Vue2+Vue3组件间通信方式汇总(2)------$emit
组件间通信方式是前端必不可少的知识点,前端开发经常会遇到组件间通信的情况,而且也是前端开发面试常问的知识点之一。接下来开始组件间通信方式第二弹------$emit,并讲讲分别在Vue2、Vue3中的表现。
一、$emit,子组件调用父组件的方法(也叫自定义事件)
------Vue2
? ? ? ?两种接收(绑定事件)方式一种:自定义事件:@child="father"形式 ,当然原生事件的修饰也可以用在自定义事件上:once\prevent\stop\capture\self\passive;另一种:ref, this.$refs.child.$on("child",对应父组件方式this.father),当然$on也可以换成其他绑定指令如:$once 。
? ? ? ?第一种:用自定义事件的方式接受子组件的调用。
父组件:
<template>
<div>
<child @childFunc="fatherFunc"></child>
</div>
</template>
<script>
import Child from './Child.vue'
export default{
components:{
Child
},
data(){
return{
}
},
methods:{
fatherFunc(data){
console.log("儿子:",data,"爸爸:",'hello,儿子!')
}
}
}
</script>子组件:
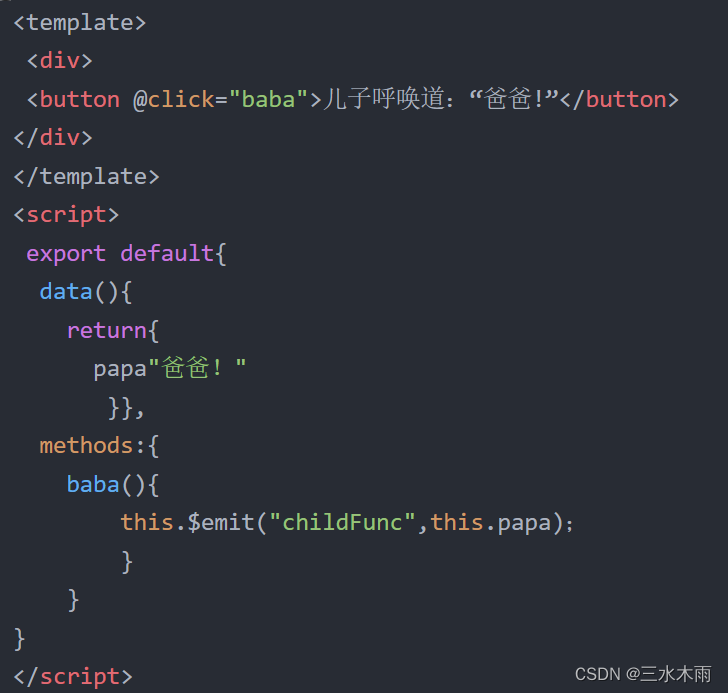
<template>
<div>
<button @click="baba">儿子呼唤道:“爸爸!”</button>
</div>
</template>
<script>
export default{
data(){
return{
papa"爸爸!"
}},
methods:{
baba(){
this.$emit("childFunc",this.papa);
}
}
}
</script>? ? ? ? ?第二种,通过ref+$on的方式接收子组件的方法调用:
父组件:
<template>
<div>
<child ref="childName"></child>
</div>
</template>
<script>
import Child from './Child.vue'
export default{
components:{
Child
},
data(){
return{
}
},
moumted(){
this.$refs.childName.$on("childFunc",this.fatherFunc(data));
//这个绑定事件的方法比上一种更灵活,上一种DOM一挂载就绑定了事件,
//而这一种可以延迟时间绑定,比如添加定时器
}
methods:{
fatherFunc(data)
console.log("儿子:",data,"爸爸:",'hello,儿子!')
}
}
}
</script>子组件:不变

题外话:自定义事件解绑方式:
this.$off():不传参数,表示解绑所有自定义事件,加参数的话,里面放数组,数组装要解绑的事件名称。
this.$destroy():相当于vue生命周期里面的beforeDistroy,销毁了data里面的数据,销毁了自定义事件,注意没有销毁原生事件。
-------vue3
注意:1、setup中没有this,也就是说没有vue实例vm,也没有组件实例vc,所以通过this.$refs获取子组件属性和方法行不通,因此在则会方面,vue2和vue3使用有一定区别。
? ? ? ? ? ?2、在Vue2中,在子组件标签中放@click,默认是自定义事件,用”.native“修饰”@click.native=“将click事件标记成原生DOM事件。而在Vue3中,@click事件默认是原生DOM事件,如何标记成自定义事件?在defineEmits函数中加上click。总结一句,Vue2默认自定义事件,Vue3默认是原生DOM事件。
? ? ? ? ? 3、Vue3去掉了$on
? ? ? ? ? 4、defineEmits和defineProps一样,都是不用引入,直接可以使用的
操作过程简述:
?父组件:
<template>
<div>
<child @childFunc="fatherFunc"></child>
</div>
</template>
<script setup lang="ts">
import Child from './Child.vue'
let fatherFunc=(data)=>{
console.log("爸爸说:",data)
}
</script>子组件:
<template>
<div>
<button @click="baba">点击</button>
</div>
</template>
<script setup lang="ts">
import ref from "vue"
var data=ref("儿子,早上好!");
var $emit=defineEmits(["childFunc"])
let baba=()=>{
$emit("childFunc",data.value)
}
</script>点击子组件按钮结果:控制台打印:爸爸说:儿子,早上好!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Android System crash DeadSystemException
- 【PHP】二维数组转一维数组
- 太原数字孪生赋能工业智能制造,助力制造业企业数字化转型
- Python自动化测试框架:Unittest 断言详解
- 单因素方差分析--R
- elasticsearch 笔记二:搜索DSL 语法(搜索API、Query DSL)
- aws-waf-cdn 基于规则组的永黑解决方案
- Python闭包与装饰
- Springboot的火车票订票系统(有报告)。Javaee项目,springboot项目。
- Find My资讯|AirTag 2或推迟上市,Find My功能十分强大