css宽度适应内容
发布时间:2024年01月13日
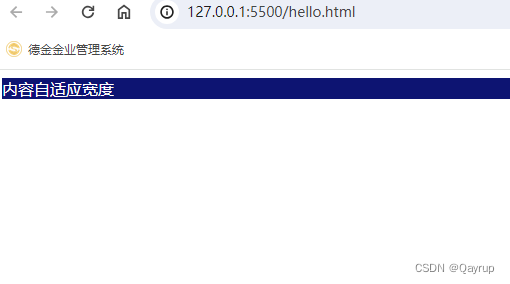
废话不多说,看如下demo,我需要将下面这个盒子的宽度变成内容自适应

方法有很多,如下
父元素设置display:flex 实现子元素宽度适应内容
如下给父元素设置flex能实现宽度自适应内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
display: flex;
}
div {
background-color: #0d1472;
color: white;
}
</style>
</head>
<body>
<div>
内容自适应宽度
</div>
</body>
</html>
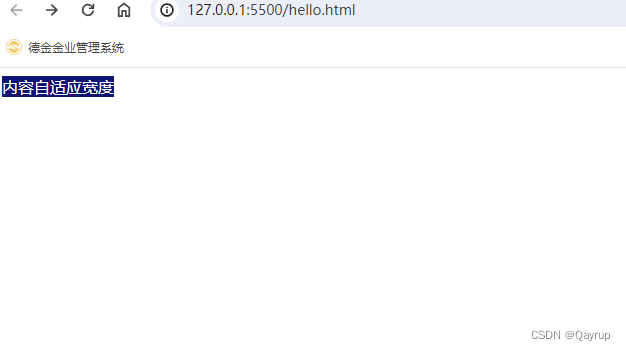
效果如下

但是这样有一个小缺点,那就是改变了父元素的display属性,我们仅仅是为了让box的宽度自适应内容,不应该去改变别的元素
所以我们可以使用其它的,如下`1
使用fit-content属性实现box自适应内容
fit-content 行为类似于 fit-content(stretch),实际上这意味着盒子会使用可用的空间,但永远不会超过,
意味着fit-content 的宽度会使用内容的宽度,但是不会超过max-width的宽度
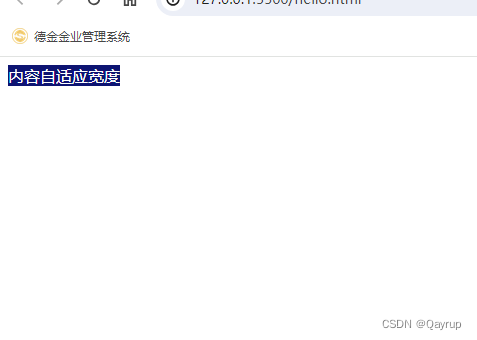
示例如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
background-color: #0d1472;
color: white;
width: fit-content;
}
</style>
</head>
<body>
<div>
内容自适应宽度
</div>
</body>
</html>

文章来源:https://blog.csdn.net/weixin_44368963/article/details/135575903
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于SpringBoot的足球社区管理系统
- 在CentOS 7.6上配置HTTP隧道代理
- 第10章-第1节-Java中的多线程
- 汽车标定工具--INCA使用方法
- 根据配置动态加载三方多数据源,支持热加载
- 循环异步调取接口使用数组promiseList保存,Promise.all(promiseList)获取不到数组内容,then()返回空数组
- 【idea】解决IDEA:The file size exceeds configured limit (5.12MB).
- 轻量封装WebGPU渲染系统示例<48>- 多种光源的多种组合(源码)
- ssm/php/node/python基于jsp的软考刷题系统(源码+mysql+文档)
- 基于时钟序列解决时钟回拨