我的创作纪念日三年收获和感悟
机缘
我刚开始接触创作也是最近几年开始,当初就是希望自己的收获分享给大家,不仅使自己成长,也可以带着大家一起成长,独乐乐不如众乐乐,人都是自私的以前我都是看到好的知识文章都是自己藏起来,发现收获的东西越来越多但是没法释放,后来朋友教导我学会分享,分享自己的收获,分享自己的所知所行,才会有越来越多的人与自己链接,爱才会发生。人们生活在一个自我中心的世界里,这会感觉到痛苦,因为人生中所有伟大的幸福只有当你不自私不贪婪,当你愿意分享时才会出现。
转眼间我的博客已经有九年时间里,九年前我还是对我的很模糊,感觉人生没有方向迷茫,不知道自己该干什么,不知道自己想要啥,对自己的未来毫无规划,那时候还在写着生活的笔记,翻看八九年前的过往笔记,看到那时候自己胡思乱想的样子可真可爱啊,有的时候就是我们勤于思索,我们人生就会充满太多的疑惑,我们甚至难以走出而迷茫,所以不要焦虑过好当下才是最重要的。

实战项目中的经验分享
在学习vue做项目中我也是看见一堆代码一脸懵,学习最快的方式就是实践,根据官网多写几个例子是掌握vue最快的方式,接下来我就总结开发vue项目的一些实践经验
- vue生命周期的应用

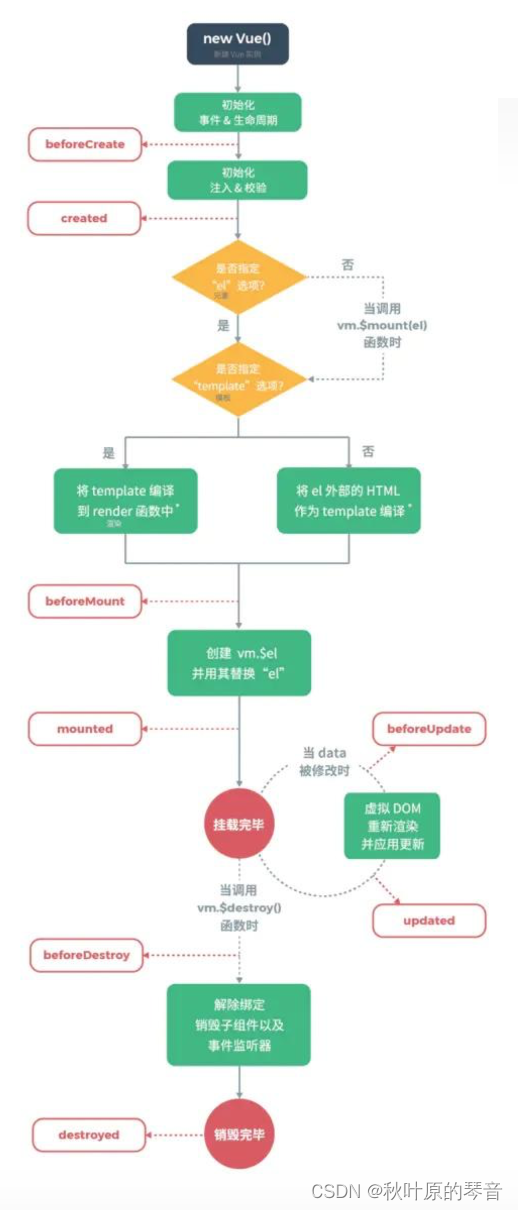
以上是vue官网上的生命周期的方法,大致划分一下分为创建前/后,挂载前/后,更新前/后,销毁前/后这四个阶段。各个阶段的状态总结如下:
beforeCreate: 在beforeCreate生命周期执行时,data和methods中的数据还未初始化,所以此时不能使用data中的数据和methods中的方法
created: data 和 methods初始化完毕,此时可以使用methods 中的方法和data 中的数据
beforeMount: template模版已经编译好,但还未挂载到页面,此时页面还是上一个状态
mounted: 此时Vue实例初始化完成了,DOM挂载完毕,可以直接操作dom或者使用第三发dom库
beforeUpdate: 此时data已更新,但还未同步页面
updated: data和页面都已经更新完成
beforeDestory: Vue实例进入销毁阶段,但所有的 data 和 methods ,指令, 过滤器等都处于可用状态
destroyed: 此时组件已经被销毁,data,methods等都不可用
1.2 vue常用修饰符及作用:
- 事件修饰符
- stop 阻止事件冒泡
- .prevent 阻止事件默认行为
- .self 事件绑定的元素本身触发时才触发回调
- .once 事件只能触发一次,第二次就不会触发了
- .native 将一个vue组件变成一个普通的html,使其可以监听click等原生事件,具体使用如下:
<button @click.native="handleClick">ok</button>
- 表单修饰符
- .lazy 在输入框输入完内容,光标离开时才更新试图
- .trim 过滤首尾空格
- .number 如果想输入数字,那它就会限制你输入的只能是数字,那就相当于没有加.number
<input type="text" v-model.trim="value">
- vuex的几种属性和作用,以及使用vuex的基本模式
state的改变完全由mutations控制, 我们也没必要任何项目都使用vuex,对于中大型复杂项目而言,需要共享的状态很多时,使用vuex才是最佳的选择。接下来我将详细介绍各api的概念和作用。
- state 单一状态树,用一个对象就包含了全部的应用层级状态,并且作为一个唯一数据源而存在
- getters 就像计算属性一样,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算 比如如下案例:
- Mutation 更改 Vuex 的 store 中的状态的唯一方法,使用案例如下:
const store = new Vuex.Store({
state: {
num: 1
},
mutations: {
add (state) {
// 变更状态
state.num++
}
}
})
// 在项目中使用mutation
store.commit('add')
// 添加额外参数
store.commit('add', 10)
- Action Action 提交的是mutation,而不是直接变更状态,可以包含任意异步操作,具体用法如下:
const store = new Vuex.Store({
state: {
num: 0
},
mutations: {
add (state) {
state.num++
}
},
actions: {
add (context) {
context.commit('add')
},
asyncAdd ({ commit }) {
setTimeout(() => {
commit('add')
}
}
})
// 分发action
store.dispatch('add')
// 异步action
store.dispatch('asyncAdd')
// 异步传参
store.dispatch('asyncAdd', { num: 10 })
- Moudule 将store分割成模块(module)。每个模块拥有自已的state、mutation、action、getter、甚至是嵌套子模块;
对宏任务和微任务的理解
JS的整个执行过程,我们称为事件循环过程,这个过程中涉及执行栈和两个任务队列:宏任务、微任务。
宏任务包括:
1、script整体代码
2、setTimeout、setInterval
3、node环境的setImmediate
4、输入输出和UI render
微任务包括:
1、node环境的process.nextTick
2、Promise的回调函数
3、MutationObserver的回调
4、await后面的代码
执行过程:执行宏任务,执行该宏任务产生的微任务,微任务执行完毕后,再回到宏任务中进行下一轮循环。
解决过的代码
setTimeout(function() {
console.log(1)
});
new Promise(resolve = >{
resolve();
}).then(() = >{
new Promise(resolve = >{
resolve();
}).then(() = >{
console.log(2);
}).then(() = >{
console.log(3);
});
}).then(() = >{
new Promise((resolve = >{
resolve()
})).then(() = >{
new Promise((resolve) = >{
resolve()
}).then(() = >{
console.log(4)
}).then(() = >{
console.log(5)
})
}).then(() = >{
console.log(6);
})
}).then(() = >{
console.log(7);
}) setTimeout(function() {
console.log(8)
});
// 错误2 3 4 5 6 7 1 8
// 正确2、3、7、4、6、5、1、8
日常
平时利用闲暇时间进行创作,其实写作最难的就是持续创作了,或者是懒惰,或者是拖延,或者是遇到了瓶颈,最终成功与否很大程度在与是否坚持,坚持才是最困难的,要努力克服💪
收获
随着我越来越勤奋的发布文章,我收获的赞和粉丝也随之增长,访问也快超过十万多 有下班的时候都看见99+支持我的作品的人越来越多确实令我挺开心愉快的,我也会更加努力,感谢粉丝对我的支持和一路的陪伴。


在这一年里遇见认识了技术大牛:大数据梦想家,是我很敬佩的一个人,一起交谈学习了很多东西也认识看到了自己的那个我,也更加接纳自己,使自己也更加豁然开朗,把自己的能量转变为更积极的行为。

我希望在新的一年里更加热爱开发,更加热爱创作,努力成为更好的自己,通过不断的学习,找到自己的方向,是继续朝着技术方向走,还是向管理方向发展,还要看自己情况来走。最终还是保持热爱不断的向前进步。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 隐私计算:数据匿名化的优点和缺点
- Linux基础知识笔记(对linux系统的简单操作)
- 基于EasyExcel的数据导入导出
- 力扣题:子序列-12.29
- 基于ssm的线上旅游体验系统+vue论文
- 一文读懂 Java 注解与自定义运行时注解
- 【算法题】打印任务排序(js)
- 为什么 HTTPS 协议能保障数据传输的安全性?
- 网页版短信系统的主要功能|短信平台开发搭建源码
- HarmonyOS鸿蒙开发指南:基于ArkTS开发 用户认证