BootStrap 实现轮播图
发布时间:2024年01月15日
1、下载BootStrap

2、引入相关文件
在下载好的文件夹中找到下面的文件,复制到自己的项目中并引入
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css" />
<script src="bootstrap/js/jquery.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>3、查看bootstrap中实现轮播图的插件

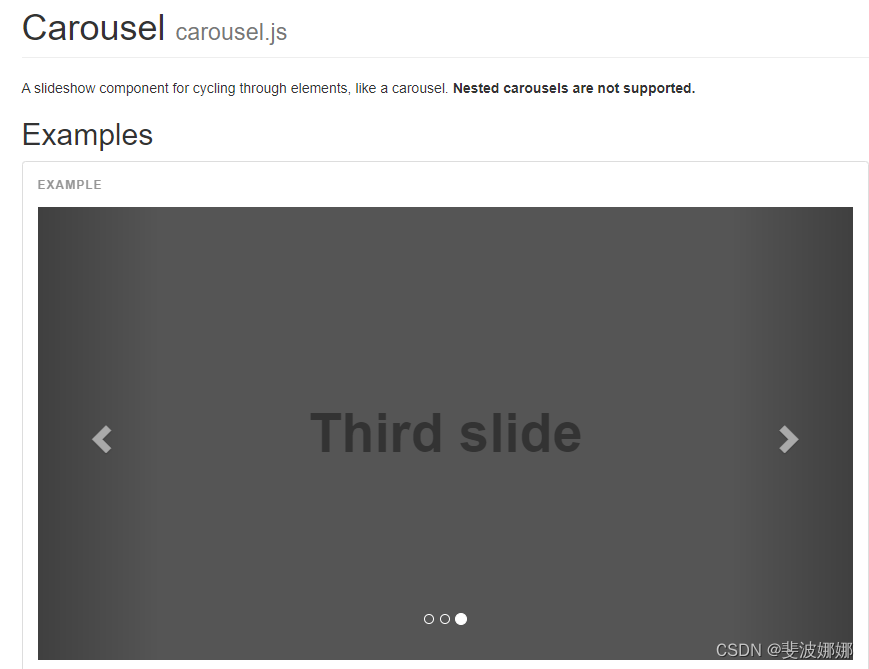
Carousel就是轮播图的效果:

复制下面的代码到我们的html页面中?
<!-- 轮播图模块 -->
<div class="focus">
<!-- 下面的是复制的 -->
<div
id="carousel-example-generic"
class="carousel slide"
data-ride="carousel"
>
<!-- Indicators 就是小圆点-->
<ol class="carousel-indicators">
<li
data-target="#carousel-example-generic"
data-slide-to="0"
class="active"
></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides 轮播图主体部分 -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="..." alt="..." />
<div class="carousel-caption">...</div>
</div>
<div class="item">
<img src="..." alt="..." />
<div class="carousel-caption">...</div>
</div>
...
</div>
<!-- Controls 控制按钮-->
<a
class="left carousel-control"
href="#carousel-example-generic"
role="button"
data-slide="prev"
>
<span
class="glyphicon glyphicon-chevron-left"
aria-hidden="true"
></span>
<span class="sr-only">Previous</span>
</a>
<a
class="right carousel-control"
href="#carousel-example-generic"
role="button"
data-slide="next"
>
<span
class="glyphicon glyphicon-chevron-right"
aria-hidden="true"
></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>添加自己的图片,就可以实现轮播图了。
文章来源:https://blog.csdn.net/christmassss/article/details/135608791
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!