vue3和TS引入路径报错:Cannot find module ‘@/types‘ or its corresponding type declarations.
发布时间:2024年01月05日
1.报错如下:
2.解决办法:
在tsconfig.json文件里配置如下代码:
{
"compilerOptions": {
// ...
"baseUrl": "./", // 这里需要配置
"paths": {
"@/*": ["./src/*"] // 这里需要配置
}
// 如果baseUrl设置为'src',那paths就应该配置为{"@/*": "./*"},如下:
// "baseUrl": "src",
// "paths": {
// "@/*": ["./*"]
// }
// 相关baseUrl,paths说明请查看官方文档
},
// include也需要配置以下:
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],
"exclude": ["node_modules"]
}
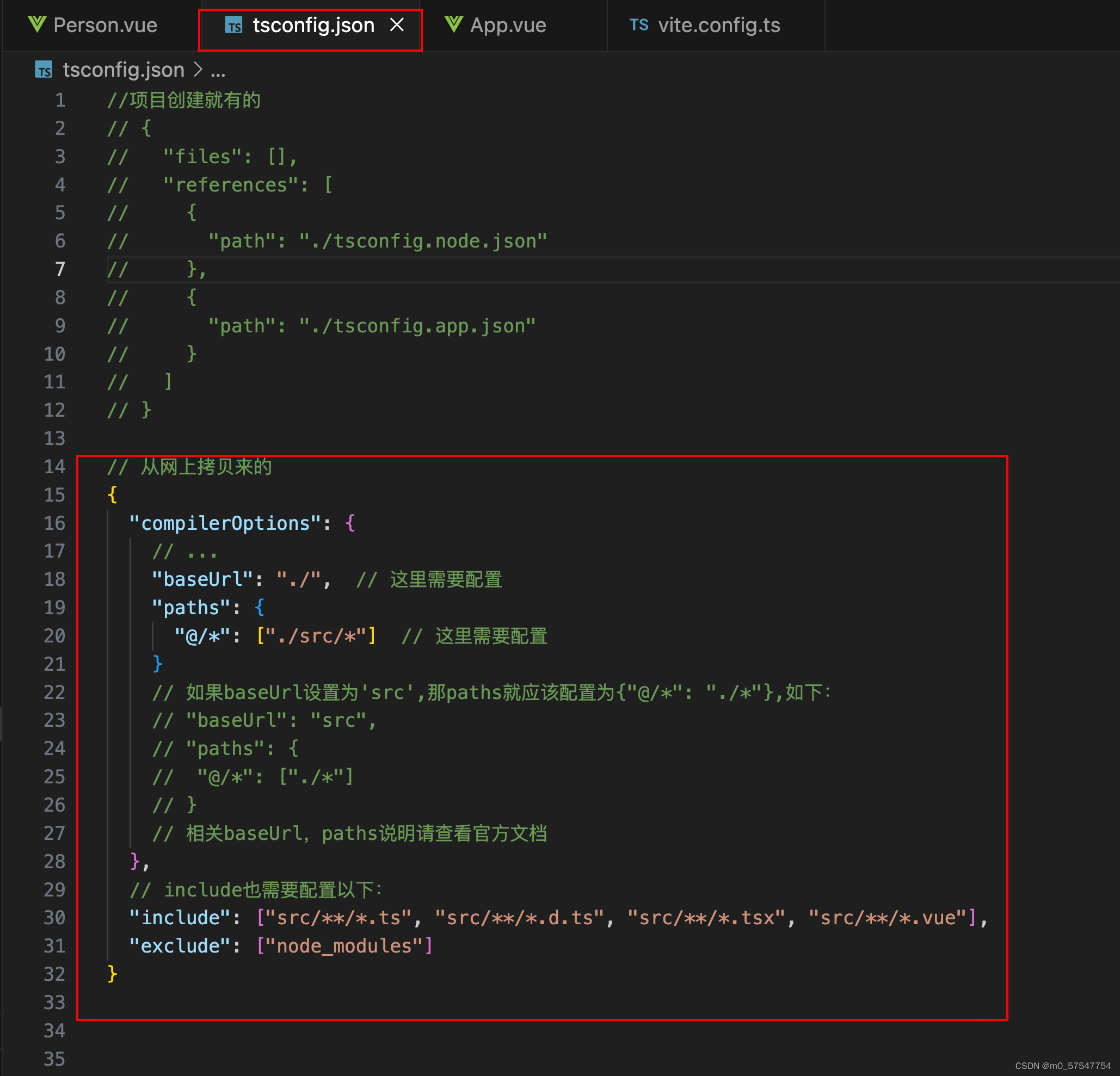
3.tsconfig.json的配置如图所示

4.解决该问题参看的文章
文章来源:https://blog.csdn.net/m0_57547754/article/details/135362152
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【1day】用友多个接口存在xxe漏洞(大量存在)
- Qt —— QCharts之曲线示波器(附源码)
- RHCE9学习指南 第17章 进程管理
- JetBrains 开发工具——免费教育许可申请流程
- 【MIMO 从入门到精通】[P6]【What is Beamforming?】
- Go语言的编译过程
- 基于python的leetcode算法介绍之递归
- 【网络安全】一次SRC挖掘经历
- Qt+opencv 视频分解为图片
- SpringBoot整合resilience4j实现接口限流