vue2-elementUI部分组件样式修改
发布时间:2023年12月17日
el-radio样式:
/deep/ .el-radio__input .el-radio__inner {
width: 20px;
height: 20px;
position: relative;
cursor: pointer;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: 1px solid #999;
border-radius: 0;
outline: none;
transition: all 0.3s ease-in-out;
box-sizing: border-box;
cursor: pointer;
}
/* 选中后的字体颜色 */
/deep/ .el-radio__input.is-checked+.el-radio__label {
color: #7e6934 !important;
}
/* 选中后圆圈的背景颜色 */
/deep/ .el-radio__input.is-checked .el-radio__inner {
background: #7e6934 !important;
border-color: #7e6934 !important;
}
// 选中后的样式
/deep/ .el-radio__input.is-checked .el-radio__inner::after {
width: 20px;
height: 20px;
display: inline-block;
visibility: visible;
padding-left: 0;
text-align: center;
content: "?";
color: #fff;
font-size: 10px;
line-height: 20px;
border-radius: 0;
background-color: #88733c;
}el-input:改变选中时的边框颜色
/deep/.el-input__inner:focus {
border-color: #88733c
}el-select:改变选中时的边框、文本颜色
// 选择框选中时的边框颜色
/deep/.el-select .el-input.is-focus .el-input__inner {
border-color: #88733c !important;
}
//选择框选中又取消时的边框颜色
/deep/.el-select .el-input__inner:focus {
border-color: #88733c !important;
}
// 选择框选中的文本颜色
.el-select-dropdown__item.selected {
color: #88733c;
}设置下拉选择框未选中时的提示文字
<el-select placeholder="月份*"></el-select>el-select下拉框样式:
?1、 在需要调整的 el-select 组件中设置
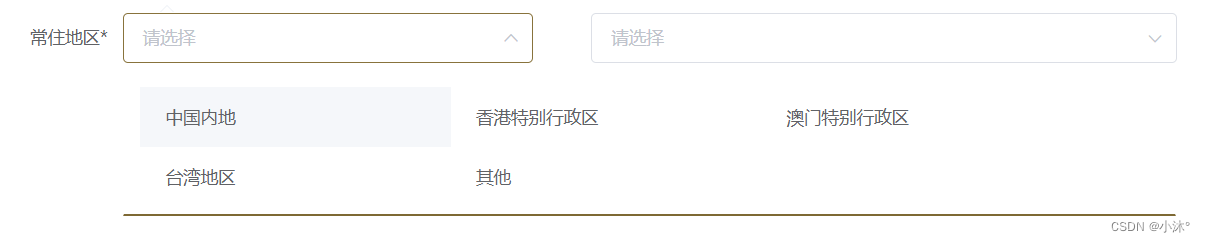
:popper-append-to-body="false"<el-select :popper-append-to-body="false"></el-select>2. 样式修改
//修改总体选项的样式 最外层
/deep/ .el-select-dropdown {
padding-left: 4%;
border-radius: 0px;
position: static !important;
border-color: #fff;
width: 257%;
border-bottom: 2px solid #7e6934;
box-shadow: none;
}
/deep/ .el-select-dropdown__list {
display: flex;
flex-wrap: wrap;
}
//修改单个的选项的样式
/deep/ .el-select-dropdown__item {
width: 30%;
height: 3rem;
line-height: 3rem;
}
文章来源:https://blog.csdn.net/weixin_46479909/article/details/134931402
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 使用 Docker 部署 的WAF: 雷池社区版
- python爬虫
- 在IntelliJ IDEA中通过Spring Boot集成达梦数据库:从入门到精通
- 图像色彩还原算法
- 生成式AI将有助于推动软件开发的进步和发展
- Java8 Stream集合的筛选、归约、分组、聚合讲解
- 优质全套Spring全套教程
- 世微AP8851 DC-DC降压恒压芯片 2.5A应用资料及BOM清单
- Python中property特性属性是什么
- nodejs 不用 electron 实现打开文件资源管理器并选择文件