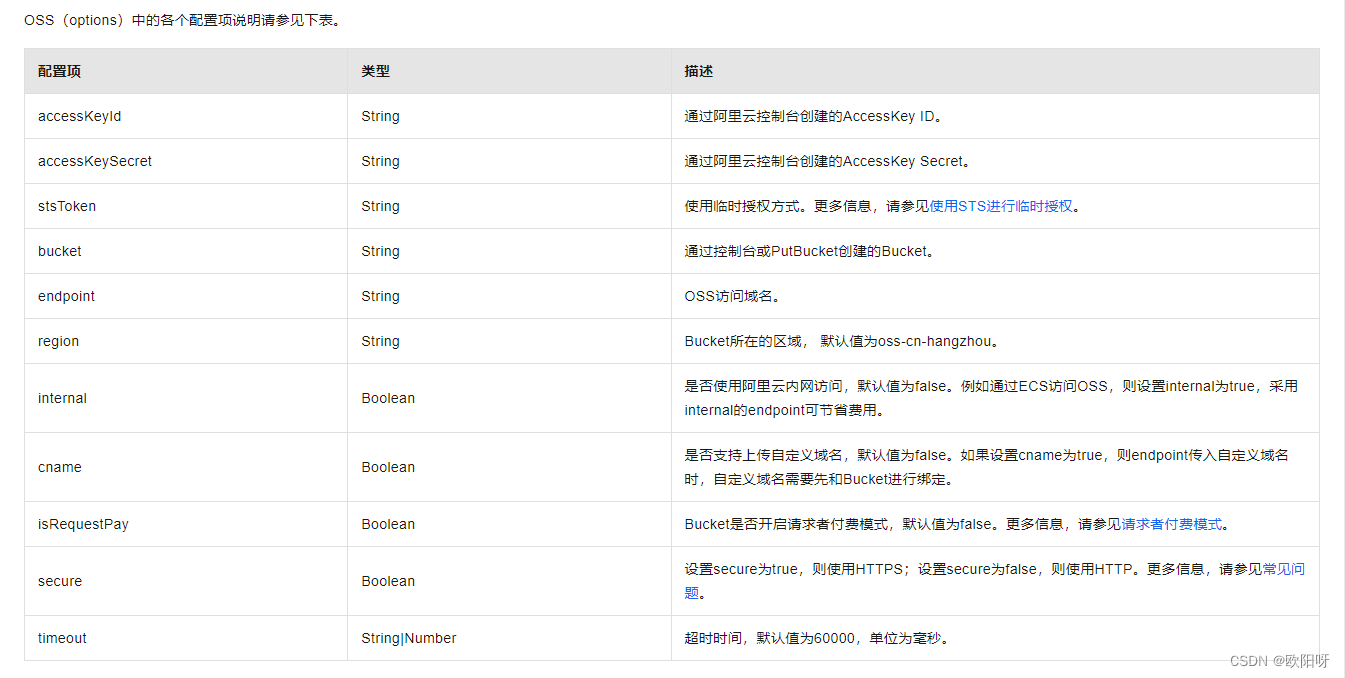
const OSS = require('ali-oss');
const client = new OSS({
// yourregion填写Bucket所在地域。以华东1(杭州)为例,Region填写为oss-cn-hangzhou。
region: 'yourregion',
// 从环境变量中获取访问凭证
// 当然,以下两个也可以直接写死
accessKeyId: process.env.OSS_ACCESS_KEY_ID,
accessKeySecret: process.env.OSS_ACCESS_KEY_SECRET,
// 填写Bucket名称。
bucket: 'examplebucket'
});
-
常用的就这么四个参数,如果你要更多,可以看文档

-
上面的参数如果不知道,问运维或者后端就行,一般是他们去处理,咱不干这破事。
-
接下来就是哪里用到,哪里引入就行。你的文件路径肯定跟我的不一样,别乱来啊,兄弟!
import { client } from "@/utils/alioss.js";
- template 部分,这里没啥特别,用element ui的就行
<el-upload
class="avatar-uploader"
:on-preview="handlePictureCardPreview"
:action="''"
:http-request="UploadFileFn"
:on-success="handleSuccess"
:on-error="handleError"
:on-change="fileChange"
:accept="'.img,.png,.jpg,.jpeg'"
:data="uploadImgData"
multiple
>
</el-upload>
- 需要注意的是,action置为空,使用 http-request。
- on-success 是不会触发的。
- js 部分
UploadFileFn(file) {
// 定义文件名 用时间戳,保证唯一性
let fileName = 'demo' + `${Date.parse(new Date())}`+'.jpg';
client()
.multipartUpload(fileName, file.file).then((res) => {
// 这里会返回信息
// 如果返回了地址,而且能在浏览器打开看到文件就是ok了
console.log(res)
// 做你想做的事情,比如页面回显
// 或者获取其他信息,名字等等
this.imageUrl = res.url;
})
}
4. 如何上传到阿里OSS指定文件夹呢?
- 这里提供另一种写法,顺便封装一下,因为上传视频和上传图片都会用到。
UploadFilePublic(file, type, suffix) {
// type用来判断 是图片还是视频
// suffix是后缀名
let fileName = "adver" + `${Date.parse(new Date())}` + suffix;
let client = new OSS({
region: "oss-cn-xxx",
accessKeyId: "xxx",
accessKeySecret: "xxx",
bucket: "xxx",
});
try {
// 上传文件到指定文件夹
const result = client.put("material/" + fileName, file.file);
result.then((res, cal) => {
console.log(res);
this.$message.success("上传成功");
// 这里是获取一些参数,顺便提供案例
// 不要的去掉即可
let obj = {
// fileDuration: 0,
fileName: fileName,
filePath: res.url,
fileSize: file.file.size,
// 后缀名
fileSuffix: res.name.match(/.[^.]+$/)[0],
fileSignature: type == 'img' ? this.imgMd5 : this.videoMd5
};
// 图片上传
if (type == "img") {
// 做你想做的其他事情
this.imageUrl = res.url;
}
// 视频上传
if (type == "video") {
// 做你想做的其他事情
this.videoUrl = res.url;
}
});
} catch (e) {
console.error("上传失败:", e);
}
},
- 推送到指定文件夹:
- 没有这个文件夹会自行创建,若怕出错可以先在阿里OSS工具上先创建好此文件夹。
const result = client.put("material/" + fileName, file.file);
感谢大家的支持,最近尽量多更新一点,也希望大家能鼓励鼓励!
1. 希望本文能对大家有所帮助,如有错误,敬请指出
2. 原创不易,还请各位客官动动发财的小手支持一波(关注、评论、点赞、收藏)
3. 拜谢各位!后续将继续奉献优质好文
4. 如果存在疑问,可以私信我(主页有Q)

文章来源:https://blog.csdn.net/qq_35942348/article/details/135165805
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Flutter Image库详细介绍与使用指南
- sphinx,一个神奇的 Python 库!
- vue封装全局获取焦点指令
- pytest + yaml 框架 -59.用例失败重跑机制pytest-rerunfailures
- vue +WebSDK_V3.3.0
- 无线传感器在设备状态监测中的应用方法
- 【Git版本控制】
- 详解Keras3.0 KerasNLP Models: GPT2 GPT2Tokenizer
- 如何利用chatgpt提升工作效率?
- 环境变量配置方法,外加典型实例