Vue3的v-if 和v-for优先级
发布时间:2023年12月26日
在vue2中,v-for 具有比 v-if 更高的优先级
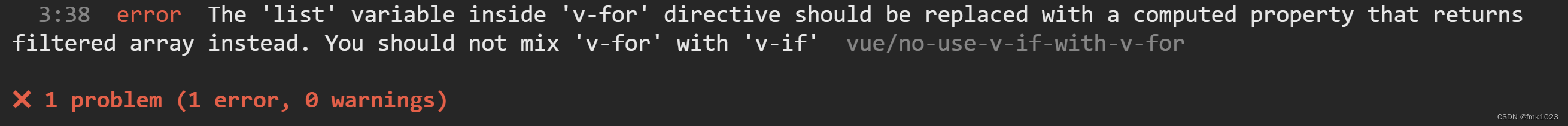
在vue2中应尽量避免二者同时使用,同时使用时编译器会报错:

v-for是用于循环渲染列表的指令,而v-if是用于条件渲染的指令。如果你在v-for内部使用v-if,会导致性能问题,因为每次渲染时都会对整个列表进行遍历。
一个更好的做法是使用计算属性来过滤和返回你想要在页面上渲染的列表。计算属性可以根据条件动态计算并返回一个新的数组,这样可以避免在每次渲染时遍历整个列表。
下面是一个示例代码,展示如何使用计算属性来替代在v-for内部使用v-if:
<template>
<div>
<ul>
<!-- 使用计算属性来过滤列表 -->
<li v-for="item in filteredList" :key="item.id">
{{ item.name }}
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
list: [
{ id: 1, name: 'Item 1', isVisible: true },
{ id: 2, name: 'Item 2', isVisible: false },
{ id: 3, name: 'Item 3', isVisible: true },
// 其他列表项...
]
};
},
computed: {
filteredList() {
// 返回过滤后的列表,只包含isVisible为true的项
return this.list.filter(item => item.isVisible);
}
}
};
</script>
在vue3中,v-if 具有比 v-for 更高的优先级。
当两者一起使用时还是会有报错
文章来源:https://blog.csdn.net/fmk1023/article/details/135227053
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 监督学习 - 梯度提升回归(Gradient Boosting Regression)
- 【linux】ps的基本使用
- DevSecOps 工具:初学者指南
- 在Windows上使用VScode阅读kernel源码
- 哪种猫粮比较好?怎样囤性价比高的主食冻干品牌 ?
- Linux基础知识汇总,看这一篇就够了
- Linux(一)Linux理论
- 选择东芝电平转换器的技巧 Part.1
- 使用podman管理容器
- 基于 eBPF 构建下一代智能可观测系统