【cesium-4】cesium空间数据加载与管理
发布时间:2023年12月26日
目录
一、cesium空间数据加载?
空间数据包括:
矢量数据:几何体、模型、标签等;
栅格数据:地形、地图等。
1、cesium画线
var viewer = new Cesium.Viewer('cesiumContainer', {
animation: false,
timeline: false
});
var positions = [];
for (var i = 0; i < 40; ++i) {
positions.push(Cesium.Cartesian3.fromDegrees(-100.0 + i, 15.0));
}
const entity = viewer.entities.add({
polyline: {
positions: positions,
width: 10.0,
material: new Cesium.PolylineGlowMaterialProperty({
color: Cesium.Color.DEEPSKYBLUE,
glowPower: 0.25,
}),
},
});
2、cesium绘制矩形
var viewer = new Cesium.Viewer('cesiumContainer', {
animation: false,
timeline: false
});
var position = new Cesium.Cartesian3.fromDegrees(116.39, 38.9, 0.0);
const entity = viewer.entities.add({
position:position,
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(-92.0, 20.0, -86.0, 27.0),
//outline: true,
outlineColor: Cesium.Color.WHITE,
outlineWidth: 4,
stRotation: Cesium.Math.toRadians(45),
material: Cesium.Color.RED.withAlpha(0.5),
},
});
viewer.trackedEntity = entity;
3、cesium绘制平面?
var viewer = new Cesium.Viewer('cesiumContainer', {
animation: false,
timeline: false
});
var position = new Cesium.Cartesian3.fromDegrees(116.39, 38.9, 0.0);
const entity = viewer.entities.add({
position: position,
plane: {
plane: new Cesium.Plane(Cesium.Cartesian3.UNIT_Z, 0.0),
dimensions: new Cesium.Cartesian2(400, 300),
material: Cesium.Color.RED.withAlpha(0.5),
outline: true,
outlineColor: Cesium.Color.BLACK
},
})
viewer.trackedEntity = entity; //将摄像机视口快速绑定到模型位置 
将图片插入面中:修改material属性值。
material: "../testdata/test.png",
将图片竖起来:修改plane值。
plane: new Cesium.Plane(Cesium.Cartesian3.UNIT_X, 0.0),
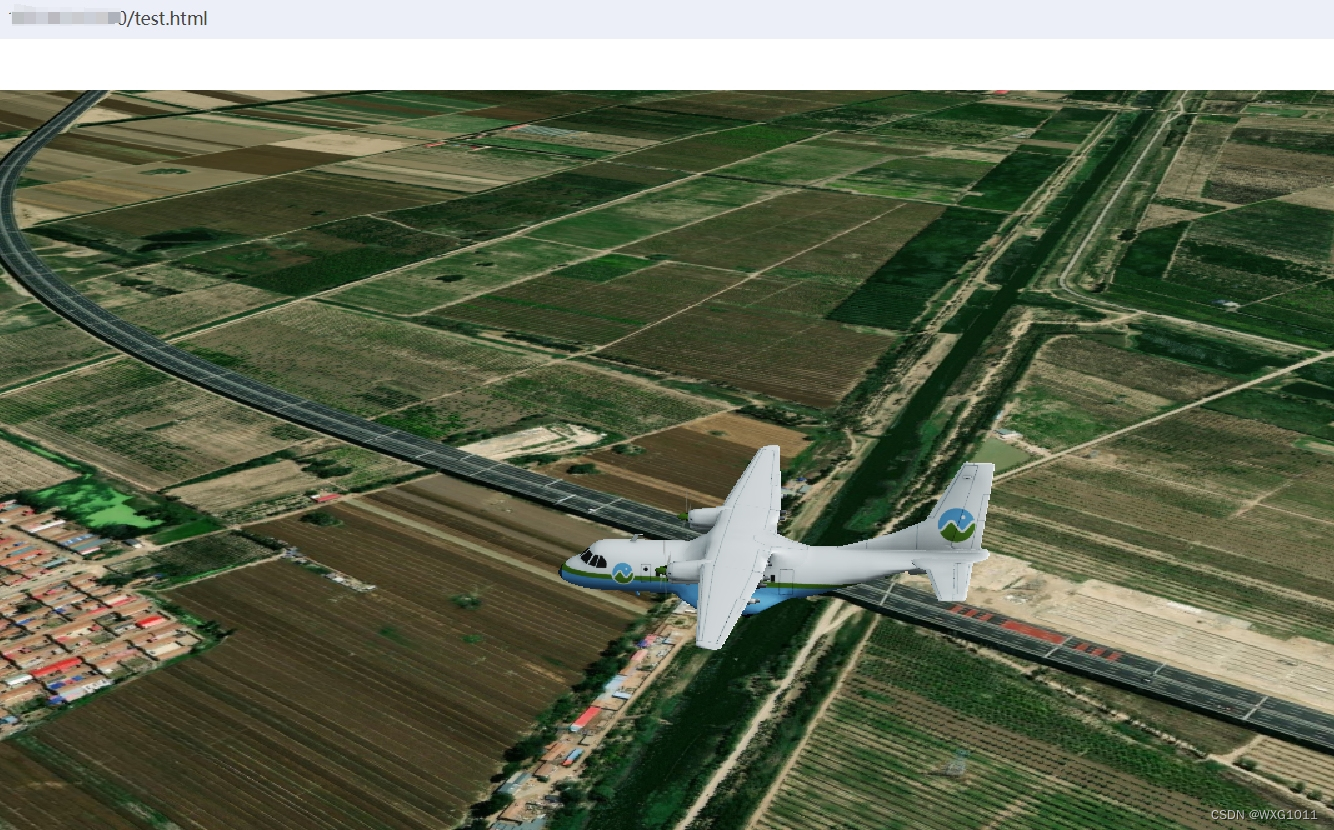
4、飞机模型加载
Cesium.Ion.defaultAccessToken = '';
var viewer = new Cesium.Viewer('cesiumContainer', {
animation: false,
timeline: false
});
var position = new Cesium.Cartesian3.fromDegrees(116.39, 38.9, 400.0);
//glb模型的加载
var orientation = Cesium.Transforms.headingPitchRollQuaternion(position, new Cesium.HeadingPitchRoll(-90,0,0));
var entity = viewer.entities.add({
position:position,
orientation:orientation, //设置飞机的朝向和翻滚角度
model:{
uri:"../testdata/Cesium_Air.glb",
minimumPixelSize:100,
maximumScale:10000,
show:true
}
});
viewer.trackedEntity = entity; //将摄像机视口快速绑定到模型位置
5、标签加载
将文字加载到标签中,通过cesium生成的标签,无论如何旋转视角,文字都是朝向屏幕的
var viewer = new Cesium.Viewer('cesiumContainer', {
animation: false,
timeline: false
});
//对齐和缩放也不会影响文字的大小
const entity = viewer.entities.add({
position: new Cesium.Cartesian3.fromDegrees(116.39, 39.915, 0),
label: {
text: "cesium学习", //设置文字内容
font: "50px Helvetica", //设置文字大小和样式
fillColor: Cesium.Color.SKYBLUE, //设置文字的颜色
},
})
viewer.trackedEntity = entity; //将摄像机视口快速绑定到模型位置 
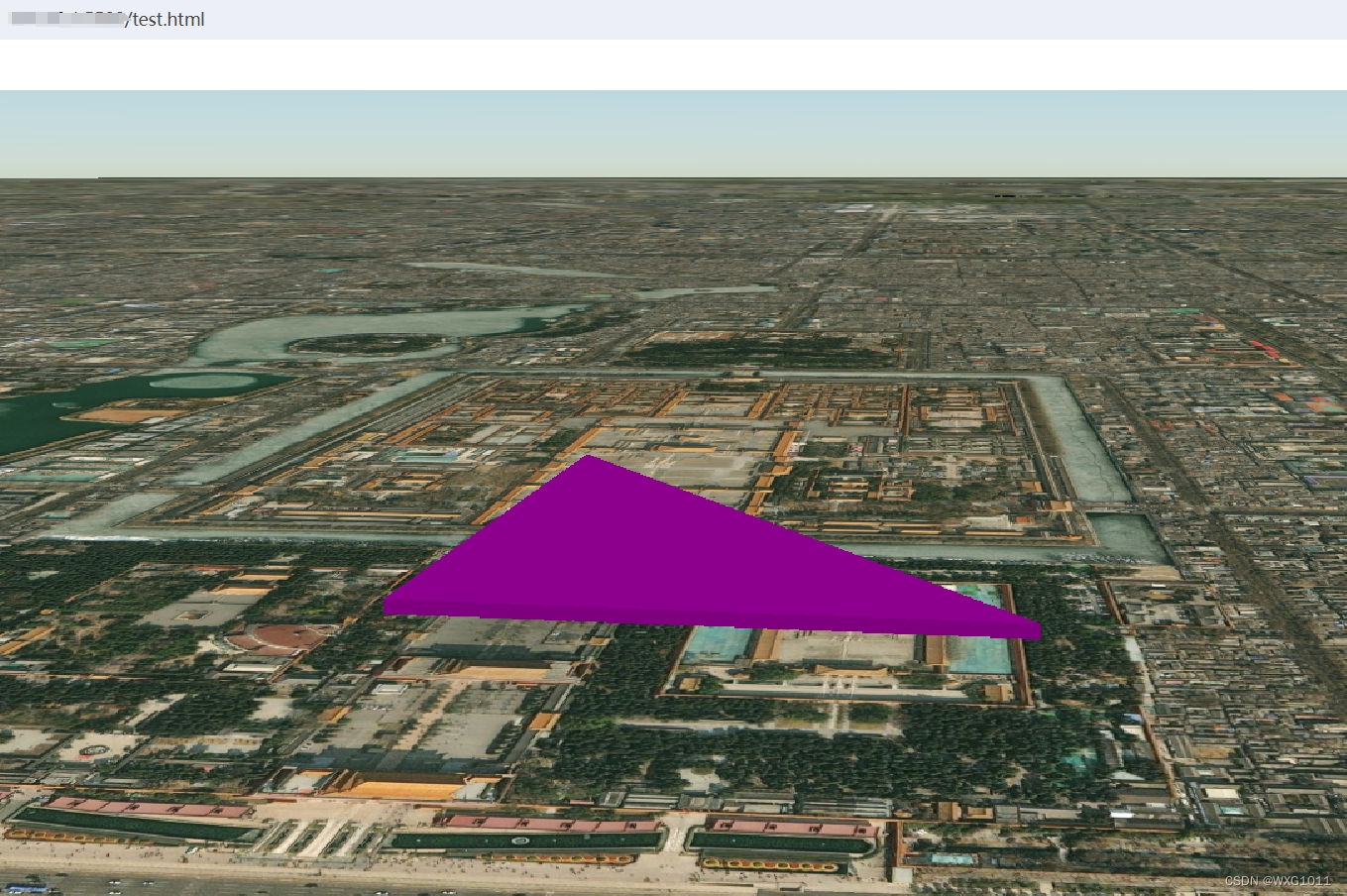
6、cesium绘制多边形
var viewer = new Cesium.Viewer('cesiumContainer', {
animation: false,
timeline: false
});
var position = new Cesium.Cartesian3.fromDegrees(116.39, 38.9, 0.0);
var entity = viewer.entities.add({
position: position,
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArray([116.39,39.91,116.39,39.915,116.395,39.91]),
material:Cesium.Color.PURPLE,
extrudedHeight:10
}
})
viewer.trackedEntity = entity; //将摄像机视口快速绑定到模型位置 通过设置extrudedHeight属性值,可对多边形进行拉伸,如果创建的是plane,则不可进行拉伸。

二、cesium空间数据管理
空间数据的管理包括增、删、改。
增加:add();
删除:remove();
全部删除:removeAll();
修改:getById()。
var viewer = new Cesium.Viewer('cesiumContainer', {
animation: false,
timeline: false
});
var position = new Cesium.Cartesian3.fromDegrees(116.39, 38.9, 0.0);
var entity = viewer.entities.add({
id:'BlueModel',
position: position,
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArray([116.39,39.91,116.39,39.915,116.395,39.91]),
material:Cesium.Color.PURPLE,
extrudedHeight:10
}
})
viewer.trackedEntity = entity; //将摄像机视口快速绑定到模型位置
viewer.entities.getById('BlueModel').polygon.material = Cesium.Color.RED;
文章来源:https://blog.csdn.net/WXG1011/article/details/135215805
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!