关于“Python”的核心知识点整理大全61

目录
元素,让它们在页面上显得大些(见2);对于添加新主题的链接,也做了同样的处 理(见3)。
元素,而对于编辑条目的链接,还使用了标签,使其比时间戳小些(见5)。

--snip--
</nav>
1 <div class="container">
<div class="page-header">
2 {% block header %}{% endblock header %}
</div>
<div>
3 {% block content %}{% endblock content %}
</div>
</div> <!-- /container -->
/body>
</html>1处是一个<div>
起始标签,其class属性为container。div是网页的一部分,可用于任何目的, 并可通过边框、元素周围的空间(外边距)、内容和边框之间的间距(内边距)、背景色和其他样 式规则来设置其样式。这个div是一个容器,其中包含两个元素:一个新增的名为header的块(见 2)以及我们在第18章使用的content块(见3)。header块的内容告诉用户页面包含哪些信息以 及用户可在页面上执行哪些操作;其class属性值page-header将一系列样式应用于这个块。content 块是一个独立的div,未使用class属性指定样式。
如果你在浏览器中加载“学习笔记”的主页,将看到一个类似于图20-1所示的专业级导航栏。 请尝试调整窗口的大小,使其非常窄;此时导航栏将变成一个按钮,如果你单击这个按钮,将打 开一个下拉列表,其中包含所有的导航链接。
注意
这个简化的Bootstrap模板适用于最新的浏览器,而较早的浏览器可能不能正确地渲染某 些样式。完整的模板可在http://getbootstrap.com/getting-started/#examples/找到,它几乎在 所有浏览器中都管用。
20.1.4 使用 jumbotron 设置主页的样式
下面来使用新定义的header块及另一个名为jumbotron的Bootstrap元素修改主页。jumbotron 元素是一个大框,相比于页面的其他部分显得鹤立鸡群,你想在其中包含什么东西都可以;它通 常用于在主页中呈现项目的简要描述。我们还可以修改主页显示的消息。index.html的代码如下:
index.html
{% extends "learning_logs/base.html" %}
1 {% block header %}
2 <div class='jumbotron'>
<h1>Track your learning.</h1>
</div>
{% endblock header %}
{% block content %}
3 <h2>
<a href="{% url 'users:register' %}">Register an account</a> to make
your own Learning Log, and list the topics you're learning about.
</h2>
<h2>
Whenever you learn something new about a topic, make an entry
summarizing what you've learned.
</h2>
{% endblock content %} 在1处,我们告诉Django,我们要定义header块包含的内容。在一个jumbotron元素(见?) 中,我们放置了一条简短的标语——Track your Learning,让首次访问者大致知道“学习笔记” 是做什么用的。
在2处,我们通过添加一些文本,做了更详细的说明。我们邀请用户建立账户,并描述了用 户可执行的两种主要操作:添加新主题以及在主题中创建条目。现在的主页类似于图20-1所示, 与设置样式前相比,有了很大的改进。
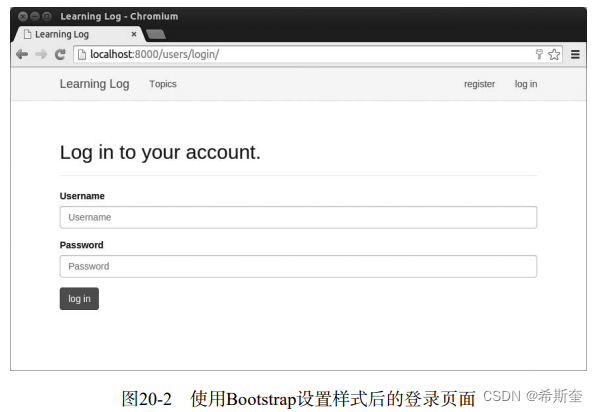
20.1.5 设置登录页面的样式
我们改进了登录页面的整体外观,但还未改进登录表单,下面来让表单与页面的其他部分一致:
login.html
{% extends "learning_logs/base.html" %}
1 {% load bootstrap3 %}
2 {% block header %}
<h2>Log in to your account.</h2>
{% endblock header %}
{% block content %}
3 <form method="post" action="{% url 'users:login' %}" class="form">
{% csrf_token %}
4 {% bootstrap_form form %}
5 {% buttons %}
<button name="submit" class="btn btn-primary">log in</button>
{% endbuttons %}
<input type="hidden" name="next" value="{% url 'learning_logs:index' %}" />
</form>
{% endblock content %} 在1处,我们在这个模板中加载了bootstrap3模板标签。在2处,我们定义了header块,它描 述了这个页面是做什么用的。注意,我们从这个模板中删除了{% if form.errors %}代码块,因 为django-bootstrap3会自动管理表单错误。
在3处,我们添加了属性class="form";然后使用模板标签{% bootstrap_form %}来显示表 单(见4);这个标签替换了我们在第19章使用的标签{{ form.as_p }}。模板标签{% booststrap_form %}将Bootstrap样式规则应用于各个表单元素。5处是bootstrap3起始模板标签{% buttons %},它将Bootstrap样式应用于按钮。
图20-2显示了现在渲染的登录表单。这个页面比以前整洁得多,其风格一致,用途明确。如 果你尝试使用错误的用户名或密码登录,将发现消息的样式与整个网站也是一致的,毫无违和感。

20.1.6 设置 new_topic 页面的样式
下面来让其他网页的风格也一致。首先来修改new_topic页面
new_topic.html
{% extends "learning_logs/base.html" %}
{% load bootstrap3 %}
1 {% block header %}
<h2>Add a new topic:</h2>
{% endblock header %}
{% block content %}
2 <form action="{% url 'learning_logs:new_topic' %}" method='post'
class="form">
{% csrf_token %}
3 {% bootstrap_form form %}
?4 {% buttons %}
<button name="submit" class="btn btn-primary">add topic</button>
{% endbuttons %}
</form>
{% endblock content %}这里的大多数修改都类似于对login.html所做的修改:在1处加载bootstrap3,添加header块并在其中包含合适的消息;接下来,我们在标签
中添加属性class="form"(见2),使用模板 标签{% bootstrap_form %}代替{{ form.as_p }}(见3),并使用bootstrap3结构来定义提交按钮 (见4)。如果你现在登录并导航到new_topic页面,将发现其外观类似于登录页面。
20.1.7 设置 topics 页面的样式
下面来确保用于查看信息的页面的样式也是合适的,首先来设置topics页面的样式:
topics.html
{% extends "learning_logs/base.html" %}
1 {% block header %}
<h1>Topics</h1>
{% endblock header %}
{% block content %}
<ul>
{% for topic in topics %}
<li>
2 <h3>
<a href="{% url 'learning_logs:topic' topic.id %}">{{ topic }}</a>
</h3>
</li>
{% empty %}
<li>No topics have been added yet.</li>
{% endfor %}
</ul>
3 <h3><a href="{% url 'learning_logs:new_topic' %}">Add new topic</h3>
{% endblock content %}我们不需要标签{% load bootstrap3 %},因为我们在这个文件中没有使用任何bootstrap3自 定义标签。我们在header块中添加了标题Topics(见1)。为设置每个主题的样式,我们将它们都 设置为<div>
元素,让它们在页面上显得大些(见2);对于添加新主题的链接,也做了同样的处 理(见3)。
20.1.8 设置 topic 页面中条目的样式
topic页面包含的内容比其他大部分页面都多,因此需要做的样式设置工作要多些。我们将使 用Bootstrap面板(panel)来突出每个条目。面板是一个带预定义样式的div,非常适合用于显示 主题的条目:
topic.html
{% extends 'learning_logs/base.html' %}
1 {% block header %}
<h2>{{ topic }}</h2>
{% endblock header %}
{% block content %}
<p>
<a href="{% url 'learning_logs:new_entry' topic.id %}">add new entry</a>
</p>
{% for entry in entries %}
2 <div class="panel panel-default">
3 <div class="panel-heading">
4 <h3>
{{ entry.date_added|date:'M d, Y H:i' }}
5 <small>
<a href="{% url 'learning_logs:edit_entry' entry.id %}">
edit entry</a>
</small>
</h3>
</div>
6 <div class="panel-body">
{{ entry.text|linebreaks }}
</div>
</div> <!-- panel -->
{% empty %}
There are no entries for this topic yet.
{% endfor %}
{% endblock content %} 我们首先将主题放在了header块中(见1)。然后,我们删除了这个模板中以前使用的无序 列表结构。在2处,我们创建了一个面板式div元素(而不是将每个条目作为一个列表项),其中 包含两个嵌套的div:一个面板标题(panel-heading)div(见3)和一个面板主体(panel-body) div(见4)。其中面板标题div包含条目的创建日期以及用于编辑条目的链接,它们都被设置为<h3>
元素,而对于编辑条目的链接,还使用了标签,使其比时间戳小些(见5)。
6处是面板主体div,其中包含条目的实际文本。注意,只修改了影响页面外观的元素,对在 页面中包含信息的Django代码未做任何修改。 图20-3显示了修改后的topic页面。“学习笔记”的功能没有任何变化,但显得更专业了,对 用户会更有吸引力。

注意
要使用其他Bootstrap模板,可采用与本章类似的流程:将这个模板复制到base.html中,并 修改包含实际内容的元素,以使用该模板来显示项目的信息;然后,使用Bootstrap的样 式设置工具来设置各个页面中内容的样式。
20.2 部署“学习笔记”
至此,项目“学习笔记”的外观显得很专业了,下面来将其部署到一台服务器,让任何有网络连接的人都能够使用它。为此,我们将使用Heroku,这是一个基于Web的平台,让你能够管理 Web应用程序的部署。我们将让“学习笔记”在Heroku上运行。
在Windows系统上的部署过程与在Linux和OS X系统上稍有不同。如果你使用的是Windows, 请阅读各节的“注意”,它们指出了在Windows系统上需要采取的不同做法。
20.2.1 建立 Heroku 账户
要建立账户,请访问https://heroku.com/,并单击其中的一个注册链接。注册账户是免费的, Heroku提供了免费试用服务,让你能够将项目部署到服务器并对其进行测试。
注意
Heroku提供的免费试用服务存在一些限制,如可部署的应用程序数量以及用户访问应用 程序的频率。但这些限制都很宽松,让你完全能够在不支付任何费用的情况下练习部署 应用程序。
往期快速传送门👆(在文章最后):
感谢大家的支持!欢迎订阅收藏!专栏将持续更新!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- TEMU海淘
- AutoSAR(基础入门篇)4.7-Autosar_BSW的Diagnostics功能
- 向日葵远程控制软件&MySQL5.7的安装与配置
- Android Studio(3.6.2版本)安装 java2smali 插件,java2smali 插件的使用方法简述
- Axure官方软件安装、汉化保姆级教程(带官方资源下载)
- 宿舍安全用电监模块
- 揭露欧拉骗局4.“Σ1/n2=π2/6”里的猫腻
- 【背诵复习】软件体系结构 第三章
- WPScan安全建议和防护
- C语言--直接插入排序【排序算法|图文详解】