Vuex的基础使用
发布时间:2024年01月22日
在使用之前要先了解Vuex的组成结构,跟对应的使用关系。

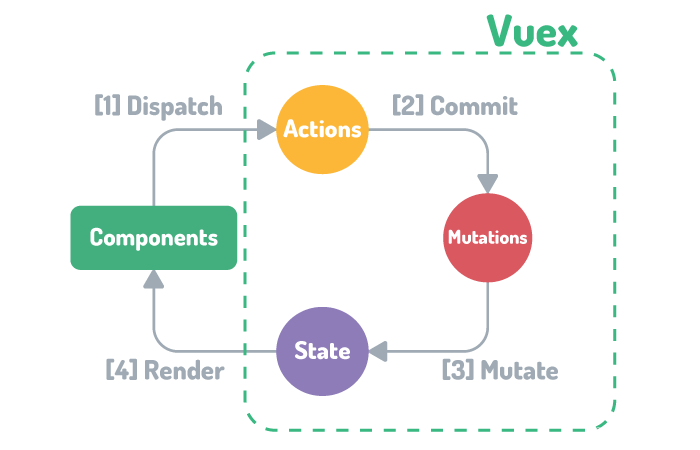
在上图的结构图中可以看到四个组成部分,首先是Components(组件)、Actions(行动)、Mutations(变化)、state(状态/数据)。
使用Vuex的目的就是为了管理好各个组件间共享的数据,而这些数据正是存放在Vuex的State里面的,各个组件想要存放或修改State中的数据就要通过Actions和Mutations完成,接下来详细说一下Action和Mutations的作用和使用方法。
actions是用于处理异步操作的方法,Actions本质上是一个函数,它可以通过store的dispatch调用,当调用一个actions时,它会接收一个context对象作为第一个参数,第二个参数是我们调用时再传入的。等异步操作完成之后通过Commit方法将数据继续传给Mutations进行下一步的处理。
Mutations是唯一可以直接更改state里面数据的一个方法,简单理解就是当我们想要改掉各组件共享数据state时就必须经过Mutations,和actions不同的是它只能处理同步的操作,这里可以简单理解为我们操作数据时不需要异步处理的时候可以直接跳过axtions用Commit方法来调用Mutations对数据进行同步处理,但有异步处理时也要异步处理完之后再经过Mutations来同步操作state里的数据。
上一篇文章介绍过如何搭建Vuex,下面就用个组件中的案例来接受一下Vuex的使用。
//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//引用Vuex
Vue.use(Vuex)
//配置actions
const actions = {
//响应组件中加的动作,value是组件传过来的参数
jia(context, value) {
//console.log('actions中的jia被调用了',miniStore,value)
context.commit('JIA',vaule)
}
}
//配置mutations
const mutations = {
//执行加,value还是组件第一次传过来的值
JIA(state,value) {
//console.log('mutations中的JIA被调用了',state,value)
}
}
//初始化数据
const state = {
sum: 0
}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state
})以上是Vuex文件初始化数据、配置actions、配置mutations、操作文件store.js。接下来对应的是组件上的操作。
//组件中读取xuex中的数据
$store.state.sum
//组件中修改vuex中的数据
$store.dispatch(’action中的方法名’,数据) 或 $store.commit(’mutations中的方法名’,数据)使用就先介绍到这里,后面还会继续分享Vuex的getters配置和四个map方法的使用。
文章来源:https://blog.csdn.net/heliang399/article/details/135736038
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 计算机与人工智能:共创智能时代的新篇章
- chrome.tabs.executeScrip To chrome.scripting.executeScript
- 蓝牙物联网在智慧医疗中的应用
- Debian系统写Mysql时中文出现乱码无法定入的问题解决方案
- 2023年金三银四网络安全考试试题
- CDSP考取的价值:成为数据安全认证专家的好处
- 给自己的个人博客安装ssl证书
- Linux系统中,激活conda envs之后,用户名和路径都消失了,如何添加回来
- windows编程-网络编程快速入门(非常核心)
- py的基础语法