uniapp css样式穿透
发布时间:2024年01月23日
前言
略
css样式穿透方法
使用 /deep/ 进行css样式穿透
不加css样式穿透的代码
<style>
div {
background-color: #ddd;
}
</style>

加css样式穿透的代码
<style>
/deep/ div {
background-color: #ddd;
}
</style>

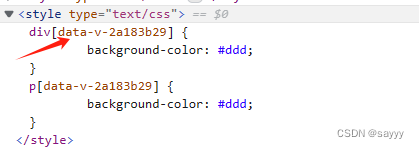
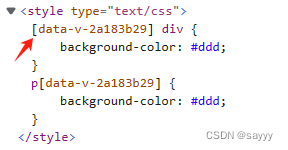
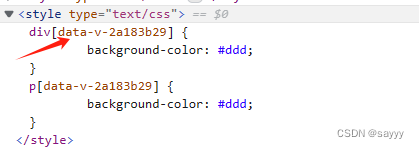
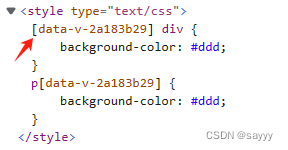
不加css样式穿透的代码 与 加css样式穿透的代码 的差别

- 不加css样式穿透时,编译后的代码中,css被加上了属性选择器
[data-v-2a183b29]

- 加css样式穿透时,编译后的代码中,css未被加上了属性选择器
参考
文章来源:https://blog.csdn.net/sayyy/article/details/135761255
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【PUSDN】MySQL数据库建表规范【企业级】
- SpringBoot项目处理 多数据源问题(把本地库数据 推送 到另外一个平台的库)
- 利用Jmeter做接口测试(功能测试)全流程分析!
- Go语言入门:Go程序的基础结构
- 如何选择适合自己的工单管理系统:关键要素与功能全览
- 软考2023年上半年,选择题讲解4-27
- BLE Mesh蓝牙组网技术详细解析之Network Layer网络层(三)
- 【OpenHarmony】下载指定时间点的代码
- webstorm中直接运行ts(TypeScript)
- 什么是短视频矩阵系统?效果是怎么样的?