Qt6.5实战:Qt实现界面布局自动排版、自定义滚动条

01 背景说明
在一些实际项目中,程序配置界面会有很多的配置参数项(超过几百条),并且这些配置参数项需要通过接口来动态添加。本文就来重点讲下,Qt界面如何利用滚动条显示超多配置参数项,同时还要实现界面布局自动排版等功能。
本示例利用QGridLayhout网格布局管理器,来管理所有的配置参数项,实现界面布局自动排版;同时利用QScrollArea实现界面自定义滚动条的功能,当配置参数项的显示超出当前界面的可视高度,自动显示垂直滚动条。
-
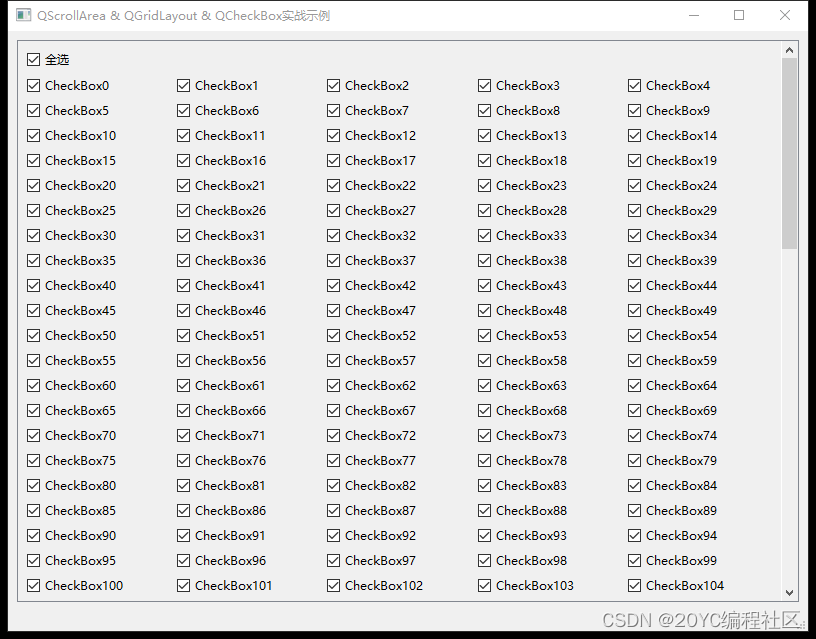
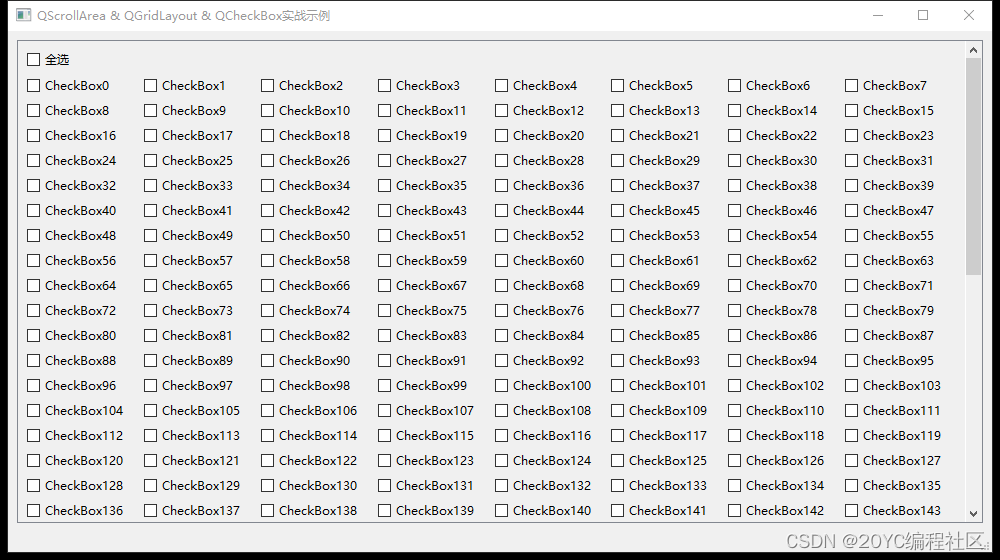
先看最终配置界面效果:
截图一:

截图二:

下面开始编码实现。
02 增加配置参数项目界面
增加一个继承于QWidget的ui界面类CheckBoxSetItemsWidget。这个类主要有二个作用,一是QWidget做为封装,可以方便的集成到别的界面;二是单独类设计可以添加到QScrollArea实现滚动条功能。
首先需要先修改CheckBoxSetItemsWidget界面为垂直布局(QVBoxLayout),修改方式详见文末。
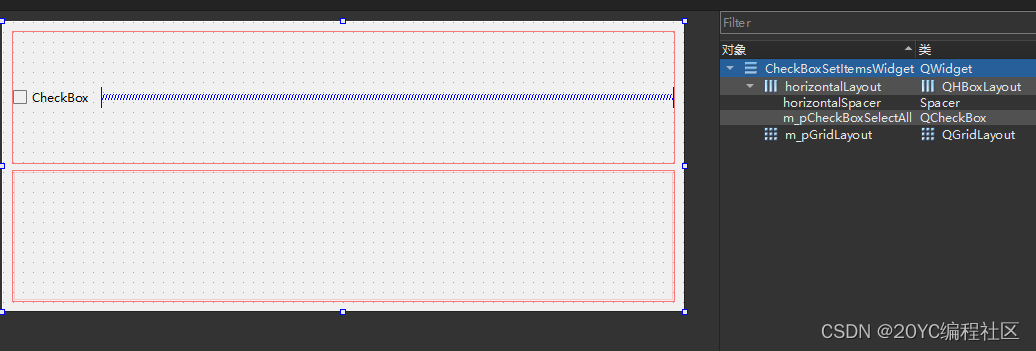
然后在上方放一个水平布局管理器(QHBoxLayout),在下方放一个网格布局管理器(QGridLayout)。
在界面上方的水平布局管理器里面,添加一个QCheckBox用于实现全选和反选,和一个水平弹簧(QSpacerItem)用于在水平方向自动撑开。
CheckBoxSetItemsWidget.ui界面设计如下图:

-
CheckBoxSetItemsWidget类设计:
#ifndef CHECKBOXSETITEMSWIDGET_H
#define CHECKBOXSETITEMSWIDGET_H
#include <QWidget>
#include <QString>
namespace Ui {
class CheckBoxSetItemsWidget;
}
class CheckBoxSetItemsWidget : public QWidget
{
Q_OBJECT
public:
explicit CheckBoxSetItemsWidget(QWidget *parent = nullptr);
~CheckBoxSetItemsWidget();
// 设置一行显示几个配置参数
void setRowCount(int iRowCount = 5);
// 添加配置参数项函数
void addCheckBoxItem(const QString& qstrName, bool bChecked = true);
private slots:
// 全选&反选功能函数
void slotSelectAllClicked(bool checked = false);
private:
Ui::CheckBoxSetItemsWidget *ui;
// 一行配置5个QCheckBox配置参数项
int m_iRowCount{ 5 };
};
#endif // CHECKBOXSETITEMSWIDGET_H
-
构造函数代码:
CheckBoxSetItemsWidget::CheckBoxSetItemsWidget(QWidget *parent) :
QWidget(parent),
ui(new Ui::CheckBoxSetItemsWidget)
{
ui->setupUi(this);
// 初始界面
ui->m_pCheckBoxSelectAll->setText("全选");
ui->m_pCheckBoxSelectAll->setChecked(true);
// 连接信号槽
connect(ui->m_pCheckBoxSelectAll, &QCheckBox::clicked, this, &CheckBoxSetItemsWidget::slotSelectAllClicked);
}
-
添加配置参数项代码:
// 添加配置参数项函数代码。
void CheckBoxSetItemsWidget::addCheckBoxItem(const QString &qstrName, bool bChecked)
{
QCheckBox* p_check_box = new QCheckBox(qstrName, this);
p_check_box->setChecked(bChecked);
int i_row = ui->m_pGridLayout->count() / m_iRowCount;
int i_col = ui->m_pGridLayout->count() % m_iRowCount;
ui->m_pGridLayout->addWidget(p_check_box, i_row, i_col);
}
-
全选&反选代码:
// 全选&反选功能函数代码
void CheckBoxSetItemsWidget::slotSelectAllClicked(bool checked)
{
int i_count = ui->m_pGridLayout->count();
for (int i = 0; i < i_count; ++i)
{
QCheckBox* p_check_box = (QCheckBox*)ui->m_pGridLayout->itemAt(i)->widget();
assert(nullptr != p_check_box);
p_check_box->setChecked(checked);
}
}
03 集成配置参数项目界面
我们把CheckBoxSetItemsWidget配置参数项目界面集成到主界面。
首先需要先修改MainWindow界面为垂直布局(QVBoxLayout),修改方式详见文末。
-
MainWindow类设计:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
// 添加模拟配置参数项数据
void addParamDatas();
protected:
// 初始界面
void initForm();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
-
构造函数代码:
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::IMainWindow)
{
ui->setupUi(this);
this->setWindowTitle("QScrollArea & QGridLayout & QCheckBox实战示例");
initForm();
addParamDatas();
}
-
初始界面代码:
void MainWindow::initForm()
{
// 创建滚动条控件对象
auto p_scroll_area = new QScrollArea(this);
// 创建配置参数项界面
auto* p_check_box_items_widget = new CheckBoxSetItemsWidget(p_scroll_area);
// 将配置参数项界面加入到滚动条
p_scroll_area->setWidget(p_check_box_items_widget);
p_scroll_area->setWidgetResizable(true);
// 将滚动条控件加入到界面布局
QLayout* p_layout = ui->centralwidget->layout();
p_layout->addWidget(p_scroll_area);
}
-
添加配置参数项代码:
// 添加配置参数项数据
void MainWindow::addParamDatas()
{
auto* p_scroll_area = (QScrollArea*)ui->centralwidget->layout()->itemAt(0)->widget();
auto* p_check_box_items_widget = (CheckBoxSetItemsWidget*)p_scroll_area->widget();
// 生成300组模拟配置参数
for (int i = 0; i < 300; ++i)
{
QString qstr_name = QString("CheckBox%0").arg(i);
p_check_box_items_widget->addCheckBoxItem(qstr_name, true);
}
}
04 附录1:如何手工修改QWidget界面的默认布局
-
修改CheckBoxSetItemsWidget界面为垂直布局(QVBoxLayout):
右键CheckBoxSetItemsWidget.ui文件,用(普通文本编辑器)打开,找到()代码,在下面增加()一行代码,保存关闭文本编辑器。
CheckBoxSetItemsWidget.ui源码如下例子:
<ui version="4.0">
<author/>
<comment/>
<exportmacro/>
<class>CheckBoxSetItemsWidget</class>
<widget class="QWidget" name="CheckBoxSetItemsWidget">
<layout class="QVBoxLayout" name="verticalLayout_1" />
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>400</width>
<height>300</height>
</rect>
</property>
<property name="windowTitle">
<string>Form</string>
</property>
</widget>
<pixmapfunction/>
<connections/>
</ui>
-
修改MainWindow界面为垂直布局(QVBoxLayout):
右键MainWindow.ui文件,用(普通文本编辑器)打开,找到()代码,在下面增加()一行代码,保存关闭文本编辑器。
MainWindow.ui源码如下例子:
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>IMainWindow</class>
<widget class="QMainWindow" name="MainWindow">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>600</height>
</rect>
</property>
<property name="windowTitle">
<string>MainWindow</string>
</property>
<widget class="QWidget" name="centralwidget">
<layout class="QVBoxLayout" name="verticalLayout_1"/>
</widget>
<widget class="QMenuBar" name="menubar"/>
<widget class="QStatusBar" name="statusbar"/>
</widget>
<resources/>
<connections/>
</ui>
05 附录2:完整源码
关注公众号下载本示例完整工程源码(03_QScrollArea_QGridLayout_QCheckBox_practical.zip)。
![]()
-【End】-
#想了解更多精彩内容,关注下方公众号,还有示例源码、开发工具免费下载。

喜欢本文章,记得点赞、分享、关注哦~
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- AI教我学编程之C#类的基本概念(1)
- Docker的介绍及安装&基本操作命令
- OpenSource - SCM服务管理平台
- 【华为机试】2023年真题B卷(python)-猜密码
- Dockerfile创建镜像LNMP+WordPress
- Vue3+Vite+TS解决父元素onMounted无法获取传给Slot的DOM
- 警惕勒索病毒的最新变种babyk,您需要知道的预防和恢复方法。
- Python并发编程基础概念
- 【无标题】
- ConcurrentHashMap JDK1.7中Segment