使用postman做接口测试
1.接口测试:针对软件对外提供服务的接口的输入输出进行测试,以及接口间相互逻辑的测试,验证接口功能与接口描述文档的一致性
2.接口测试流程:
?1)获取接口信息:通过接口文档或抓包来获取接口的基本调用方式和返回,抓包可以通过fiddler、charles或者chrome的开发者工具等
?2)接口测试用例设计:根据获取到的接口信息,按照接口测试用例设计方法,设计参数和预期返回结果
?3)接口发包:使用工具或者编程向接口传递参数
?4)返回信息验证:获取接口返回的结果,进行解析和验证
3.测试某网站的接口,包括:鉴权、登录和注销
?1)鉴权接口url:http://www.XXX.com.cn/XXX/HTTP//auth ? POST
?过程:发送请求,获取token值->在全局变量中添加token变量名->在Tests中写脚本设置token的值。
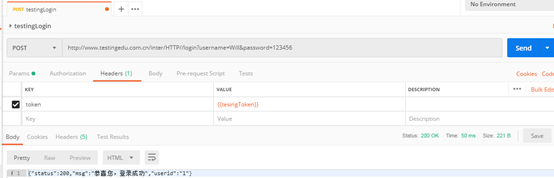
2)登录接口url:http://www.XXX.com.cn/XXX/HTTP//login? POST
过程:执行完步骤1)->在登录接口的Headers中设置token变量值->发送请求。
3)注销接口url:http://www.XXX.com.cn/XXX/HTTP//logout? POST
? 过程:执行完步骤1)和2)后->在Headers里设置token的值。
4)token机制:
4.常用断言:Status code、Response body:contains string和json value
?1)//pm表示postman,test相当于用例,"Status code is 200"相当于用例名称,function代表方法,function里的常量可随意修改成预期结果:
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("验证码错误");
});
pm.test("json中message的值是:验证码错误", function () {
//创建一个变量存储返回结果中的json值
var jsonData = pm.response.json();
//用console调试
console.log(jsonData.message);
//把value改为message,值改为"验证码错误"
pm.expect(jsonData.message).to.eql("验证码错误");
});
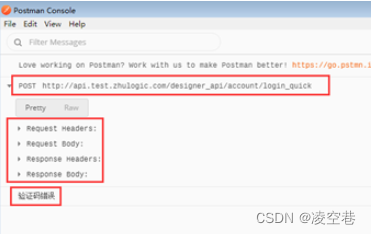
2)编写断言脚本时,若不确定某些取到的值,可以用console调试,通过console.log()输出到postman的控制台中:

????????????? 【下面是我整理的2023年最全的软件测试工程师学习知识架构体系图】
一、Python编程入门到精通
 二、接口自动化项目实战??
二、接口自动化项目实战??
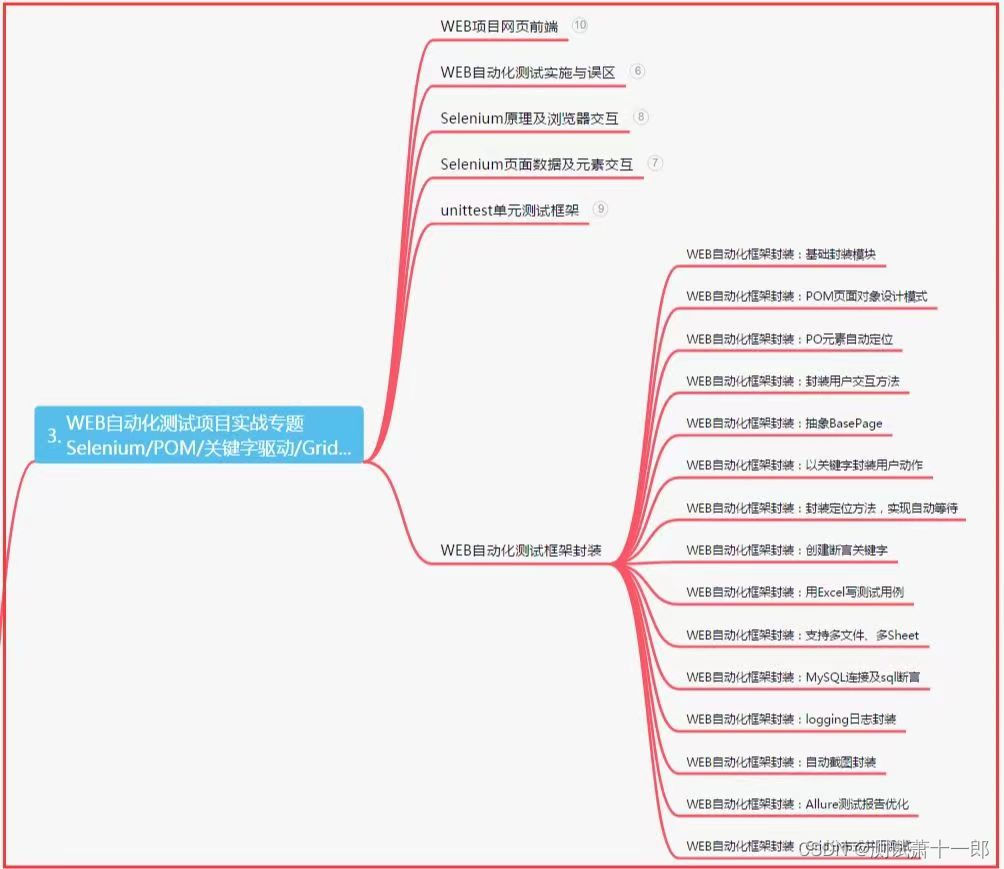
三、Web自动化项目实战

四、App自动化项目实战??
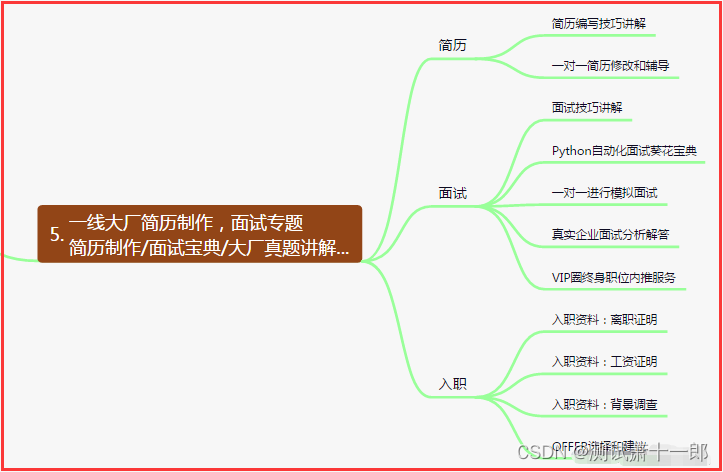
五、一线大厂简历

六、测试开发DevOps体系??
七、常用自动化测试工具
 八、JMeter性能测试??
八、JMeter性能测试??
九、总结(文末尾部小惊喜)
生命不息,奋斗不止。每一份努力都不会被辜负,只要坚持不懈,终究会有回报。珍惜时间,追求梦想。不忘初心,砥砺前行。你的未来,由你掌握!
生命短暂,时间宝贵,我们无法预知未来会发生什么,但我们可以掌握当下。珍惜每一天,努力奋斗,让自己变得更加强大和优秀。坚定信念,执着追求,成功终将属于你!
只有不断地挑战自己,才能不断地超越自己。坚持追求梦想,勇敢前行,你就会发现奋斗的过程是如此美好而值得。相信自己,你一定可以做到!?
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!?

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 算法笔记—链表、队列和栈
- C++ 指针基础
- 华为机考入门python3--(0)测试题1-句子平均重量
- Python+Django+MySQL的学生信息管理系统【附源码,运行简单】
- DataProcess-VOC数据图像和标签一起进行Resize
- 写点东西《Javascript switch 语句的替代方法》
- 华为821易错总结
- 图像匹配SATD
- AI模型部署落地综述(ONNX/NCNN/TensorRT等)
- 新年好!2024新版塔罗运势H5网站(附带教程文档+视频)