echarts手动触发气泡的显示和隐藏
发布时间:2024年01月01日
点击echarts图表后将点击的那个进行突出显示
<template>
<div id="demo"> </div>
<el-button type="primary" @click="set">设置</el-button>
<el-button type="primary" @click="cancel">取消</el-button>
</template>
<script setup lang="ts">
import { onMounted, ref } from 'vue';
import * as echarts from 'echarts';
const myChart = ref();
onMounted(() => {
const chart = document.getElementById('demo');
myChart.value = echarts.init(chart);
const option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow',
shadowStyle: {
color: 'rgba(150,150,150,0.6)'
}
}
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
},
{
data: [110, 230, 264, 280, 125, 147, 160],
type: 'line'
}
]
};
myChart.value.setOption(option);
});
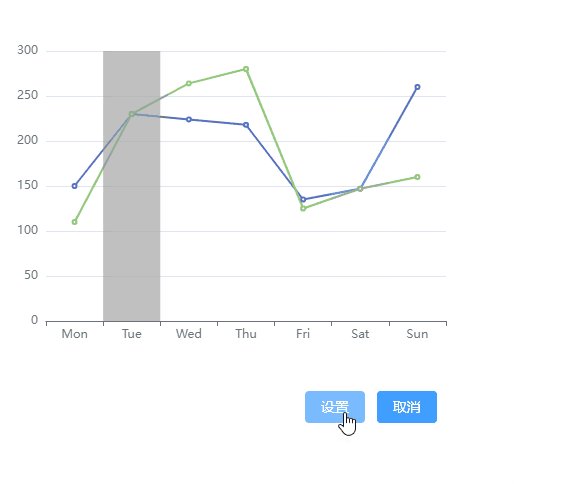
// 设置第二个显示提示框
const set = () => {
myChart.value.dispatchAction({
type: 'showTip',
seriesIndex: 0,
dataIndex: 1
// position: 'top'
});
};
// 取消
const cancel = () => {
// 隐藏 tooltip
myChart.value.dispatchAction({ type: 'hideTip' });
// 隐藏 axisPointer
myChart.value.dispatchAction({
type: 'updateAxisPointer',
currTrigger: 'leave'
});
};
</script>
<style scoped>
#demo{
width: 500px;
height: 400px;
}
</style>
注意点
myChart.value.dispatchAction({
type: 'showTip',
seriesIndex: 0,
dataIndex: 1
// position: 'top'
});
- seriesIndex ,series的下标,对应
options?对象里的series?,一般情况下写0就行。 - dataIndex,数据的下标
- position ,气泡显示的位置

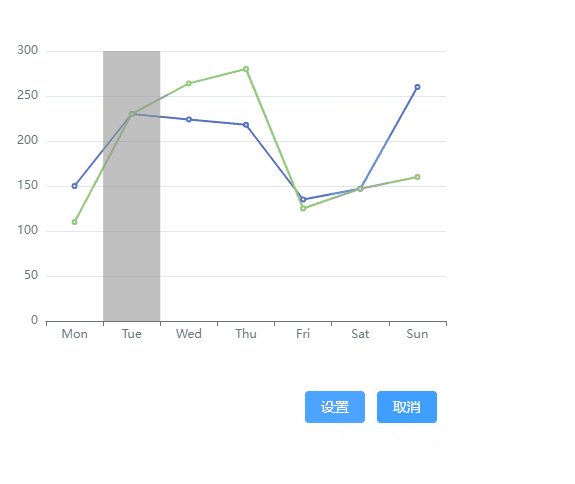
项目的问题,官方示例中,当鼠标移入后,气泡和阴影会同时显示,如下图。但是在demo中只有阴影显示了。如果将?trigger: 'axis',设置为?trigger: 'item',就只会显示气泡而不会显示阴影。
文章来源:https://blog.csdn.net/weixin_53729216/article/details/135329286
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Redis学习指南(1)-Redis的发展历史
- Toon Fantasy Nature
- three.js从入门到精通系列教程010 - three.js创建旋转圆柱体
- TDD、BDD、ATDD都是什么、有什么区别?(下)
- Windows 11 系统 安装MySQL
- AI创作系统ChatGPT网站源码,支持AI绘画,支持GPT语音对话+智能思维导图生成
- oracle常用内部表和视图
- 图纸管理系统哪个好?企业图纸管理系统考虑需求
- 基于Go框架,Cloudreve个人免费开源网盘系统源码,支持云存储(七牛、阿里云OSS、腾讯云COS、又拍云、OneDrive)
- 高德地图逆地理编码踩坑日志