web二级基本操作题(分数转换)
发布时间:2023年12月18日
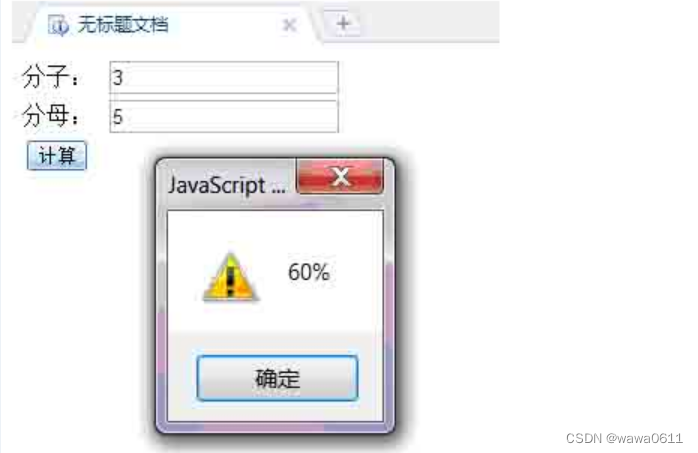
在网页中输入一个分数的分子和分母,单机计算后弹出对话框显示出以百分比表示的计算结果(如图所示)。注意数字的输入有效性验证。

<html>
<head>
<meta http-equiv="Content-Type" content="text/html"; charset="utf-8" />
<title>无标题文档</title>
</head>
<body>
分子:
<!-- ********FOUND********* -->
<input name="l1" type="text" id="l1" />
<br>
分母:
<!-- ********FOUND********* -->
<input name="l2" type="text" id="l2" />
<br>
<!-- ********FOUND********* -->
<input type="button" name="button" value="计算" onclick="ChkType()"/>
<script language="JavaScript" type="text/javascript">
function ChkType()
{
var o1 = document.getElementById("l1");
var o2 = document.getElementById("l2");
/* **********Found********** */
var v1 = parseInt(o1.value);
/* **********Found********** */
var v2 = parseInt(o2.value);
/* **********Found********** */
if ( isNaN(v1) )
{
alert('输入分子不是有效数字!')
o1.focus();
return;
}
else
{
if ( v1 <= 0 || o1.value.indexOf(".") != -1 )
{
alert('输入分子数据不正确!')
o1.focus();
return;
}
}
/* **********Found********** */
if ( isNaN(v2) )
{
alert('输入分母不是有效数字!')
o2.focus();
return;
}
else
{
if ( v2 <= 0 || o2.value.indexOf(".") != -1 )
{
alert('输入分母的数据不正确!')
o2.focus();
return;
}
}
var s1 = v1 / v2
var s2 = s1 * 100
alert(s2+"%")
}
</script>
</body>
</html>
文章来源:https://blog.csdn.net/weixin_47475151/article/details/132752236
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 文章标题(备注)
- 遥感图像分割系统:融合空间金字塔池化(FocalModulation)改进YOLOv8
- txt文档里筛选出重复数据,并保存到新的txt文档
- 动态规划学习——赢得最大数
- 客服智能管理系统是如何应用的
- 统计coco数据集标签数量
- 关于MIPS上手应知应会-如何把C语言改写为MIPS!
- N-140基于springboot,vue协同过滤推荐算法个性化购物商城
- 千里马2023年终总结-android framework实战
- C++11